[対象: 上級]
この記事では、PC向けページをモバイルサイトで分割するときの構成のベストプラクティスについて考えてみます。
先週、スマホ向けサイト作成セミナーを実施した際に何人もの受講者から次のような質問を受けました。
スマホサイトではPCサイトのページを複数に分けて提供しています。
このとき、検索エンジンに対する設定はどうしたらいいでしょうか?
理由はさておき、PC向けサイトではもともと1ページだったコンテンツをモバイル向けサイトでは分割することがあります。
PC向けURLとモバイル向けURLは当然違ってきます。
異なるURLの構成なのでrel=”canonical”とrel=”alternate”を用いたアノテーションの設定が必要です。
ところが、1対1の対応になっていないのでそれぞれをどこに向けていいかを悩んでしまいます。
僕自身もその場では「これがベスト」という方法が思い浮かばず宿題にさせてもらいました。
依然としてベストな解は見つかっていませんが、運用に問題が発生せずかつ現時点ではこうするといいだろうと思われる構成を3つ考えました。
セミナー受講者だけではなくブログ読者のあなたともシェアします。
なお難易度はかなり高めです。
難しくて理解できない人は3つめの構成を選んでください。
あらかじめ言っておくと、3つめの構成が僕のオススメだしユーザーにとっても検索エンジンにとっても親切なはずです。
では、行ってみましょう。
モバイル向けページを分割する
具体的な設定に入る前に状況設定しておきましょう。
ドメイン名
- PC向けサイト: www.example.com
- モバイル向けサイト: m.example.com
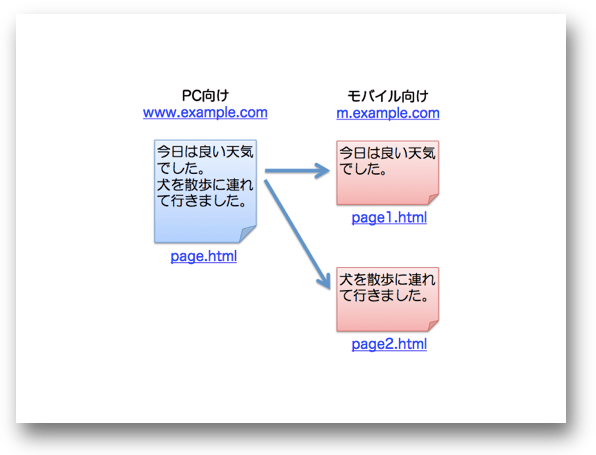
PCサイトでの page.html をモバイルサイトでは page1.html と page2.html の2つに分けます。
つまり、PCサイトでの www.example.com/page.html はモバイルサイトでは次の2つのURLに分割されます。
- m.example.com/page1.html
- m.example.com/page2.html
図に表すと下のようになります(クリックすると拡大します)。
モバイルサイトの page1.html と page2.html からはPCサイトの page.html にrel=”canonical”を向ければいいとして、PCサイトの page.html からは page1.html と page2.html のどちらにrel=”alternate”を向ければいいのでしょうか?
両方ともPC向けページに対応するモバイル向けページ(の一部)です。
かといって、両方に向けるわけにはいきません。
ここでみんな悩んでしまうのです。
そこで3つの解決策を次に説明します。
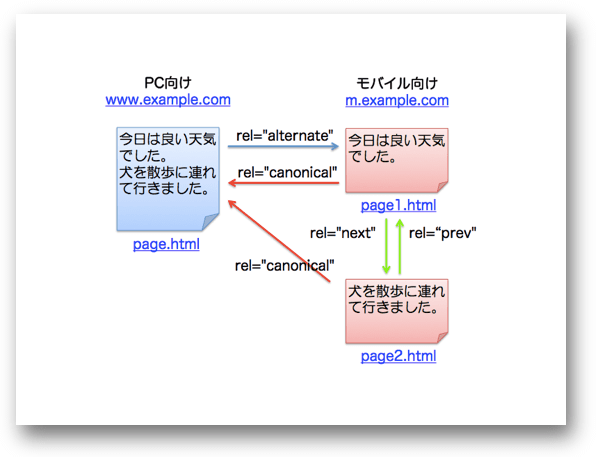
1. rel=”prev/next”を使う構成
1つめの解決法は、ページネーション用のrel=”prev/next”を使う方法です。
分割したモバイル向けページをrel=”prev/next”で束ね一連のコンテンツであることをGoogleに伝えます。
それぞれのモバイルページからはrel=”canonical”をPCページに向け正規化します。
PC向けページからのrel=”alternate”は1ページ目のモバイル向けページ(page1.html)だけに向けます。
この方法は木村さんがGoogleの公式ヘルプフォーラムで提案していたものです。
きちんと動作しているとのことです。
またGoogle的にも問題はないようです。
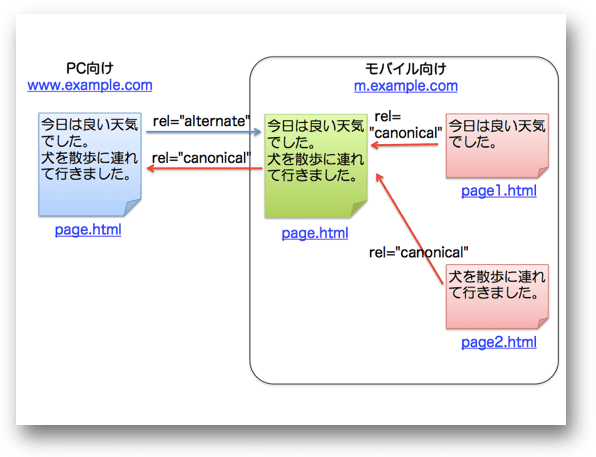
2. View-all ページを作成する構成
2つめの解決策は、View-allページ(ビューオールページ、「すべて表示」ページ)の構成を採用した方法です。
View-allページも、rel=”prev/next”と同じくページネーションで利用される構成でしたね。
モバイルサイト用にも、分割していないView-allページを作ります。
ここでは、m.example.com/page.html としておきます。
分割したモバイルページは、新たに作ったモバイル向けサイトのView-allページ、つまり m.example.com/page.html にrel=”canonical”で正規化します。
