[対象: 中〜上級]
この記事では先日参加したSMX Advanced 2014での、GoogleのMaile Ohye(マイリー・オーイェ)さんによる「モバイルSEO」のセッションをレポートします。

マイリーさんは次の4つのステップに分けて、Googleが推奨するモバイルSEOを解説しました。
- スマートフォンの検索結果
- モバイルの集客チャンネル
- モバイル検索のパイプライン最適化
- モバイル戦略を組み立てるときのプロセス
順に説明します。
1. スマートフォンの検索結果
スマートフォンからの検索結果の種類や特徴には次のようなものがある。
- ウェブサイト(ウェブページ)
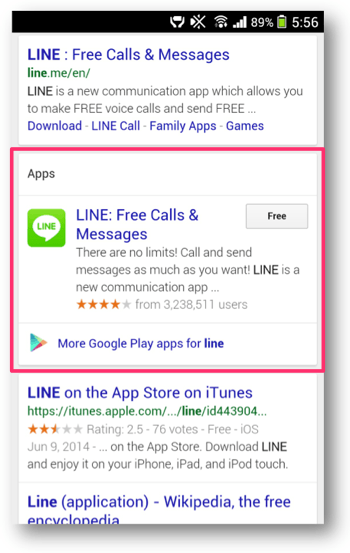
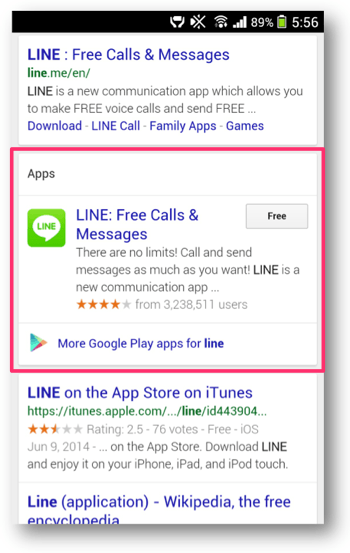
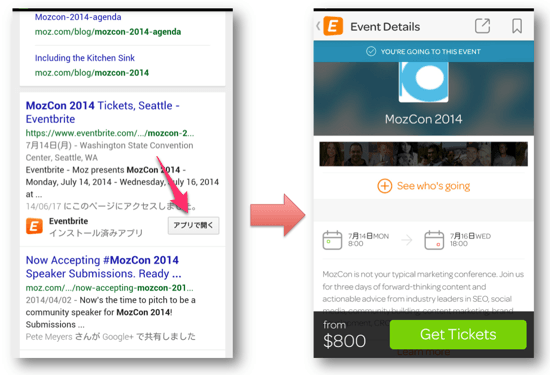
- オートコンプリートに出てくるインストールしているアプリ
- ユニバーサル検索に出てくるアプリ

