[対象: 全員]
Google+の投稿をウェブページに埋め込めるようになりました。
また[Google でログイン]機能 を利用すると一部のプラットフォームでは、自動的に著者情報が設定されます。
Google+の投稿を埋め込む
埋め込む方法
Google+の投稿の埋め込み方は簡単です。
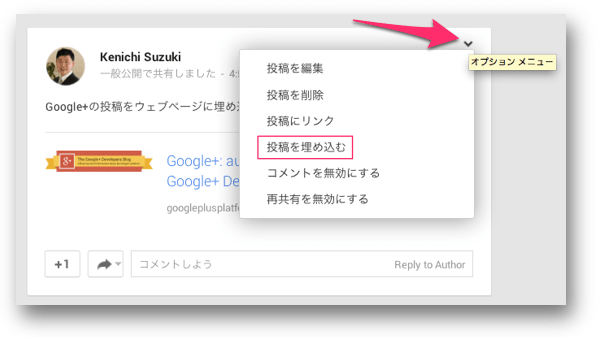
投稿の右上にある下向きの矢印をクリックします。
出てくるメニューから「投稿を埋め込む」を選択します。
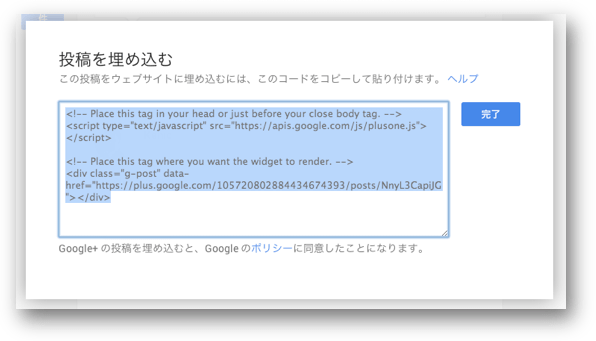
埋め込み用のコードが出てきます。
これをウェブページの埋め込みたいところに貼り付けるだけです。

こんなふうになります。
埋め込まれた投稿には、直接コメントを書き込んだり+1したり、そのユーザーをフォローできたりします。
埋め込む投稿には、画像や動画もGoogle+で表示した時と同じように表示されます。
Appleから発売が噂されるiPhone20のリーク画像です。w
埋め込み時の注意点
埋め込むコードの投稿へのリンクは正規のフォーマットだけがサポートされます。
https://plus.google.com/110174288943220639247/posts/cfjDgZ7zK8o
ユーザーIDがユーザー名にカスタマイズされたURLはサポートされません。
https://plus.google.com/+LarryPage/posts/MtVcQaAi684
マルチログイン機能を使用しているときの「/u」が付いたURLはサポートされません。
https://plus.google.com/u/0/106189723444098348646/posts/MtVcQaAi684
モバイル版のURLもサポートされません。
http://www.google.com/url?sa=D&q=https%3A%2F%2Fplus.google.com%2Fapp%2Fbasic%2Fstream%2Fz12ptj0rxnfczztqq04cjldqhk2ffnwpzys0k%3Fcbp%3D1atsk37dadx58%26sview%3D27%26spath%3D%2Fapp%2Fbasic%2F%252BAdeOshineye%2Fposts4
その他の細かな仕様に関してはドキュメントを参照してください。
ちなみに、JavaScriptのコードはheadセクションの中かbody終了タグの直前に挿入すると指示していますが、普通はどこに貼り付けても投稿は表示されます(ページの読み込みに影響を与える可能性がゼロではありませんが)。
投稿を埋め込みたい場所にそのまま貼っても構いません。
複数の投稿を埋め込むときはJavaScriptのコードは最初の投稿の1つだけで十分です。
また+1ボタンを設置していれば挿入は不要です。
+1ボタンと同じJavaScriptを利用しているからです。
コンテンツの補強に
Twitterのツイートの埋め込みは以前から可能でした。
Google+も、投稿がそのまま埋め込めるようになって、コンテンツの一部として引用したいときに使いやすくなりました。
主となるコンテンツを補強する補助コンテンツとして上手に利用したいですね。
著者情報の自動設定
WordPress.comとTypepadが提供するブログで[Google でログイン] (Google Sign-In) と連携してログインした場合は、著者情報が自動的に設定されます。
投稿した記事とGoogle+は自動的に関連付けられます。
日本では、WordPressやTypepadの利用者はさほど多くないと思われますが、利用者にとっては嬉しいことでしょう。
他のブログサービスにも展開予定です。
とはいえ、日本のブログサービスは含まれていません。
すでに設定済みも僕たちにはあまり関係しないものの、著者情報の普及をGoogleが推進している現れと捉えることができそうです。