[対象: 上級]
この記事では、非常に華麗な無限スクロールを実装しているサイトを紹介します。
美しく、見やすい、SEOも考慮できた QUARTZ の無限スクロール
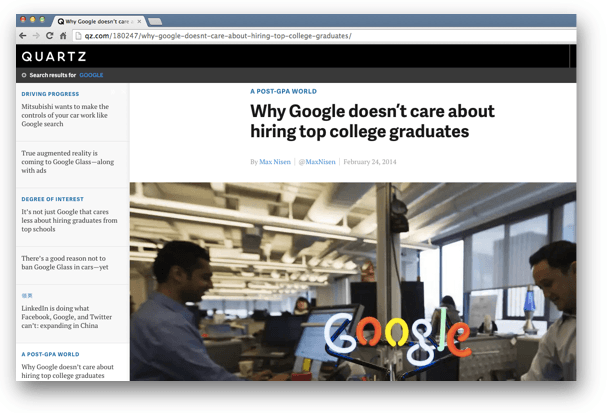
そのサイトは、ニュースメディアサイトの QUARTZ です。
「百聞は一見にしかず」で、実際に QUARTZ に訪問して見てください。
注目してほしいのはブラウザに表示されるURLです。
無限スクロールで下がっていくと、今あなたが見ている記事に対応したURLに自動的に切り替わります。
下方向だけでなく上に戻ればまたそれに対応してURLが変わります。
titleタグももちろん切り替わります。
個別のURLをブラウザのアドレスバーに入れれば、直接そのコンテンツを閲覧できます。
そして、そこから無限スクロールが始まります。
記事に与えられた個別のURLは、そのURLできちんとGoogleにインデックスされています。
Mozのランドもイチオシの無限スクロール
僕はこのサイトのことを、MozのRand Fishkin(ランド・フィッシュキン)氏のツイートで知りました。
If you're going to do infinite scroll, my best recommendation is to copy http://t.co/gz44ZSP1f5's very clever (& usable) system
— Rand Fishkin (@randfish) 2014, 2月 24
無限スクロールをやるんだったら、いちばんのオススメは、とても巧みな(かつ使いやすい)qz.com のシステムを真似することだ。
ランドが薦めるくらいなので、SEO的にも問題がないはずです。
そして閲覧するとわかるように、流れるように次のコンテンツが現れる無限スクロールの使いやすさをしっかりと体験できます。
QUARTZ の無限スクロールの実装方法
それでは、QUARTZ がどんな方法でこの無限スクロールを実装しているかですが、……わかりません。(汗
僕は開発には詳しくないものでして。
HTML5のHistory APIを利用していることくらいしかわかりません。
Googleが先日公開した検索エンジン向けの無限スクロールの推奨構成とも異なっていますね。
たとえば、QUARTZ は、検索エンジンのためにページネーションしたページを作っていません。
QUARTZがどうやってこのエレガントな無限スクロールを実装しているかをあなたが解説できるなら、お願いします。
ご自身のブログなりで解説してもらえれば、毎日10万人が訪問する(ウソw)このブログで紹介します。
もし自分のメディアを所有していなければ、寄稿という形でブログ記事として掲載させていただきます。
Stack Overflowのこちらのスレッドも参考になるかもしれません。
QUARTZ の無限スクロールをぜひ解読してください。
【UPDATE】
読者の濱田優さん(WebTerminal)が、QUARTZの無限スクロールを分析してくれました。
濱田さんの許可を得て引用するので参考にしてください。
「QUARTZ (qz.com)」の無限スクロールは、スクロールしながらURLが切り替わるのがポイントです。
そして、上にスクロールしてURLが元の状態に戻ったとしても、更に閲覧履歴が増えている点を見るとHistory APIのpushStateで履歴の追加とURLの変更を行っていると考えられます。
スクロール位置はjQueryのscrollTop()で取得出来ますし、titleタグもjQueryのtext()で切り替える事が出来ます。
スクロール位置を監視し、予め指定しておいた位置までスクロールされたら追加コンテンツをAjaxで取得し、History APIのpushStateで履歴の追加とURLの変更を行い、titleタグも変更する。個別のURLは、通常のリクエストと同じように予め決められたHTMLを返却する(無限スクロールのスクリプト付)。
上記の様な実装を行えばQUARTZ (qz.com)の様な無限スクロールが可能です。
この手法はAjaxコンテンツに対して、ブラウザの戻るボタンの制御を行ったり、Webアプリで疑似的にページを用意する際に使用します。例えば、iPhoneアプリの様に、横からスライドするコンテンツを作成する場合は初めから見えない位置にページを用意しておいて、スライドさせる時に履歴を追加させます。例えば、日本企業でいうと電通が同じような事をしています。
http://dentsunetwork.com/#/history単一ページでインタラクティブなページ遷移の演出を行う時はよく使う技法ですので、さほど難しい実装ではありません。
濱田さん、ありがとございました!