[対象: 全員]
Google Research Blogがユーザーテストに基づいてまとめたレポートから、入力フォームの完了にもっとも大きな影響を与えた設定をこの記事では紹介します。
次の4つの設定になります。
- 入力条件を事前に指示する
- エラーメッセージをフィールドの横に配置する
- 必須の項目と任意の項目を区別しやすくする
- ラベルをフィールドの上に配置する
順に説明します。
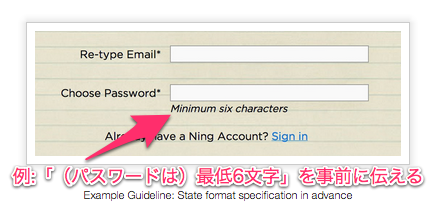
入力条件を事前に指示する
入力条件(たとえば、パスワードの最低文字数)は、フォームを送信する前にフォームのなかで指示します。
このガイドラインの適用は、フォームの完了と被験者の評価に大きなプラスの影響を与えました。また、被験者のコメントにも(前もって指示してもらった方がいいと)頻繁に現れました。

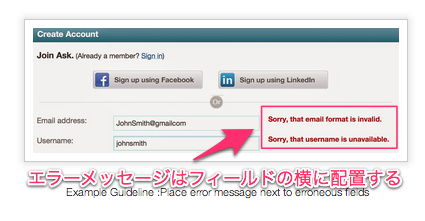
エラーメッセージをフィールドの横に配置する
ユーザーがすぐに訂正できるように、エラーメッセージは入力フィールドの隣に配置します。
こうするとフォームの入力にかかる時間が減り、被験者の評価も上がりました。

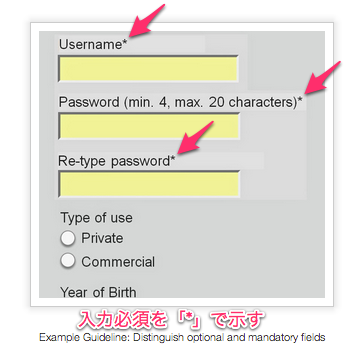
必須の項目と任意の項目を区別しやすくする
入力が必須の項目と任意の項目をはっきり区別できるようにします。

[鈴木注: 具体例は「*」になっていますが、これは入力必須に「*」を使用しなさいということではありません。このフォームでは、「*」が入力必須の項目を表すことが明確に伝えられていると考えられます。]
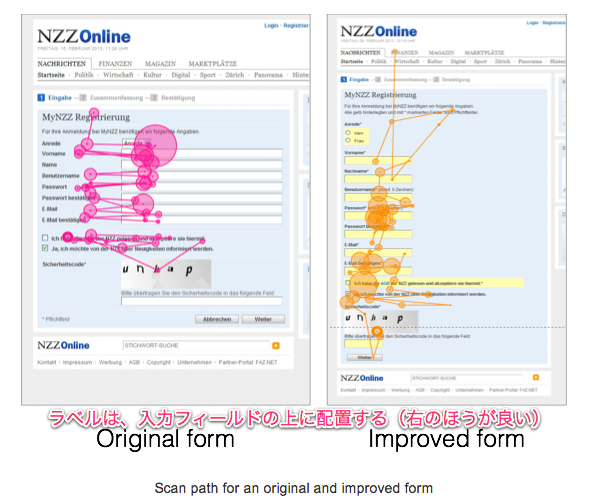
ラベルをフィールドの上に配置する
ユーザーが全体を見渡しやすくなるように、入力フィールドのラベルはフィールドの横ではなく上に配置します。
アイトラッキングの調査では、最初にフォームを送信するまでの、「固視」(1点を凝視すること)の数と時間が減り、「衝動性運動」(視線があちこちに動くこと)が少なくなることが判明しました。
[鈴木注: 一般的に、視線の余分な動きが増えれば増えるほど達成率は下がる傾向にあります。下の図では、円の数が一定の時間以上じっと見つめた数を、円の大きさが見つめた時間を表します。また直線が視線の動きを表します。左のフォームでは、距離が長い左右の動きを視線が繰り返し、1点を見ている時間が長いことがわかります。]

紹介した4つの設定は、いわゆる「入力フォーム最適化 (EFO)」 においてはよく言及されることです。
目新しく思わなかった人もいるかもしれません。
だからこそ、運営サイトできちんと適用できているかチェックしてみましょう。
