[対象: 全員]
モバイルサイト(スマートフォン向けサイト)のエントリーフォーム最適化、いわゆるEFOをこの記事では説明します。
フォームの最適化といってもさまざまなことできるでしょうが、ここではフォームの入力項目の“ラベルの位置”に注目します。
ラベルは入力フィールドの上に配置する
入力項目のラベルは入力フィールドの「横ではなく上に配置」します。
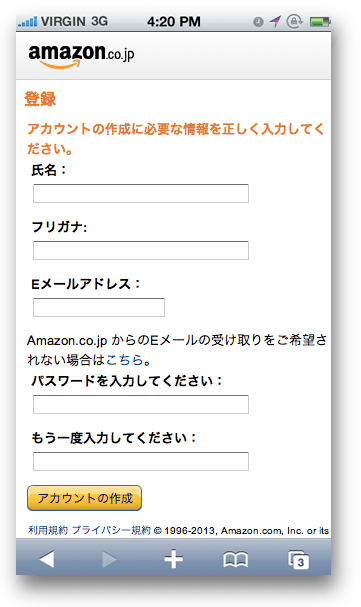
入力フィールドの上にラベルを配置 ⇒ ◯

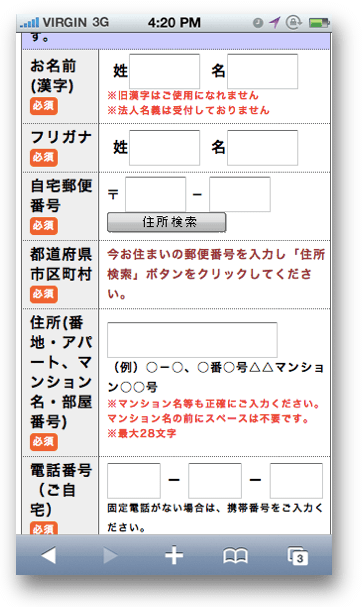
入力フィールドの左横にラベルを配置 ⇒ ×

上に配置することのメリット
ラベルを上に配置することのメリットは主に2つあります。
- 入力フィールドを広くとれる
- ラベルに文字を多く使える
1つ目は、入力フィールドのテキストボックスの幅を広くできる点です。
姓・名くらいならともかくメールアドレスや住所はテキストボックスが短いとすべてを表示できないことが多いでしょう。
入力しづらいうえに間違っていても気付かずミスが多くなります。
2つ目は、ラベルに多くの文字を使うことができる点です。
横に置くと、隣にある入力フィールドとの兼ね合いもありなるべくコンパクトに収める必要が出てきます。
さもなければキャプチャの例で見せたように折り返さなければなりません。
決して見やすいとはいえませんね。
多くの文字を使えれば、よりわかりやすい表現でラベル付けすることができます。
上に配置することのデメリット
上に配置することにデメリットがないわけではありません。
タテに並ぶぶんんだけページが長くなります。
したがって横に置いた時よりもスクロールの手間が多少なりとも増えます。
ただスマホの縦方向へのスクロールはフリックで、“すいっすいっ”とできるのでそれほどユーザービリティを損ねるものではないようにも思えます。
また1つのテクニックとして、スマホ端末を横向きにした、いわゆるランドスケープモードのときはラベルを横に配置するようにレイアウトを変更する対応もとれます。
ランドスケープモードであれば横幅は十分に確保できるでしょう。
それにタテ配置の場合はランドスケープモードだとスクロールの手間がいっそう増えそうなのでユーザービリティの悪さも軽減できます。
僕が調べた限りでは日本の主だったECサイトのほとんどはラベルを入力フィールドの上に配置していました。
よくできていますね。:)
フォームはECサイトに限らずあらゆるタイプのサイトで用いられます。
モバイル向けサイトを運用していてフォームを設置しているなら、ラベルの位置をチェックしてみてください。
横に配置していてそれがユーザーエクスペリエンスを低下させているようなら位置変更を検討するといいでしょう。
【References】
