[対象: 中〜上級]
この記事では、404エラーを起こしている外部リンクを修正して、そのリンクをたどってやって来るユーザーとPageRankを救う方法を説明します。
通常、管理の手が及ばない外部サイトからのリンクで発生する404エラーは無視して構いません。
そうは言っても、なかにはそのまま放置しておくにはもったいない404ページヘのリンクがあります。
それは多くのユーザーがクリックしたにもかかわらず、URLが間違っていたばかりに目指すべきページにたどりつけないリンクです。
せっかくユーザーが興味を持ってやって来てくれたのに見たいページを見せてやれないことはとても残念なことだし失礼なことです。
救出しましょう。
1. 404エラーのアクセスを調べる
Googleアナリティクスを使って作業します。
【注意】404ページにGoogleアナリティクスのトラッキングコードが埋め込まれていることが前提になります。
初めにGoogleアナリティクスで404エラーを発生させたトラフィックだけをアドバンスセグメントを使って抽出します。
アドバンスセグメントの設定方法はいくつかありますが、いちばん簡単な方法を使います(詳しく調べる設定は記事の終わりで補足します)。
1) 404エラーページのタイトルを調べる
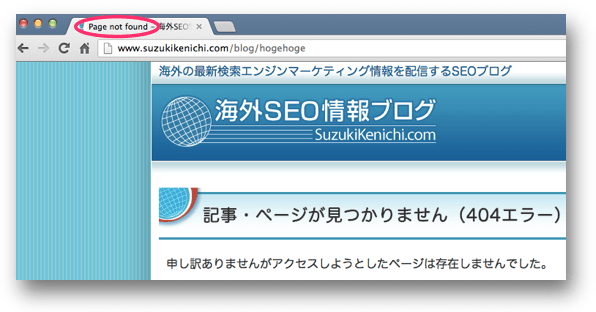
まず、自分のサイトの404エラーページのタイトルを調べます。
存在しないURLでアクセスしてみましょう。
僕のブログの404エラーページのタイトルは「Page not found」です。
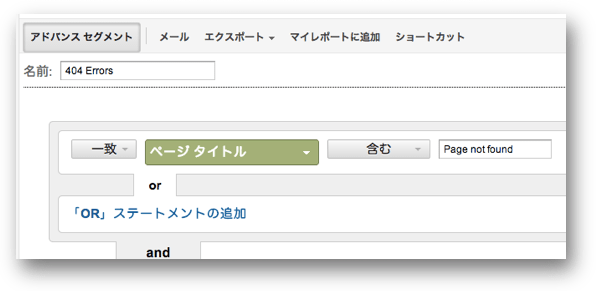
2) 404エラーページをフィルタするアドバンスセグメントを作る
次に404エラーページだけをレポートするアドバンスセグメントを作成します。
アドバンスセグメントで「ページタイトル」に今調べた404エラーページのタイトルを指定します(僕の場合は「Page not found」のあとにサイト名が続くので「含む」にしています。404エラーページのタイトルをすべて入れて「完全一致」にしても構いません。)。
アドバンスセグメントの名前は自分でわかりやすいものを適当に付けてください。
2. 404エラーの原因となる参照元を調べる
1で作成したアドバンスセグメントを適用します。
期間はデフォルトの1ヶ月よりも3ヶ月以上にしたほうがデータが集まりやすいかもしれません。
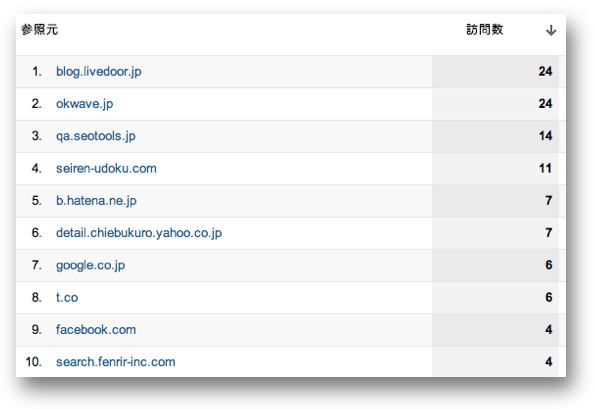
「トラフィック」-「参照元」-「参照サイト」へ進みます。
ここに出てくるサイトが404ページへ続くリンクを張っているサイトになります。
livedoorブログとOKWaveが同じ数で1位に並んでいます。
livedoorブログをドリルダウンして詳しく調査します。
このページが404エラーへのリンクを張っているページだと判明しました。
実際に訪問して眺めてみると、僕のブログへのリンクを発見(眺めるんじゃなくてHTMLソースを見て自分のドメイン名でテキスト検索すればすぐに見つかりますねw)。
リンク先のURLを調べてみました。
http://www.suzukikenichi.com/blog/using-503-error-at-site- maintenance/
どうやら503エラーを解説した記事へのリンクのようです。
一見すると正しいURLに見えるのですが、よく見ると「site-」と「maintenance」の間に“スペース”が入っています。
なんということでしょう!
