[対象: 中〜上級]
Googleが提供するPageSpeed Insights(ページスピード・インサイト)ツールを使うとサイトの表示速度を診断できます。
スピード診断に加えて、モバイルサイトのユーザーエクスペリエンスを診断する機能を昨年12月からベータ版として試験的に提供していました。
このユーザーエクスペリエンス診断機能を正式に導入したことをGoogleは公式アナウンスしました。
モバイルサイトのユーザーエクスペリエンスを診断
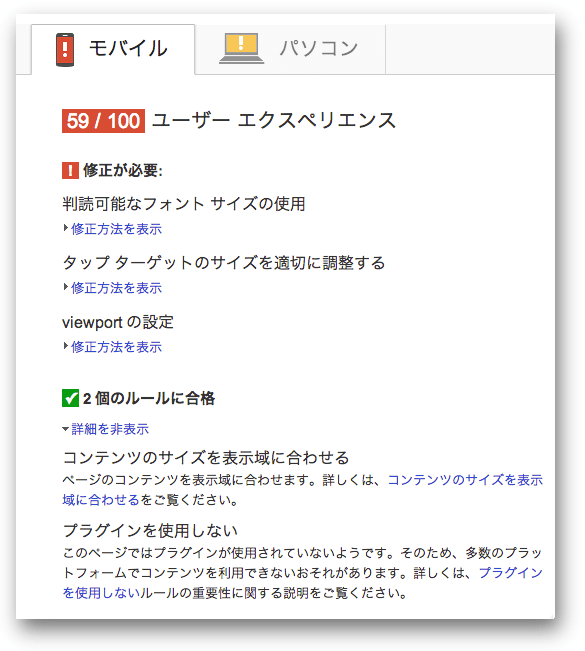
PageSpeed Insightsでは、モバイルサイトにおける次の5項目に関するユーザーエクスペリエンスを評価点付きで診断できます。
- viewport の設定
- コンテンツのサイズを表示域に合わせる
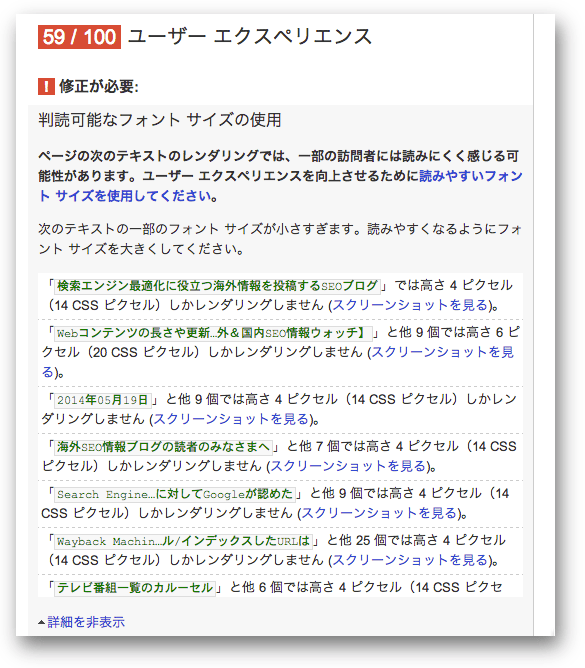
- 判読可能なフォント サイズの使用
- タップ ターゲットのサイズを適切に調整する
- プラグインを使用しない

修正が必要な項目に関しては問題点の詳細を提示します。

ちなみに、英語版Googleウェブマスター向け公式ブログのトップページのユーザーエクスペリエンスは100点満点です。
さすがです。
モバイルサイトのユーザーエクスペリエンス・ユーザビリティを高めるためにできること、やらなければならないことはたくさんあります。
まず手始めに、PageSpeed Insightsの診断結果とアドバイスをもとにとりかかるのもいいでしょう。
【UPDATE】
日本語のヘルプドキュメントが公開されています。
[PageSpeed Insights のルール – PageSpeed Insights — Google Developers]