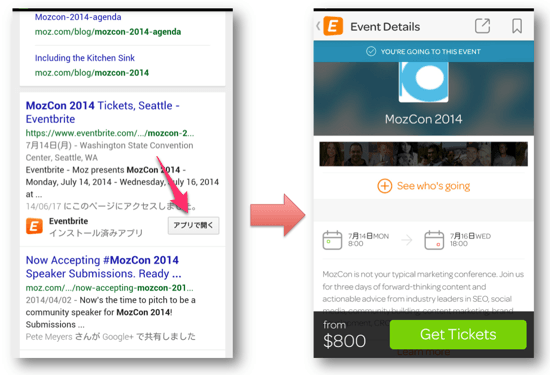
- App Indexing

[鈴木メモ] App Indexingはスマホアプリのコンテンツを検索結果に表示する仕組み。ウェブページをブラウザで開くのではなく、検索結果から直接アプリでコンテンツを利用できる。日本語にも導入済み。
App Indexingの要件:
- アプリにディープリンクを追加
- サイトマップでマッピング
- 間違ったリダイレクトのサイトへの警告
[鈴木メモ] モバイル検索だけの仕様。詳細はこちらの記事を参照
2. モバイルの集客チャンネル
モバイルユーザーが自社ビジネスをオンラインで発見する一般的なチャンネル
- 検索(アプリ・検索エンジン)
- ブラウザから直接
- 参照(ソーシャルメディアやサイトから)
上の3つ、特に、「検索」と「ブラウザから直接」がウェブサイトへの主要なチャネル。
- アプリストア
- デバイスから直接
上の2つがネイティブアプリへの主要なチャネル。
新規・リピーターのチャンネル
ウェブサイトへは次の順。
- ブラウザから直接
- 検索
- 参照
ネイティブアプリへは次の順。
- アプリストア
- デバイスから直接
リレーションシップを築ける状態にあるユーザーにはアプリを使わせる。
- ちょっとしたことをやりたいユーザーにはウェブサイト
- エンゲージメントを高めリレーションシップを深めたいユーザーにはアプリ
モバイルサイトはタスクを完了するのが簡単。モバイルアプリだとタスク完了までのプロセスが増えることがある(例: 検索して、良さそうなアプリを探して、ダウンロードして……)。
アプリのユーザーエクスペリエンスを向上させることが大切。ウェブサイトととてもよく似ている。
[鈴木メモ] アプリストア検索の最適化のこと
- 良いコンテンツ/サービス ーー 評価、レビュー、利用を続けさせる
- 検索結果の表示 ーー 惹きつけるタイトル、ユーザーが見てそれとわかるアイコン。いくつもアプリを公開しているなら、他と差異を付ける
3. モバイル検索のパイプライン最適化
スマートフォン向けサイトをクロールするGooglebotは2種類
- 通常のウェブクロール用Googlebot
- iPhoneをUAに含むGooglebot
[鈴木メモ] スマホ用のGooglebotについてはこちらを参照
モバイル向けページとPC向けページを対応付けするシグナル
- レスポンシブ・ウェブデザイン:
@media only screen and(max-width: 640px)をCSSで指定 - 動的配信: 「Vary: User-Agent」をHTTPヘッダーで返す
- モバイル向け別URL: rel=”alternate” と rel=”canonical”、Vary: User-Agent ヘッダー
モバイル向けサイトのクロール方法
- Googlebotがデスクトップ向けページをクロールする => モバイル向けページヘのリンクやシグナルを見つける
- iPhone偽装のGooglebotがモバイル向けページをクロールする => モバイル向けページをさらに探す
モバイル向けページのインデックス
モバイル向けURLのコンテンツはPC向けページのコンテンツにまとめられる。
- インデックスのシグナルを統合
- PC版がコンテンツの主なソース
- PC向けページのtitleが使われる
- 対応するPC向けページを持たないモバイル向けページは独立したページとしてインデックスされる
検索順位
PC向けページのシグナルのなかには、モバイルの検索順位に影響を与えるものもある。
ユーザビリティが劣っているときは、ランキングが下がり、(間違ったリダイレクトでは)警告が出る。
対応するモバイル向けページがないときは、PC向けページをユーザーに見せる。トップページにリダイレクトしてはいけない
[鈴木メモ] この件に関して、マイリーさんに詳しく聞いてきたので後日別記事で説明します。
モバイルファースト/タブレットファースト ((Mobile First/Tablet First) で設計するのはいいこと。ただし「モバイルファースト」は「モバイルオンリー (Mobile Only)」 ではない。
- 既存のインデックスのシグナルに対してPC版ページは重要
- コンテンツがリンクされるようにする
- titleタグは大抵の場合、PC向けが使われる
4. モバイル戦略を組み立てるときのプロセス
モバイルに展開するときのプロセスは次のステージを踏む。
- モバイルの顧客を理解する
- モバイル戦略を設計する
- モバイルを計測・分析する知的な指標を決める
- モバイル向けサイト/モバイルアプリを実装する
- 継続して繰り返し、複数のデバイスに展開する
役立つリソース
- モバイル ウェブサイトを改善するためのチェックリスト
- PageSpeed Insights のユーザーエクスペリエンス診断
- 25 Principles of Mobile Site Design
[鈴木メモ] モバイルサイトのデザインにおける25の原則(英語) - スマートフォン サイトの移行ガイドライン
- アプリとユーザーのための検索方法の改善(Google 検索用 App Indexing)
App Indexによくある問題:- アプリに利用可能なディープリンクを作成する(ウェブサイトと必ずしも1対1で対応させる必要はない)
- 正規化したURLをサイトマップに記述する
- 検索結果からは First Click Free を設定する
モバイルSEOで大切なことまとめ
- 技術的なSEOのベストプラクティスを実践する。
- デスクトップ向けとモバイル向けの関係性を示すシグナルを送る(例: Vary Header)
- リダイレクトの問題を修正する
- モバイルファースト(モバイルオンリーではない)
- ネイティブアプリの内部にディープリンクを作成する
- モバイルユーザーの全体的なユーザー体験にフォーカスする、CTRだけを見ない。
- モバイルを展開する際の5つのステージを実行する。

以上です。
モバイルのSEO施策とUX向上は必須です。
あなたのこれからのモバイル戦略にマイリーさんのセッションを役立てください。