Google +1ボタンの公開について書いた昨日の記事は、もの珍しさも手伝ってか100プラスワン以上を獲得しました。
+1してくださった読者のみなさん、ありがとうございます。
1ヶ月後には、+1のことなどすっかり忘れ去ってしまっている可能性も十分にあるので、旬な今のうちに+1の記事を今日も続けて投稿します。
トピックは2つあります。
- +1ボタンが表示されないときの対処方法
- Googleアナリティクスでの+1ボタン利用状況の計測設定
+1ボタンが表示されないときの対処方法
一部のブラウザでは、+1ボタンが表示されません。
これは+1ボタンを表示するコードの形式に対応していないからのようです。
HTML5で記述することで対応できます。
下は標準のコードです。
※「count」は省略可。falseを指定すると+1の数字が非表示になる。
HTML5のコードは次のようになります。
IE7や8を使っている方、↓これが見えますよね?
ただいくつか問題があります。
依然として表示できないブラウザもあるようです。
iPhone (3G) のブラウザでは見えませんでした。
またサイズ指定ができません。
+1ボタンのヘルプには次のように書いてあります。
属性を含める場合は、data-size のように data- コードを前に付ける必要があります。
しかし、サイズを指定する「data-size」とカウントの表示・非表示を切り替える「data-count」は、僕がこの記事を書いている時点では機能していません。
大きさを変えられないので、記事トップに付けている大ボタンは標準コードのままです。
見えないユーザーさんがいることでしょう。
ソーシャルの分野に進出を狙っているのに、Googleは利用者を取りこぼしちゃってますよね。
もったいないことです。
なおHTML5の代替コードについては、@myamyuさんにTwitterで助けていただきました。
ありがとうございました。
Googleアナリティクスでの+1ボタン利用状況の計測設定
次は、+1ボタンの利用状況を計測する方法です。
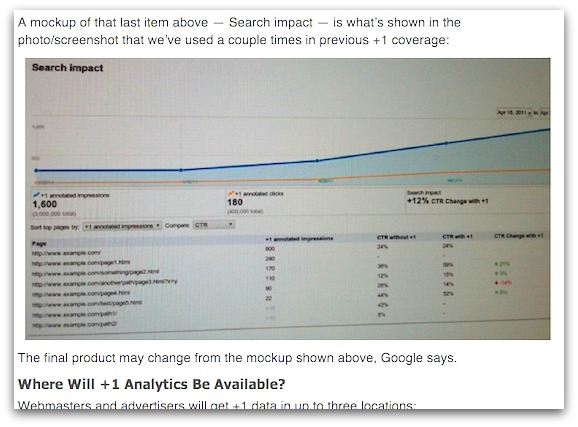
Search Engine Landによれば、Googleは次の3つのプロダクトで解析データを提供する予定とのことです。
- Google ウェブマスターツール
- Google アナリティクス
- Google AdWords
次のような指標を計測可能です。
- 地域別データ
- ユーザーの属性別データ
- URL単位の+1数
- インプレッション数やクリック数、CTR

ただ提供時期は未定でいつ利用開始になるかは分かりません。
そこで、おおまかにはなりますが、利用状況をGoogleアナリティクスで計測できる方法を紹介します。
WordPressのエキスパート、Joost de Valkが彼のブログで解説しています。
手順は次のとおりです。
1. ボタンのコードの編集
+1ボタンに「callback=”plusone_vote”」というパラメータを追加します。
このようになります。
※ボタンのサイズ(size)は必要に応じて変えてください。
2. イベントトラッキング用コードの追加
Googleアナリティクスのイベントトラッキングの機能を使って計測します。
次のコードを挿入します。
場所はheadセクションの中かbodyセクションの終了タグの前でいいようです。
僕はheadセクションに入れました(ページの読み込みを若干遅くするかもしれない)。
Googleアナリティクスのコードの中に挿入することもできると思いますが、僕にはちょっと分かりません(“コーディング”の人ではないもので)。
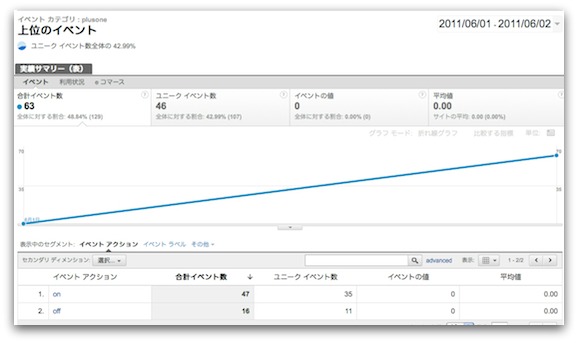
こんな感じでデータが取れます。
昨日の午後に設定したばかりなので1日分だけです。
イベントトラッキングに「plusone」という名称のカテゴリで計測されます。
「on」が+1を入れたことを示し、「off」が+1を取消したことを示します。
Googleが公式に提供する解析ツールよりは計測できるデータがずっと乏しいですが、全体的な利用状況を知ることはできそうです。
1ヶ月後にはゼロに近くなっている可能性も十分にあると予測します。(笑)
でも、役に立ったと思ったら今日も+1しておいてくださいな。