モバイルサイトのView-allページ(m.example.com/page.html)からはrel=”canonical”で対応するPCページ(www.example.com/page.html)に正規化します。
PCページからのrel=”alternate”はモバイルサイトのView-allページに向けます。
PC向けサイトのページに1対1で対応するページがモバイル向けサイトにも存在するのでアノテーションも1対1で対応させられます。
これは僕が考えた構成で、Googleのひとにはきちんと処理されるだろうと言ってもらえました。
分割したモバイルページのrel=”canonical”はモバイルサイトのView-allページではなくてPCページに向けてもいいかもしれませんね。
図に示す構成では“2段”のrel=”canonical”になっています。
なおすべてのページがGooglebotにクロールされることが必須条件になります。
全ページをクロールしていないとページ同士の関係性をGoogleが確実に把握できないからです。
これは1つめの構成にも言えることです。
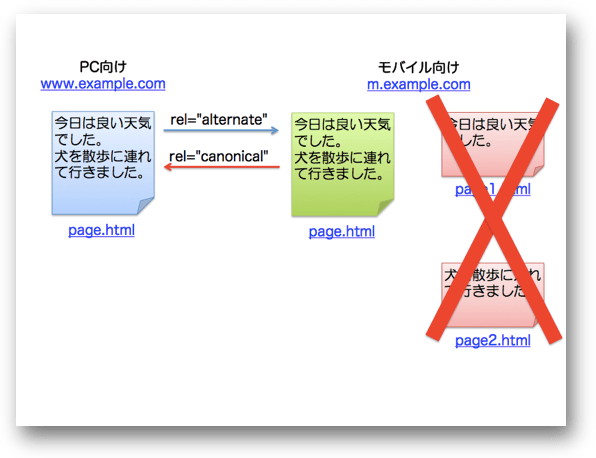
3. 分割しない構成
さて、ここまで読んできてあなたの頭のなかはきっとこんな状態ではないでしょうか。

それは普通だと思います。
非常にややこしいし“トリッキー”です。
最も問題なのは、検索エンジン(Google)の都合に合わせるためだけに複雑な設定が必要になる点です。
2番目の構成では、PC向けサイトの1ページをモバイルサイトでは3つも作らなければなりません。
手間ひまもかかります。
ここで一歩引いて、「モバイル向けサイトでページ分割がなぜ必要なのか」に立ち返ってみましょう。
ページが長くなってユーザーがたくさんスクロールしなければならないから?
コンテンツ量が多くなってページの表示速度が遅くなるから?
おそらくこんな理由からではないでしょうか?
背景にはきっと「ユーザービリティ」を損ねないようにという思惑があるように思います。
しかし待ってください。
ユーザーは本当に短いページを求めているのでしょうか。
鷲見さんが最近書いたLPOの記事では、PC版よりも長いスマホ版ページのほうがコンバージョン率が高かった事例を紹介しています。
モバイルページは短いほうがユーザーが喜ぶというのはあなたの思い込みかもしれません。
スマホではフリックすればスクロールは意外に手間にならないのではないでしょうか。
モバイルにおいてスクロールよりももっと嫌われるのはページの移動ではないでしょうか。
別ページの移動によってまた読み込みが発生し待たなければなりません。
「待ち」は間違いなく、ユーザーエクスペリエンスの低下につながります。
コンテンツの量が多いため表示速度に時間がかかるなら、表示速度を速める施策をすべきではないでしょうか。
いろいろな方法があります。
ブラウザの表示には関係のないコメントを削除するだけでもモバイル回線ではともすると高速化に役に立つかもしれませんね。
ということで、3つめの解決策は、モバイル向けサイトでもページ分割せずに1ページを丸ごと提供する構成です。
もちろんレイアウトやコピー、画像などはモバイル向けに最適化したものを使うべきです。
しかしメインとなるコンテンツを複数ページに分けたりしません。
いずれにしてもアノテーション設定で悩むことはありません。
Googleが示した推奨構成に素直に従うだけです。
まとめ
モバイル向けサイトでページを分割することが本当にユーザーエクスペリエンスを高めるのか、これをまず考えましょう。
複数ページに分けてまで短くすることが必ずしもユーザーの満足度を上げるとは限りません。
スマホからの閲覧であっても1ページで完結しているほうをユーザーは好むかもしれません。
表示速度が遅くなることが心配ならサーバー側での高速化を実行しましょう。
スピードアップはユーザーを必ず喜ばせます。
モバイルサイトでページ分割する理由にはさまざまあるとは思います。
どんな理由であってもページ分割しないで問題を解決できる手段が本当にないのかを探りましょう。
それでもページを分割することが避けられない、ページを分割することがユーザーにとってベストだと言い切れるなら、1つめまたは2つめの構成を採用してください。
なお別ドメイン名でのパターンとして説明しましたが、同じドメイン内のサブディレクトリでスマホサイトを分けているパターンでもやることは一緒です。