[対象: 上級]
今年の8月19日〜21日に米サンディエゴで開催された Semantic Technology & Business Conference (SemTechBiz) 2014 に参加しました。
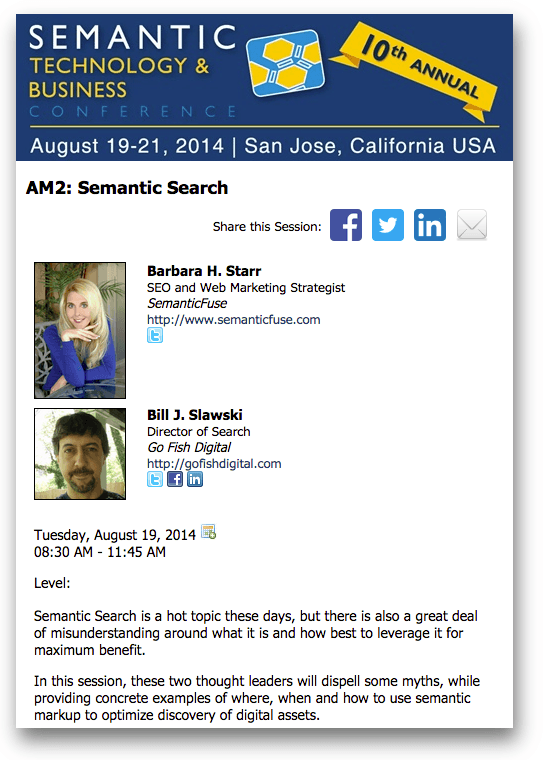
この記事では、検索におけるセマンティックをテーマにしたセッションをレポートします。
スピーカーは、セマンティックウェブの世界では著名なBarbara Starr(バーバラ・スター)氏と、検索エンジン会社が申請・取得した特許分析の第一人者、Bill Slawski(ビル・スロースキ)氏です。

今日は、スター氏のパートで学んだことを紹介します。
従来の検索エンジン
従来の検索エンジンでは検索結果に10本のリンクが並ぶ。
代表的なアルゴリズムがPageRank。
次のような特徴がPageRankにはある。
- セマンティックが組み込まれていない
- 「言及・参照」がベース
- 簡単に操作される
- 予測的または統計的
従来の検索エンジンはキーワードに基づく検索エンジンだった。
セマンティックウェブでは、コンピュータにとって意味を持つコンテンツ形態が新たな可能性をもたらす。
ユーザーが求めるもの
ユーザーは次のことを求めている。
- 欲しいもの
- 欲しいとき
- 正確さ(信頼できるか、参考になるか)
- 手に入るか
検索エンジンはこれらを叶える必要がある。
そのためにパンダアップデートやペンギンアップデート、ハミングバードアップデートに加えて、セマンティックに取り組んでいる。

セマンティックの歴史の例
- 2011年 − Google・Bingのリッチスニペット …… schema.orgへと発展する
- 2012年 − ナレッジグラフ (Google) やTwitter Card (Twitter)、Rich Pin (Pinterest)
セマンティックのマークアップを検索エンジンが利用する場面
- 表現豊かな検索結果(例: リッチスニペット)を表示するためにページのなかにある構造化データを抽出するとき
- 構造化データから直接検索するとき
- 検索結果で直接回答するとき(例: アンサーボックス)
- 情報を集約したり推測したりするとき
- ユーザーのクエリ解釈を支援するとき
- 関連性があるシグナルを検出するとき
- 機械学習と連携させるとき
変化する検索
- 意味の理解
- 事前に予測
- パーソナライズ
- 会話型
検索エンジンというよりもパーソナルアシスタントになってきている。
ユーザーが自らすべてをやるのではなく、コンピュータが先にやってくれる。
GoogleのGoogle Now、AppleのSiri、MicrosoftのCortanaがそれら。
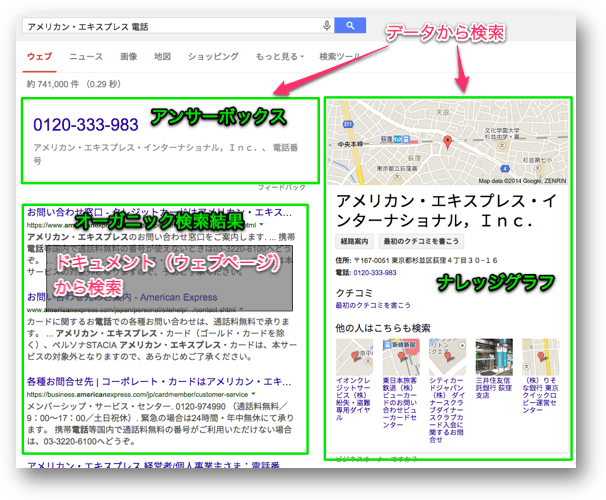
Googleの検索結果を分解してみる
リッチスニペットやアンサーボックス、ナレッジグラフなどさまざまな形に検索結果は発展している。
Answer Engine(アンサーエンジン)になっている。
ドキュメント(ウェブページ)ではなく、データから検索する。
セマンティックにおけるクロールとインデックス
エンティティの認識と曖昧さを解消する。
Googleは、ウェブページやウェブドキュメントにあるエンティティを認識し、それらをナレッジグラフにある特定のエンティティとマッピングする
エンティティの抽出方法
- 暗黙的 – ウェブページのテキストから抽出する。これには推測が入る。
- 明示的 – ウェブページに埋め込まれた構造化データから抽出する。これには確実性がある。検索エンジンフレンドリー。ウェブページにある”モノ”が何なのかを明確に伝えることができる。schema.orgを使えば、GoogleやYahoo!、Bing、Yandexといった検索エンジンに最適化できる。

