[対象: 上級]
schema.orgの仕様に従ったパンくずリストの設定方法をこの記事では解説します。
パンくずリストを示すための構造化マークアップを適切に記述していなかったばかりに間違ったパンくずリストがGoogleの検索結果に表示されてしまったというトラブル事例を先日紹介しました。
パンくずリストであることを検索エンジンに伝える構造化データにはいくつか種類がありますが、ここではschema.orgを使います。
公式サイトでのガイダンスはこちらになります。
では行ってみましょう。
下のようなパンくずリストだったとします。
TOP > イタリア料理 > パスタ > カルボナーラ
HTMLのソースコードはもっともプレーンな状態だと下のようになります。
<a href="/">TOP</a> > <a href="/italian/">イタリア料理</a> > <a href="/italian/pasta/">パスタ</a> > <a href="/italian/pasta/carbonara.html">カルボナーラ</a>
これに、schema.orgを用いてパンくずリスト用の構造化データを追加します。
<body itemscope itemtype="http://schema.org/WebPage"> …… <div itemprop="breadcrumb"> <a href="/">TOP</a> > <a href="/italian/">イタリア料理</a> > <a href="/italian/pasta/">パスタ</a> > <a href="/italian/pasta/carbonara.html">カルボナーラ</a> </div>
変更点は2つです。
- bodyタグに、
itemscope itemtype="http://schema.org/WebPage"の属性を付ける - パンくずリストを
itemprop="breadcrumb"の属性でくくる
難しいことはないですね。
CMSを使っているのであればテンプレートをいじればすべてのパンくずリストに一括で適用できます。
パンくずリストに構造化データを付記していないのであれば、schema.orgで実装してみてください。
さて、盛り上がったところに水を差すようでなんですが、ここからは残念なお知らせです。
マークアップした後は構造化データテストツールで正しく書けているかチェック、……といきたいところなのですができません。
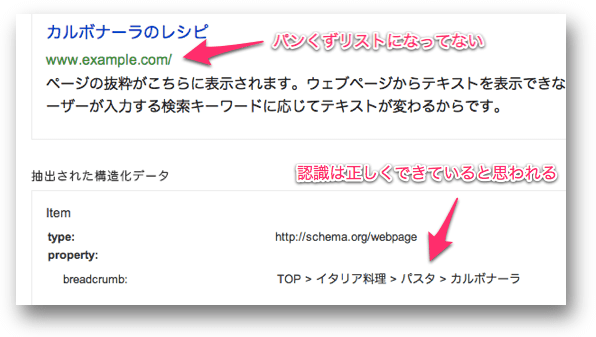
パンくずリストであることは正しく認識できているようなのですが、検索結果のURL部分がリッチスニペットとしてパンくずリストに置き換わっていません。
構造化データテストツールは、schema.orgのすべてのマークアップにまだ完全に対応していないからかもしれません。
次のようにヘルプに書かれてます。
構造化データ テスト ツールに検索結果のスニペットのプレビューが表示されないのはなぜですか。
構造化データ テスト ツールは現在、Google がどういった情報を自分のページから抽出するのかを確認していただくことを目的に提供しています。Google では、schema.org を使用してマークアップしたコンテンツが検索結果でどのように表示されるかを確認できるよう、ツールの改善に努めています。
ツールが対応していないのはまだ許容できるとして、さらに悪いことには検索結果にも出てこない可能性があります。
schema.orgを用いたパンくずリストを採用しているサイトに僕自身が関わったことがなく、また使っているサイトを探したのですが見つけられませんでした。
上で紹介した記事で書かれているように、リッチスニペットにパンくずリストを出すならData-Vocabularyを使ったほうが確実かもしれません。
でもそうは言っても、schema.orgはメジャーな検索エンジン会社が共同で策定した仕様です。
ECサイト向けの構造化マークアップであるGoodRelationsを組み込んだことからも分かるようにサポート範囲をどんどん拡張しています。
したがって将来的なことを考えるとschema.orgを採用したいところです。
schema.org仕様の構造化データでパンくずリストのリッチスニペット表示に成功している方、または新たに実装して表示に成功できた方がいたらぜひご一報ください。
この記事に追記で紹介させいただきます。
【UPDATE】
こちらの投稿も読んでください。