[対象: 上級]
Googleは、Open Graph(オープングラフ)のmetaタグをウェブ検索のインデックスには利用していない。
GoogleのJohn Mueller(ジョン・ミューラー)氏はSEOフォーラムでこのようにコメントしました。
Google+では利用される
GoogleはOpen Graph(以下、OG)を、ウェブ検索では使わないもののGoogle+では利用します。
OGは、そのページの内容を伝えるための仕様です。
構造化データの一種で、人間ではなく機械のための情報です。
meta タグとして記述します。
Facebookが採用しているので知っている人も多いのではないでしょうか。
OGを説明することがこの記事の目的ではないので、OGに関するこれ以上の説明は省きます。
つい先日更新されたばかりの公式ドキュメントによれば、Google+にURLを投稿した場合、ページタイトルやページの簡単な説明(スニペット)、サムネイル画像などそのウェブページの内容は、優先度順に、次の設定に基いて表示されます。
- schema.org マイクロデータ
- Open Graph プロトコル
- title タグとmeta descriptionタグ
schema.orgがあればschema.orgの情報を、schema.orgがなくてOGがあればOGを、schema.orgもOGもなければtitleタグとmeta descriptionタグ、自動で判断した画像を投稿に表示します。
比較してみましょう。
schema.orgもOGもないときのGoogle+の投稿
こちらは、schema.orgもOGも記述していない状態のウェブページをGoogle+に投稿したときの表示形態です。
画像は基本的に、そのページのHTMLで初めに出てくる画像が選ばれるようです(変更可能)。
ページタイトルはそのページのHTMLでのtitleタグです。
スニペット(説明文)は表示されません。
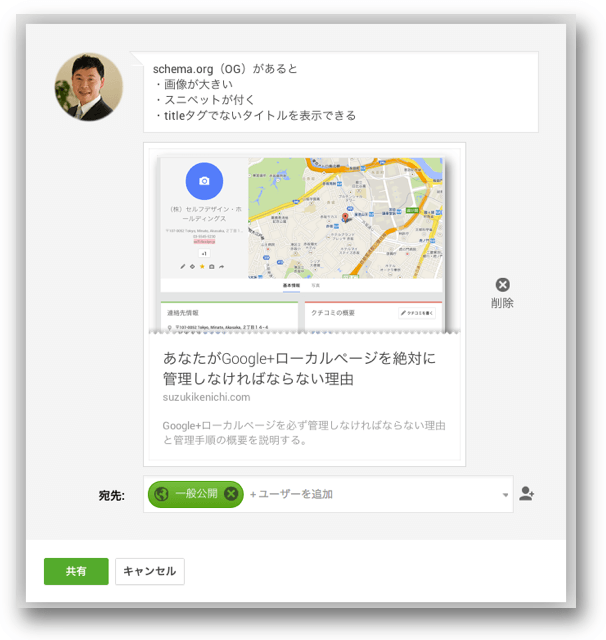
schema.org/OGがあるときのGoogle+の投稿
こちらはschema.orgがあるときのGoogle+の投稿です(OGも記述されていますが、schema.orgが優先されています)。
画像は、schema.orgの「itemprop=”image”」で指定された画像が利用されます。
何もないときと比べてサイズが多いことに気付くでしょうか。
ページタイトルは、schema.orgの「itemprop=”name”」が利用されます。
僕は記事のタイトルに「itemprop=”name”」を指定しています。
titleタグには含まれる「| 海外SEO情報ブログ」を省いているので、こちらには表示されていません。
schema.orgの「itemprop=”description”」で指定した概要がスニペットとして表示されています。
補足で書いたようにschema.orgが優先されてしまっていますが、schema.orgがなくてOGがあれば、上のキャプチャと同じようにGoogle+の投稿にはOGの情報が利用されるということになります。
あるときとないとき、どちらの表示形態が“ウケ”がいいかと問われれば、あったときですよね。
ソーシャルメディア向けにマークアップしておこう
ソーシャルメディアにウェブページを投稿するときのために、schema.orgやOGでマークアップしておきましょう。
人間に対しては見た目がよくなるし、投稿されたウェページの情報をそのソーシャルメディアのシステムが理解する手助けになります。
一歩進んだサイトでは、SEOを重視したtitleタグとは別に、ソーシャルメディア用にインパクトがあるタイトルを設定しているところもありますね。
schema.orgでマークアップしておけば、Google+の投稿だけではなくGoogle検索にも役立ちます。
しかしFacebookはschema.orgを利用していないようなので、Facebookの普及度を考えるとOGの設定も必要でしょう。
つまり、GoogleとFacebook向けに「schema.orgもOGも両方記述する」のがベストということになります。