[対象: 中〜上級]
この記事では、構造化データの情報を調査、確認するために使える便利なGoogle Chromeの拡張を紹介します。
次の4つになります。
- Semantic inspector
- Microdata.reveal
- Microdata/JSON-LD sniffer
- SchemaDump
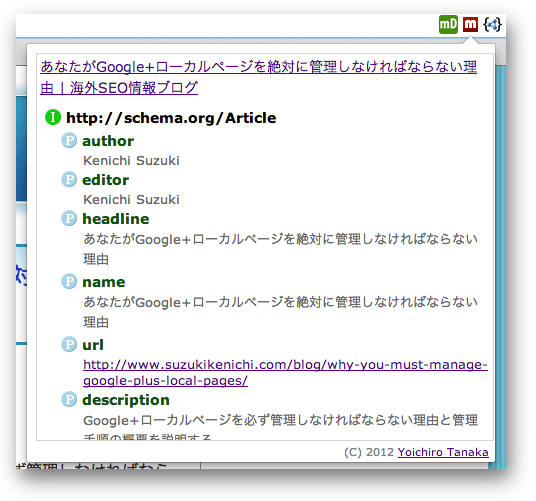
Semantic inspector

Semantic inspectorは、アドレスバーの右端にあるアイコンをクリックするとMicrodataでマークアップされているそのページの構造化データを表示してくれます
個人的には、Semantic inspectorがいちばん見やすいように思います。
ちなみに、フッターにあるコピーライトを見ると日本人の方が開発したようですね。
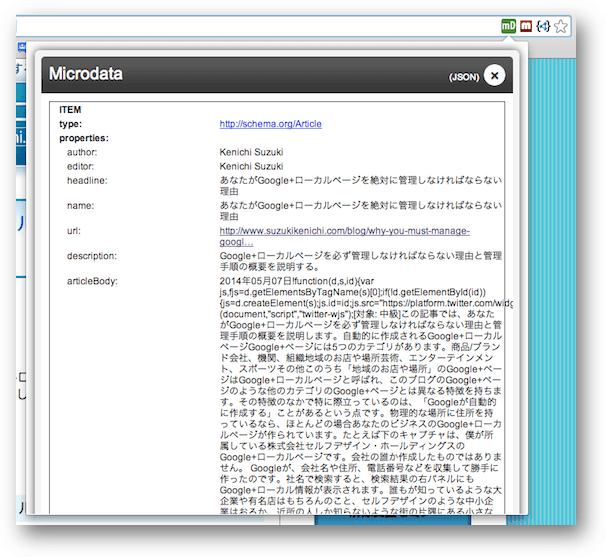
Microdata.reveal

Microdata.revealも、Semantic inspectorと同じようにアドレスバーにあるアイコンをクリックすると、そのページの構造化データの情報を表示してくれます。
表示のデザインはいたってシンプルです。
右上に見える「(JSON)」をクリックすると、JSON-LDで記述した場合の構造化データを見せてくれます。
ですが、JSON-LDを見るなら次に紹介するSemantic inspectorが見やすいです。
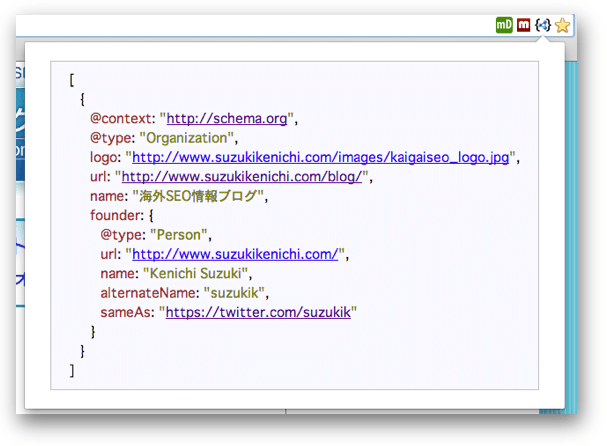
Microdata/JSON-LD sniffer

Microdata/JSON-LD snifferは、そのページの構造化データをJSON-LDで見ることができます。
JSON-LDではなく、他の手段、たとえばMicrodataでマークアップしてあったとしても、それをJSON-LDに変換してくれます。
JSON-LDを学び始めたときに便利です(実際には、そのままコピーしても正しく認識されないので若干の修正が必要)。
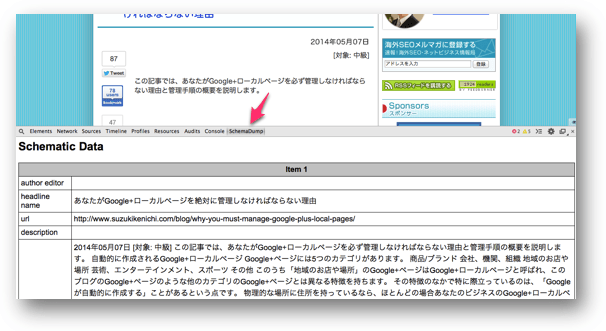
SchemaDump

SchemaDumpは、ここまで紹介した3つの拡張とは異なり、「ディベロッパーツール」で構造化データの情報を表示します(「ディベロッパーツール」は右上の「三本バーのアイコン」-「ツール」からアクセス可能。または「Ctrl + Shift + I」/「Option + Command + I」のショートカットを利用)。
インストール後にディベロッパーツールを起動すると「SchemaDump」という項目が追加されています。
構造化データマークアップテストツール ブックマークレット
最後はおまけです。
下のリンクをブラウザのブックマークにドラッグまたは右クリックで追加します(名前は変えてください)。
ブックマークをクリックすると、そのページを構造化データテストツールで検証した結果が別タブに表示されます。
これらの拡張を利用して、普段よく訪問するサイトやライバルサイトがどんな構造化データを実装するか探ってみると面白いですよ。
Google+のタイムラインやGoogleの検索結果、Googleドライブにも構造化データが使われています。
思いがけない発見があるかもしれません。