[対象: 中〜上級]
僕が日々チェックしている海外(英国)のサイトにRockectMillというサイトがあります。
RockectMillはつい先日、サイト名とドメイン名を変更し併せてサイトのデザインも一新しました。
新しいデザインにどのような特徴を盛り込んだかを公開しています。
そのなかから、僕たちにとって参考になりそうなユーザビリティ向上のための工夫を4つ今日は紹介します。
- レスポンシブ・ウェブデザイン
- フローティング メニューバー
- どこからでもアクセスできるコンタクトフォーム
- 分かりやすい404エラーページ
1. レスポンシブ・ウェブデザイン
モバイルデバイスやタブレット端末の表示に最適化するためにレスポンシブ・ウェブデザインを採用しています。
スマートフォン (iPhone) 表示
タブレット (iPad) 表示
どんな端末からでも見やすいレイアウトとデザインで閲覧できます。
レスポンシブ・ウェブデザインはGoogleが推奨するモバイルサイト構成でもありましたね。
レスポンシブ・ウェブデザイン表示をPCで確認するブックマークレットを以前に紹介しました。
開発にあたってはこういったツールも利用するといいでしょう。
2. フローティング メニューバー
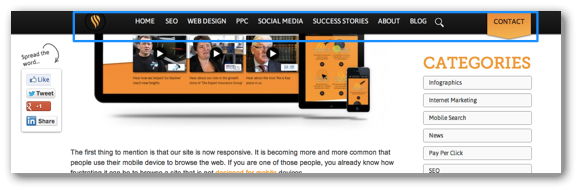
ページ上部にあるメニューバーはページを下にスクロールしても常に表示されます。
ほかのカテゴリに移動したいときでもページのいちばん上まで戻らなくていいから親切です。
実際にサイトを訪問してどんなふうになっているか自分の目で確かめてみてください。
ずっと着いてきて目障りなのでフローティングパーツは僕は実はあまり好きではありません。
でもこのサイトのフローティングメニューバーはなぜだか気を逸らさないので気になりません。
だけど左サイドにあるソーシャルメディアのボタンが着いてくるのはやっぱり気になります。w
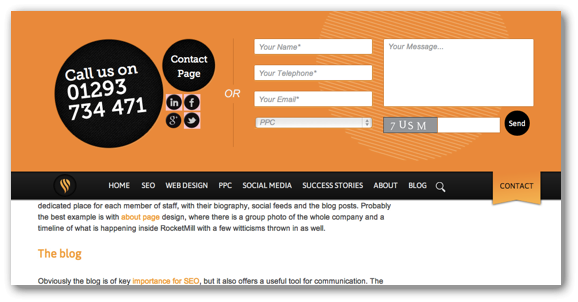
3. どこからでもアクセスできるコンタクトフォーム
問い合わせフォームへどこからでも常にアクセスできます。
1つ上で紹介したフローティングメニューバーの右端に「CONTCACT」というメニューが見えます。
これをクリックするとニョロっとコンタクトフォームが出現します。
問い合わせページは個別できちんと存在しています。
ですが、すぐに問い合わせできるように常駐させているのです。
問い合わせ方法が見つからないサイトはストレスがたまりますよね。
しかし問い合わせフォームを置く場所をすべてのページに確保するのは難しいはずです。
そこでこのように普段は隠しておいて必要なときに表示できるようにしました。
メニューバーの黒に対してコントラストを効かせたオレンジで「CONTACT」のパーツを目立たせてユーザーに気付かせるようにしているのもポイントですね。
見習いたいことは他にもあります。
フォームから送信するよりも電話で直接聞きたいユーザーもいるでしょう。
電話番号が大きく書いてあります。
TwitterやFacebookなどのソーシャルメディアでの公式アカウントへのリンクも設置してあります。
今やソーシャルメディアも、大切なコンタクト手段になっているからです。
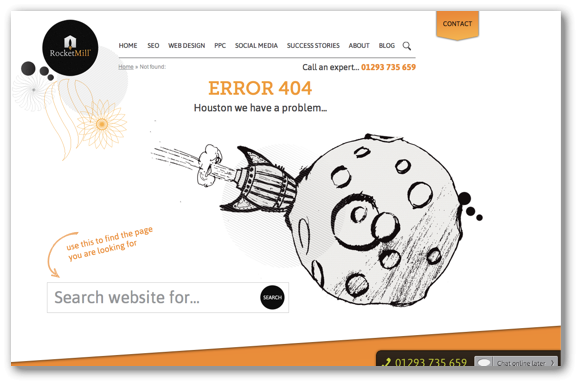
4. 分かりやすい404エラーページ
URLを間違えたときやアクセスしたページがもうなくなっていたときに表示する404エラーページは、サーバーやCMSのデフォルトのページではなくユーザーに親切なカスタマイズしたページを準備します。
カテゴリへのメニューと先ほど紹介したコンタクトフォーム、電話番号、そしてサイト内検索ボックスをRocketMillは設置しています。
エラーを伝えるメッセージとイラストはユーモアたっぷりです(分かりますかね?)
今日紹介したRocketMillのユーザビリティ向上のための4つの工夫はほぼすべてのタイプのサイトでどれも応用できるはずです。
気に入ったものがあればぜひ取り入れてみてください。