昨日、鷲見さんが『Google Analyticsの直帰率は評価の指標にならない』という記事を、寄稿してくれました。
Google Analyticsの直帰率は、純粋に1ページだけを見てサイトを離れたユーザーの割合を示しています。
鷲見さんが説明しているように、「直帰率が高い = 悪いこと」とは限りません。
例えば、ブログにフォーカスしてみましょう。
ブログはその特性上、最新の記事だけ読んで、あとはそのブログから離脱するケースも少なくありません。
また、RSS などで更新ごとにブログに訪れるユーザーや、リピートの多いブログであれば、尚更その割合は多くなります。
まさしく、僕のブログにあてはまります。
僕のブログは、通常1日1記事の更新です。
RSSリーダーに登録して新着記事をチェックしたり、毎日お気に入りなどから直接アクセスしたりするユーザーが大勢いてくれます。
リピータになっているので、その日にアップされた記事だけを読んでサイトを離れるユーザーが多いはずです。
特に記事中にリンクがなければなおさら、その記事ページだけを読んで「じゃ、また明日」になるでしょう。
これは、全然ネガティブな直帰ではありません。
悪い直帰率を判断する基準の1つとして、「滞在時間の短さ」が挙げられます。
訪問した瞬間に、「あ、これは違う」と瞬時に戻ってしまう、これは訪問者の要望を満たすことができない、改善すべき直帰になるのではないでしょうか。
直帰率の良し悪しを判断するには、滞在時間も加味するべきなのです。
そこで、Google Analyticsにちょっと細工を施して、滞在時間を指標に取り入れた本当の直帰率を調べる方法をお伝えします。
padicodeの”The Real Bounce Rate in Google Analytics“という記事で、知った設定です(正確に言うと、Google AnalyticsチームのAvinash Kaushik氏のツイートで知りました)。
setTimeout('pageTracker._trackEvent(\'NoBounce\', \'NoBounce\', \'Over 10 seconds\')',10000);
上のコードを、Google Analyticsのトラッキングタグの”pageTracker._trackPageview();”の下に挿入します。
こんな感じです。
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript">
try {
var pageTracker = _gat._getTracker("UA-xxxxxx-xx");
pageTracker._trackPageview();
setTimeout('pageTracker._trackEvent(\'NoBounce\', \'NoBounce\', \'Over 10 seconds\')',10000);
} catch(err) {}</script>
このようにすると、「10秒以上滞在せず、内部リンクを何もクリックしなかった(他のページを見なかった)」ユーザーが直帰ユーザーとしてカウントされます。
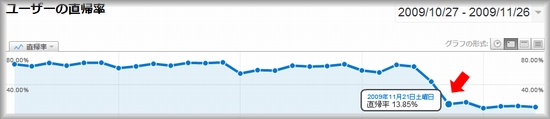
1週間前に導入したところ、それまで80%ほどあった直帰率が、10%前半に下がりました。
追加のトラッキングコードの、「10000」はミリ秒です。
ここでは、10秒になります。
もし、15秒以内を直帰にしたかったら、「15000」に変えます。
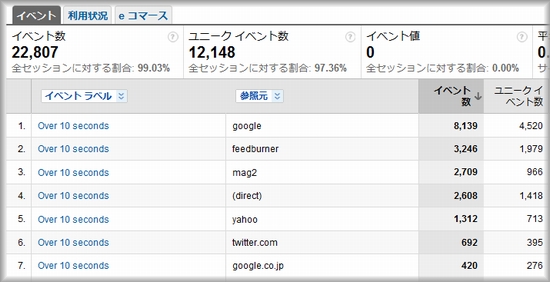
また、この設定は、イベントトラッキングの機能を利用しているので、「イベントのトラッキング」セクションで、データを見ることもできます(”NoBounce”や”Over 10 seconds”のラベルは、自分で分かりやすいものに変えてしまっても大丈夫です)。
あなたも本当の直帰率を調べて見たければ、このコードを追加して計測してみてください。
ただし「滞在時間10秒以内・クリックなし」の直帰率が測れたとしても、それが真の直帰ユーザーが減ったことにはなりません。
出てきたデータを分析してサイトの改善につなげることが重要です。
なお僕は設定してから1週間たちますが、このコード追加による不具合は今のところ見つかっていません。