[対象: 中〜上級]
SMX Advanced Seattle 2012 セッションレポート第2弾は、英GoogleのPierre Far(ピエール・ファー)氏による「スマートフォン向けサイトの最適化」です。
Far氏のプレゼンテーションは、直前にGoogle Webmaster Central Blogで公式アナウンスがあったスマートフォンサイト構築の推奨に関する記事とその詳細を説明しているドキュメントとほぼ同じ内容です。
Far氏のプレゼンと公開されたばかりのドキュメントを合わせて、Googleが推奨するスマートフォンサイトを構築する際の最適化についてレポートします。
スマートフォン向けサイトの最適化

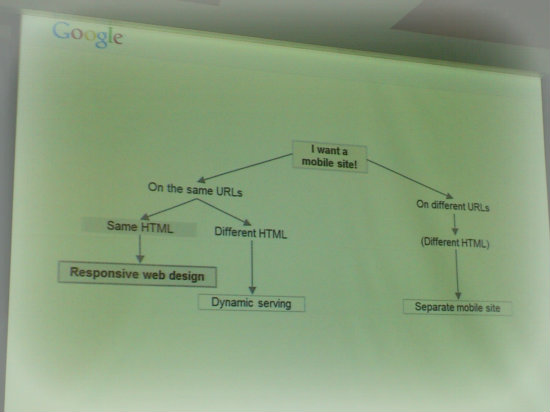
3タイプの構成のスマートフォン向けサイトをGoogleはサポート
- レスポンシブ・ウェブデザイン (Responsive web design) — デスクトップとモバイルで同じURL・同じHTML(Googleの推奨)
- 動的な配信(Dynamic serving) — デスクトップとモバイルで同じURL・異なるHTML
- モバイル向け別URL (Separate mobile URLs) — デスクトップとモバイルで異なるURL・異なるHTML

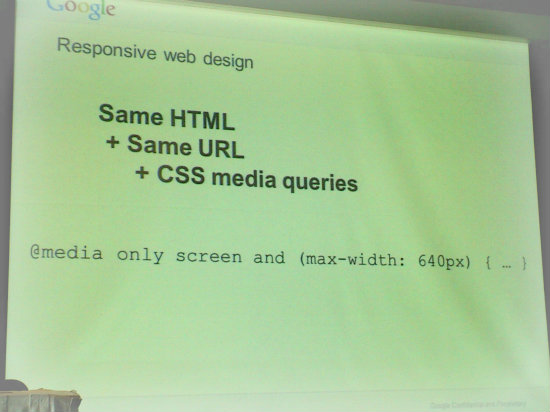
レスポンシブ・ウェブデザイン
すべてのデバイスに対して常に同じHTMLを返す。Googlebotは同じコンテンツをクロールする。
CSS3のMedia Quries(メディア・クエリ)を使い、デバイスに合わせてレンダリングする。
※鈴木補足: メディア・クエリは、スクリーンサイズの大きさに応じてウェブページのデザインを変化させる技術。
GooglebotとGoogelbot-Mobileの両方がページを構成する要素にアクセスできれば自動的に検出する。JavascriptやCSS、画像のクロールをブロックしてはいけない。
Googleが推奨するCSSメディアクエリ:
media only screen and (max-width: 640px) {...}
max-witdth の値の 640px は推奨であって必須ではない。状況に応じて今後変わることもある。

メディア・クエリは最新のブラウザはサポートしているがサポートしていないブラウザもあるのでテストする。
モバイルクローラをブロックしているサイトがあるが絶対にやらないこと。すべてクロールできるようにしてもらえれば適切に処理する。
レスポンシブ・ウェブデザインをGoogleが推奨する理由
- ユーザーがシェアしたりリンクを張ったりしやすくなる。
- コンテンツに対して1つのURLだとGoogleのアルゴリズムがインデックスの資産をコンテンツに割り当てることが容易になる。
- リダイレクトが不要。User-Agent(ユーザー・エージェント)を識別してリダイレクトする方法は間違いが起こりやすいし、ユーザーエクスペリエンスを低下させることがある。
- レスポンシブ・ウェブデザインはサイト管理の資源もGoogleのクローラの資源も節約できる。
- レスポンシブ・ウェブデザインは1度のクロールで済む。
- User-Agentで変えていると複数回クロールしなければならない。
- より多くのコンテンツをインデックスしインデックスを最新に保つことに間接的に役立つかもしれない。
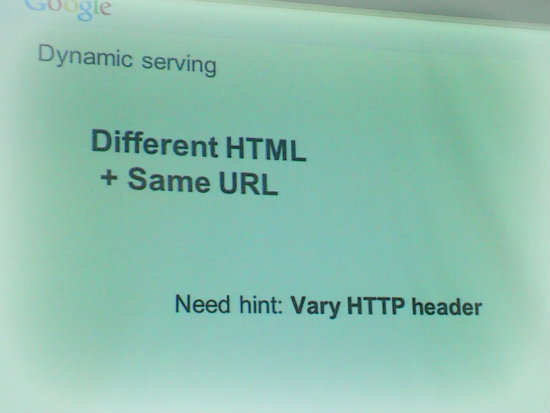
動的な配信(ダイナミック・サービング)
User-Agentに応じてデスクトップとスマートフォンで別々のHTML(とCSS)を返すがURLは同じ。
モバイル向けコンテンツがあることがGoogleにはすぐには分からない。
⇒ Vary HTTP ヘッダーを使う。
Vary HTTP ヘッダー
ISPなどで使われるキャッシングサーバーにUAを知らせることでキャッシュから返すかどうかを判断する手助けになる。これがないとデスクトップ向けのキャッシュをモバイルに返したり、逆にモバイル向けのキャッシュをデスクトップに返してしまうことがある。
※鈴木補足: Vary HTTP ヘッダーにUser-Agentを含めると、ユーザーエージェントごとに異なるキャッシュを返したりキャッシュをしなかったりといった設定が可能になります。Vary HTTP ヘッダーには、他にもAccept-EncodingやCookieなどの情報を含めることができます。
Googlebotがモバイル向けコンテンツがあることを早く発見する手助けになる。
Vary HTTPヘッダーの例:
GET /page-1 HTTP/1.1 Host: www.example.com (...rest of HTTP request headers...) HTTP/1.1 200 OK Content-Type: text/html Vary: User-Agent Content-Length: 5710 (... rest of HTTP response headers...)

