[対象: 中〜上級]
さまざまなモバイル向けサイトの研究中に出くわした、ユーザビリティを大きく損ねる12個の要素をE-consultancyがブログで解説しました。
ユーザビリティの悪化だけではなく、なかにはGoogleのランキングを下げる原因にも繋がるスマートフォンサイトの構成ミスも含まれています。
モバイル対応が必須になっている現在のサイト運営において、とても参考になる記事なので紹介します。
なお直訳ではなく、僕なりの言葉で要点を説明します。
英語がわかる方は原文も読んでください。
モバイルサイトのユーザビリティを損ねる12個の欠陥
1. 突然デスクトップ向けサイトに切り替わる
モバイル向けのページを閲覧していたのに、デスクトップ向けページに突然移動させられてしまうサイトは確かにありますね。
モバイル向けのデザインだったのに、ページを移動したら何の前触れもなくPC向けのデザインに切り替わってしまうのは、予期せぬ出来事で意表を突かれます。
モバイル向けサイトを徐々に展開中でできあがったページから順次公開していくのであれば、一時的なものなので多少は理解できるとして(それでも一般ユーザーには関係のないこと)、最終的には統一してモバイル対応してほしいものです。
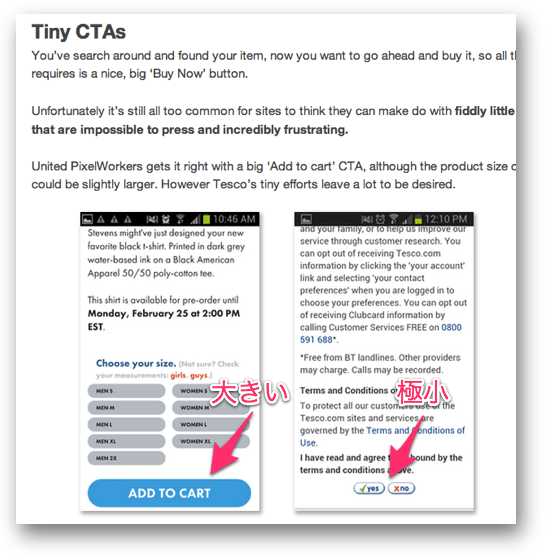
2. とても小さなCTA
「CTA」は「Call To Action」の略で、日本語では「反応装置」と呼ぶ人もいます。
購入ボタンや登録ボタン、ダウンロードボタンなど、コンバージョンに繋がるパーツのことです。
スマートフォンは画面が小さいので、CTAが小さいと見えないしタップが難しくなります。
3. バックバタンが効かない
モバイル端末に備わっている「戻る」ボタンを押しても、前のページや操作に戻れないサイトがあります。
「戻る」ボタンは、iPhoneにはないので問題になりませんが、Android端末では押したくなりますね。
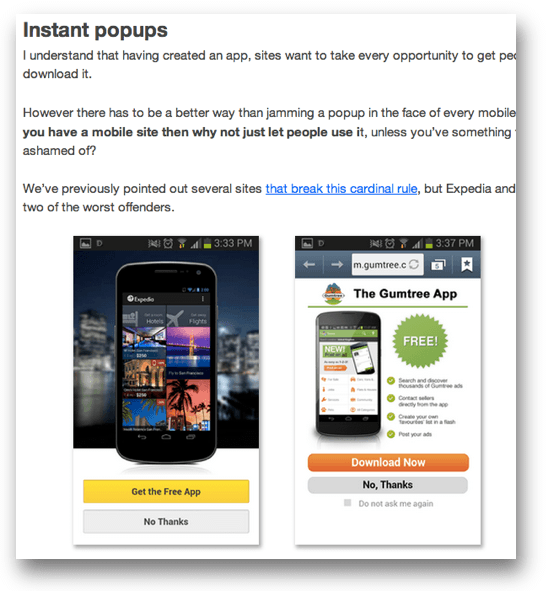
4. インスタント・ポップアップ
広告やアプリのダウンロードを促すポップアップを、ページを表示した瞬間に否応なしに強制的に見せられるのは嫌なものです。
「インタースティシャル」とも呼ばれる仕組みです。
アプリダウンロードのインタースティシャルはGooglebotのクロールを妨げることがあるしユーザーを惑わせることもあるので、Googleも推奨していません。
5. テキストリンク
先ほど挙げた小さなCTAと同様です。
タップするのに十分な大きさがない小さなテキストのリンクは使いづらいものです。
とはいえ、僕は遭遇した記憶がないので、そうなんだろうなと思うくらいです。
6. 小さな入力フィールド
フォームの入力フィールドが小さいと、うまくタップで選択できないことがあります。
十分な大きさを確保しましょう。
またフォームの幅が短いと入力した情報を確認しづらくなります。
ラベルは横ではなく上に置くべきでしたね。
7. 遅いページ
3Gで通信しているときは特に、ページの表示速度に気を付けなければなりません。
遅いサイトはユーザーエクスペリエンスを低下させます。
さらに、スマートフォンからの検索順位にも悪い影響を与えます。
僕のブログが遅いのはわかってます、はい。:(
8. 読めないフォント
小さすぎて読むのがきつい大きさのフォントは使わないようにします。
これはPCでも同じことですが、画面が小さい分だけモバイルではなおさら気を払いたいものです。
9. 反応しないボタン
タップしても反応しないボタンが存在することがあります。
これ、ありますね。
僕は端末のせいかと思っていたのですが、サイトの作りが原因のこともあるのでしょうか。
いずれにしても何度押してもピクリともしないボタンはフラストレーションがたまります。
10. テキストメッセージでデスクトップ向けのURLを送信する
これはちょっとよくわからなかったのですが、サイトの機能としてテキストメッセージでURLを送る機能が提供されている場合のことでしょうか。
テキストメッセージで送るURLがモバイルサイトではなくPCサイトのもので、しかも長々としたメッセージとともに送られるとまるでスパムのように見えてしまうとのことです。
11. レスポンシブじゃないレスポンシブ・ウェブデザイン
うまく働いていないレスポンシブ・ウェブデザインです。
これは明らかに実装ミスなので速やかな修正が必要ですね。
というより、公開前のチェックを疎かにしてはいけません。
12. モバイルで再生できない動画
スマートフォン端末では再生できない動画は、ユーザー体験を低下させるし、Googleのランキングにも悪影響を与えるかもしれません。
モバイルサイトでビデオを提供する際は注意してください。
以上です
自分のサイトに該当する項目がないか確認してみましょう。
新規にモバイル向けサイトを作るときは、この記事で紹介した項目に当てはまらないように設計しましょう。
【Reference】