[対象: 中級]
この記事では、さまざまなサイズのディスプレイでレスポンシブ・ウェブデザインがどのように見えるかを簡単に確認できるツールを紹介します。
Firefoxのレスポンシブデザインビュー
ツールといっても特別なものは必要ありません。
SEOに取り組むあなたなら必ずインストールしてあるはずのFirefoxを使うだけです。
Firefoxの一機能である「レスポンシブデザインビュー」を利用します。
特別な設定やアドオンのインストールは不要です。
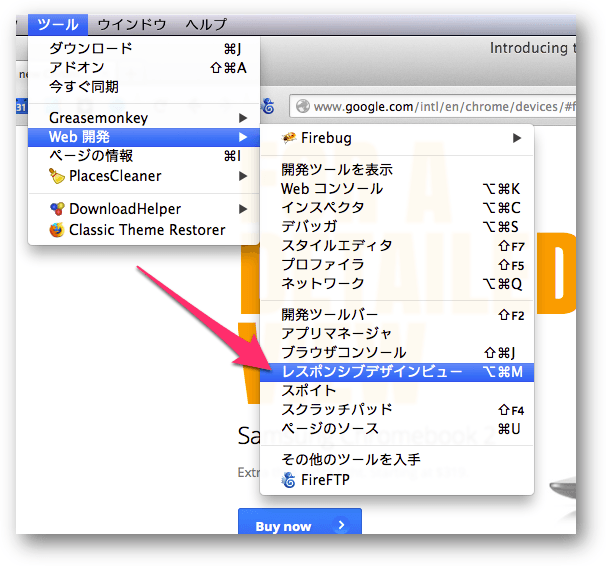
「ツール」―「Web開発」―「レスポンシブデザインビュー」で開始できます(Windowsは若干異なるかと思いますが、見つけられますよね)。

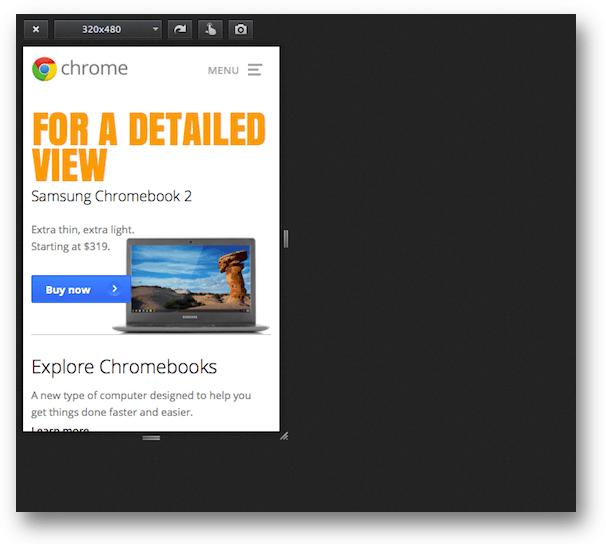
ウィンドウ(タブ)のなかに、そのページが独立したビューで表示されます。

四角形のビューの右・下・右下にカーソルを合わせてサイズを自由に変更できます。
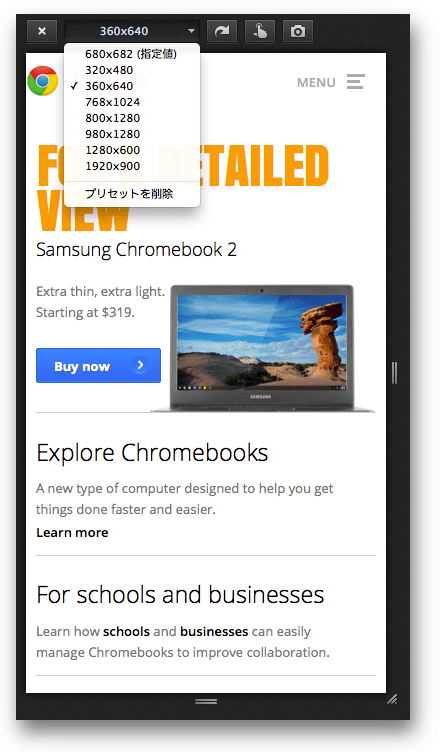
プリセットであらかじめ作成されているサイズを選ぶこともできます。

プリセットの隣にある矢印アイコンは、ポートレートモードとランドスケープモードを切り替えます。
その隣にある人差し指で丸をタッチしているアイコンは、touchイベントのシミュレーションを有効化/無効化します。
いちばん右のカメラアイコンはスクリーンショットを撮ることができます。
レスポンシブデザインビューを終了するときは、いちばん左にある「×」をクリックします。
レスポンシブ・ウェブデザインのチェックが容易
ブラウザのウィンドウサイズを変えれば、レスポンシブ・ウェブデザインの見え方をチェックできます。
ですがウィンドウ全体の大きさが変わってしまい使いづらいとはいえません。
一方、Firefoxのレスポンシブデザインビューを利用すればブラウザ本体はそのままでそのタブのなかだけでチェックしたいページのウィンドウサイズを調整できます。
スクリーンのサイズがピクセルで表示されるので、たとえばブレイクポイントできちんと切り替わるかどうかも確認しやすいでしょう。
またスクリーンショット機能があるのも、資料作りの際には役立つはずです。
Firefoxに新しく実装された機能かと思ったらそんなこともなくて、少なくとも1年半以上前には存在していたようです。
僕は、参加しているGoogle+コミュニティの投稿で今朝知りました。
僕のように知らなかった人はぜひ使ってみましょう。
詳細は公式ドキュメントをご覧ください。
[レスポンシブデザインビュー – Mozilla Developer Network]