モバイル向け別URL
デスクトップ向けページに対応する別URLのページをモバイル向けに提供する。
例:
・デスクトップ ⇒ www.example.com
・モバイル ⇒ m.example.com
Googleは互いの関連性が分からないからアノテーションを付けて伝える必要がある。
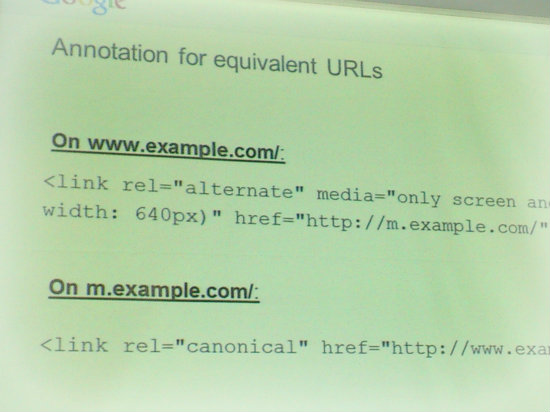
デスクトップページからは、rel=”alternate” で対応するモバイル向けページを指し示す。こうすることでモバイル向けページがあることを伝えられる。
例:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page-1" />
モバイルページからは、rel=”canonical” で対応するデスクトップページヘを指し示す。
例:
<rel="canonical" href="http://www.example.com/page-1" />
※鈴木補足: これはスマホページによる重複コンテンツの発生を防ぐためのはずです。

サイトマップで rel=”alternate” を設定することも可能。
例:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml"> <url> <loc>http://www.example.com/page-1/</loc> <xhtml:link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page-1" /> </url> </urlset>
この場合でもモバイルページからデスクトップページヘの rel=”canonical” は必要。
双方向のアノテーションを付けることでデスクトップ向けのURLとモバイル向けのURLをGooglebotが発見し両者の関係をアルゴリズムが理解する手助けになる。2つのURLは同じコンテンツを持っていて、ひとまとめとして処理してもらえる。別々に扱われると両方のURLがデスクトップの検索結果に表示されてしまい、本来よりも順位が下になることもある。
自動でリダイレクトするならVary HTTPヘッダーを返す。
3つあるうちのどのオプションを選ぶべきか?
- ユーザーのことを第一に考える。
- 可能であればレスポンシブ・ウェブデザイン。
- 無理ならトレードオフと落とし穴を理解し正しく実装する。

Q&A
※鈴木補足: プレゼン終了後の参加者とPierre Far氏による質疑応答です。
Q: モバイルのランキングにも表示速度は影響するのか?
A: 分からない。
Q: レスポンシブ・ウェブデザインを使って同じコンテンツを提供しろと勧めるがデスクトップユーザーと別のコンテンツをモバイルユーザーが求めていることもある。
A: たしかに、たとえばECサイトではそういうのがあるかもしれない。レスポンシブ・ウェブデザインが絶対ではなく、そのためにオプションをそろえている。ただしその場合でもURLは別々にしないほうがいい。
Q: リダイレクトは301と302のどちらを使うべきか?
A: どちらでもいい。URLが違うときはrel=”canonical”を使うこと。ランキングを決めるための判断はモバイルサイトにも適用される。
Q: タブレット用ページを作るべきか?
A: タブレット用ページを作るのは良いこと。ただしタブレット用のGooglebotは存在しない。タブレットページを特別扱いすることもない。
Q: ビデオがコンテンツの場合のレスポンシブ・ウェブデザインはどうしたらいいか?
A: (今思いついただけだが)HTMLレベルじゃなくてプレイヤーレベルで変えたらどうだろうか。
以上です。
スマートフォンが加速的に普及していてスマートフォン向けコンテンツを提供しているサイトも増えてきています。
しかしスマートフォン用のサイトにはさまざまな構成方法があります。
今回Googleが指針を示してくれたことで設計がしやすくなるのではないでしょうか。
Googleの推奨はレスポンシブ・ウェブデザインです。
ユーザーにとって分かりやすいし管理者にとって運用しやすいしGoogleにとって理解しやすいからです。
ただし絶対にレスポンシブ・ウェブデザインでなければならないということではありません。
必ずしもどのサイトに対してもレスポンシブ・ウェブデザインが適切とは限りません。
運用体系によっては実現が難しいこともあるでしょう。
サイトの性格によってはユーザーの要求に合致しないことがあるかもしれません。
レスポンシブ・ウェブデザインをGoogleは推奨するけれどユーザーを最優先に考えてほしいとのことでした。
