[対象: 全員]
※公開時の記事に加筆・修正しました。
間隔が少し空いてしまいましたが、PubCon Las Vegas 2012のセッションレポートを今日はお届けします。
ECサイトの商品ページを最適化するための施策についてのBRYANEISENBERG.COMのBryan Eisenberg(ブライアン・アイゼンバーグ)氏のプレゼンテーションからになります。
ネットショップ運営者の大きな手助けになるはずです。
では行ってみましょう。
ECサイトの商品ページに欠かせない5つの要素
1. 見出し/タイトル
必ずテストして反応を調べる。
2. 商品画像
写真の見せ方をテストする。
可能であればビデオを作り、それを標準にする。再生ボタンの形もテストする。
3. 商品説明
顧客レビューを分析し、購入の引き金となるキーワードや購入する状態を探る。
予約率の低いものと3.5~4の★評価の商品を見つける。
各レビューから「トリガー ワード(購入の引き金になるキーワード)」を抜き出す。
論理的または感情に訴えかけるようにそのワードを使う。
出てきた結果に基いて説明を修正する。
評価がいちばん高いアイテムはそれをはっきりと打ち出す(あるサイトでは、“Customer Top Rated”と商品名の下に表示している)。
4. 購入のための領域
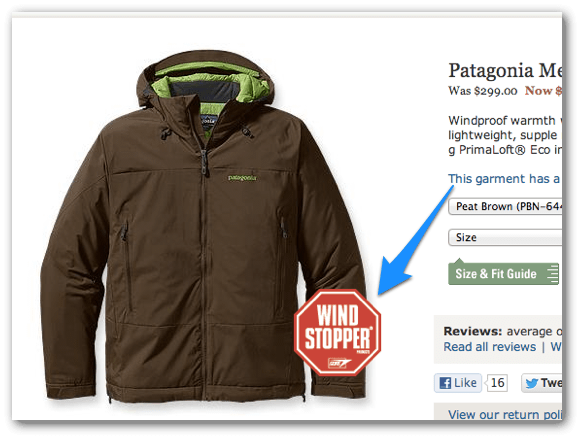
ブランドや商品の特徴を示す「バッヂ」を付けるといい。

例: WINDSTOPPER(ウインドストッパー)というアウターウェアのブランドがあり、その商品にはロゴを付けておく。

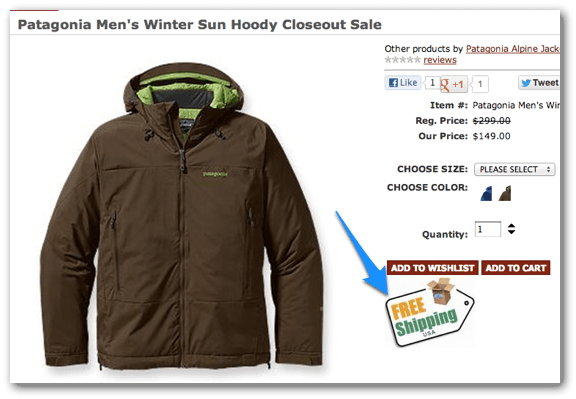
例: FREE SHIPPING(送料無料)をバッジでアピール。
購入ボタンは絶えず研究し続ける。ビジネスニーズによって変える。
例: Amazonの購入ボタンの変遷

Above the fold(ファーストビュー)とBelow the fold(下にスクロールして見える範囲)で購入ボタンを変える。
購入ボタンは他のパーツから際立たせる。
購入ボタンの色や形、金額とボタンとの近さもテストする。これはサイトによって変わってくる。
何かを促すメッセージを見せる。たとえば「あと○円で送料無料!」「3個買うと10ドル」。
個数を指定する方法をテストする。
- 空白
- デフォルトで「1」が入っている
- プルダウンメニューから選ぶ
- なし
在庫のあり・なしをはっきり示す。
いつ発送できるかをはっきり示す。
送料をはっきり示す。
他の支払い手段も準備する。
5. 追加の詳細
クロスセルできるところではクロスセルする。たとえば「この商品を買っている人は…」。
関連商品を見せる時のコピーもテストする。
問い合わせ用の電話番号を見せることはとても重要。見える位置に表示する。
Amazonもテストしている。
8つの覚えておくべきこと
- 見出しがUVPやUSPと一致していること
- 小見出しが割引きや商品価値の詳細を伝えていること
- Above the foldのデザインを考えること
- 否定的な言葉や専門用語を使わないこと
- 同じようなことではなく他とは違うことを伝えること
- 内容を理解吸収しやすいページにすること
- CTAボタン(購入ボタンなど)を繰り返すこと
以上です。
ものすごくインパクトのある施策というのはなかったように思いますが、どれも確実に実践すべきことばかりですね。
「知っている」だけとそれを「実践する」には大きな開きがあります。
個人的には顧客レビューの分析が気に入りました。
オリジナルで説得力のある商品説明分を書くために顧客レビューをヒントにするというのはナイスなアイディアですよね。
なかなか気付かないことです。
小さなことやテストがECサイトの売上をアップさせる秘訣だということもあらためて実感できるセッションでした。
あなたがネットショップ運営者ならこの記事で学んだことをぜひ参考にして、サイトからの売上アップに役立ててみてください。