構造化データでできること
- リッチスニペットを実装可能
- ローカルビジネスの情報
- ナレッジグラフのカルーセル
- リッチスニペットによるCTRアップ
- レシピ検索や画像検索で細かな条件指定
- ロングテール検索のコンバージョン(独特な情報を検索エンジンに伝えることができるから)
- Google+ページと連携したブランド認知
- ソーシャルネットワークとモバイルコマース
特にschema.orgでできること
- 検索エンジンフレンドリー
- ナレッジグラフのイベント
- GTIN/GS1
ナレッジグラフでは、schema.orgによってナレッジグラフのパネルに表示される情報を拡張できる
構造化データのマークアップを助けるツール
セマンティックの黄金ルール
次の3つを必ず一致させる。
- 人間の目にみえるウェブページ上の情報
- 構造化データでマークアップしたウェブページの情報
- (Google Merchant Centerの) 商品フィードの情報
可能な限りたくさんの情報をマークアップする。たとえば靴だったら、名前や色、サイズ、メーカー。説明など。
以上です。
バーバラさんは、パッと見た目はおよそSEOとかセマンティックとかとは無縁な印象で、エレガントなマダムという感じの女性でした。
でもセマンティックウェブ業界では知らない人はいないくらいの権威です。
ウェブページを返す検索エンジンから、データをもとにしてアンサーボックスやナレッジグラフといった回答を返すアンサーエンジンに変貌してきているというのはまさにそのとおりですね。
それを手助けするためにも、構造化データを僕たちは使うわけです。
またGoogleがセマンティックを利用するのは検索に限りません。
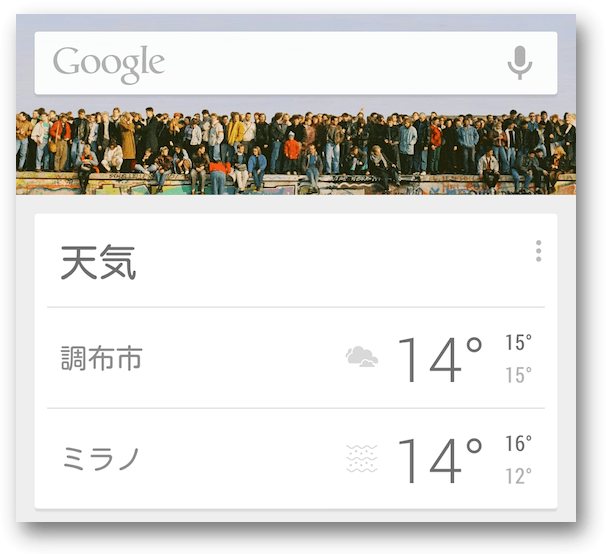
パーソナルアシスタントとして、たとえばGoogle Nowは、僕たちがアクションを起こさなくても必要な情報を必要なタイミングで届けてくれます。
僕は明日からミラノに行くことになっています。
GmailやGoogleカレンダーから情報を読み取って、ミラノの天気を自動的に見せてくれます。
僕は何も設定していません。

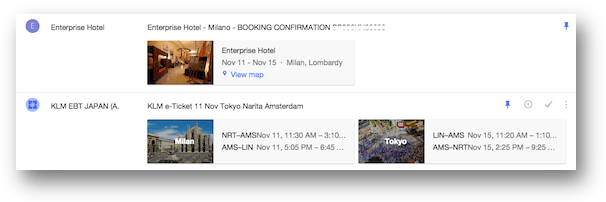
Googleが招待制で始めた新しいメール管理サービスのInboxでは、schema.orgを利用してHighlights in Inbox (旧Actions in the box) を設定しておくと、重要な情報を見やすく表示できたます。
そしてそこから、たとえば「ホテルの地図を見る」といったアクションを実行することもできます。
セマンティック技術の向上で、検索はもとよりGoogleのサービスはさらに進化をとげることでしょう。
セマンティックの流れには、置いていかれることのないようにしっかりと着いて行きたいですね。