何かの拍子に入ってしまったのでしょうか。
1つのスペースと言えど異なるURLです。
そんなページは僕のブログには存在しないので404を返してしまいます。
ユーザーを送ってくれている大切なリンクなので救出しなければなりません。
こんなふうにして404を多く発生させている、すなわち存在しないページにユーザーを送り込んでしまったリンク元ページとそのページに記載されている間違ったURLを突き止めます。
3. 301リダイレクトを設定する
間違ったURLを正しいURLに転送するように301リダイレクトを設定します。
今回は.htaccessに次のように記述しました。
Redirect 301 '/blog/using-503-error-at-site- maintenance/' http://www.suzukikenichi.com/blog/using-503-error-at-site-maintenance/
※スペースを含んでいるので「’」(シングルクォーテーション)で囲ってます。
これで完了です。
先ほど発見した間違いリンクを実際にクリックして正しくリダイレクトされているか確認します。
僕の場合は、OKWaveほかYahoo!知恵袋などQ&Aサイトからも404エラーページへリンクされていました。
日本語のURLが途中で切れて正しく認識されていなかったからのようです(僕のブログは初期の頃は日本語で記事URLを付けていた)。
Q&Aサイトからやって来たユーザーは解決したいことがあってやって来るのにエラーページにたどり着いたらがっかりするに違いありません。
こちらも救出しました。
3ヶ月に1つとか、ほとんどアクセスのないリンクエラーは対象から外してもいいでしょう。
どこを救出ラインにするかは自分で決めてください。
本当に価値のあるリンクはユーザーを運ぶリンク
404エラーを発生させているリンク元ページはGoogleウェブマスターツールでも調べることができます。
ですが、ウェブマスターツールではGooglebotが404に遭遇したというだけであって、人間のユーザーが404ページに着地してしまったかどうかはわかりません。
本当に価値のあるリンクはユーザーを運んでくれるリンクです。
そんなリンクを発見するにはアクセス解析ツールに頼るしかありません。
またユーザーがクリックするリンク、言い換えるとユーザーを運んでくれるリンクをGoogleはより高く評価しているかもしれません。
例で挙げたリンク元のページは、NHN Japan ディレクターブログさんでこの記事は550ものはてブが付いています。
このページ自体がとても価値があり評価の高いページと言えそうです。
そんなページからのリンクを捨てるのはお金をドブに捨てるようなものです。
ユーザーと同様にPageRankも救出しなければなりません。
ちなみにこの記事は4年以上前に公開された記事です。
僕は4年以上もの間、ユーザーもPageRankもムダにしていたことになります。(汗
なお、NHN Japanさんのような立派なところが運用しているサイトなのでコンタクトを取って間違ったリンク先を修正してもらえるように依頼すれば快く応じてもらえるでしょう。
でも記事にしたかったので自分で対処しました。(笑)
さて、あなたもさっそくGoogleアナリティクスを使って404ページへとユーザーを導いてしまっている価値のあるリンク元ページを調査して、ユーザーと、そしてPageRankを救出しましょう。
おまけ: 404エラーをGoogleアナリティクスで詳細に調べる方法
今回は、404エラーページのタイトルをアドバンスセグメントで指定して調べる手順を紹介しました。
最も手軽な方法です。
404を詳しく調査することが目的ではなく、どこからリンクされているかがわかれば十分だったからです。
もっと詳細に調べる方法もあります。
以下のコードを、標準の“_trackPageview”と入れ替えて404ページのトラッキングコードとして挿入します。
_gaq.push(['_trackPageview','/404/?url=' + document.location.pathname + document.location.search + '&ref=' + document.referrer]);
こうすると、/404/というディレクトリへのアクセスが404エラーページを発生させたことになります。
「url=」のあとに続くのはユーザーがアクセスしようとした(存在しない)URLのパスです。
「ref=」のあとに続くのは間違ったURLへリンクしているリンク元ページつまり参照元になります。
CMSでテンプレートを使っていて404ページが通常のページと同じのパーツを使っていてGoogleアナリティクスのコードが共通の場合は細工が必要です。
たとえばWordPressの場合なら次のようになるでしょうか。(未検証)
<script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXXXX']); <?php if ( is_404() ) { ?> _gaq.push(['_trackPageview','/404/?url=' + document.location.pathname + document.location.search + '&ref=' + document.referrer]); <?php } else { ?> _gaq.push(['_trackPageview']); <?php } ?> (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script>
※赤が標準から変更したコード
WordPressの404の条件分岐タグを使い404のときだけバーチャルページビューを記録するようにしています。