[対象: 中級]
今日は、スマートフォン向けのサイトを検証するときに便利なツールを2つ紹介します。
レスポンシブ・ウェブデザインでの表示を簡単に確かめられるブックマークレットとスマホでのページ閲覧をシミュレーションするアプリケーションソフトです。
1. レスポンシブ・ウェブデザイン ブックマークレット
1つ目はレスポンシブ・ウェブデザインがどのように機能しているかをチェックするブックマークレットです。
こちらのページにアクセスして「RWD Bookmarklet」というボタン(リンク)をブラウザのお気に入りに追加するか、ブックマークバーにドラッグ&ドロップします。

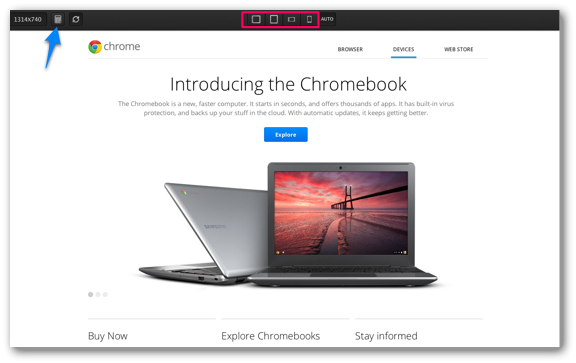
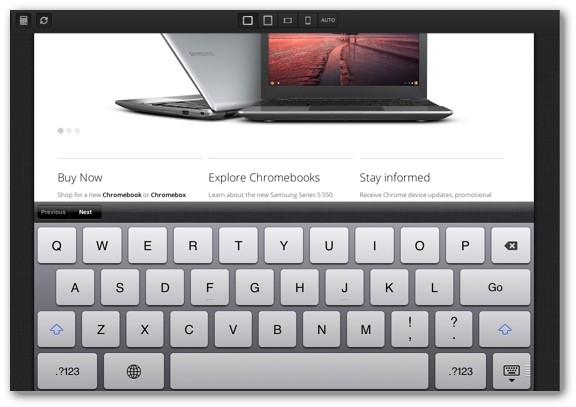
レスポンシブ・ウェブデザインを確かめたいページでブラウザに追加したそのリンクをクリックすると下のような画面になります。
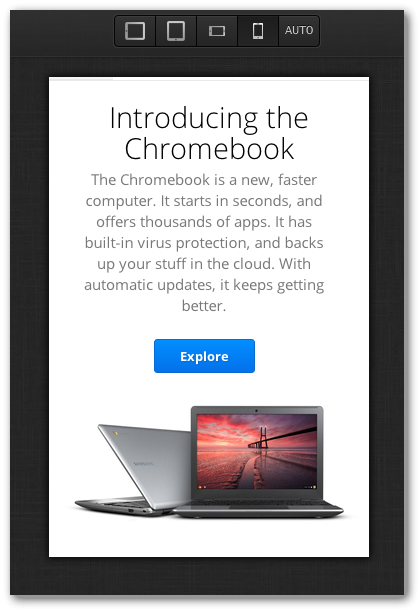
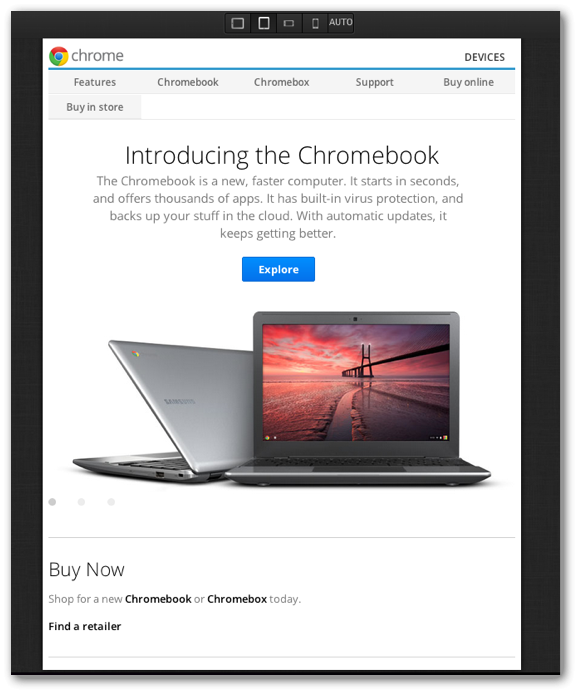
中央上にある赤枠で囲んだ4つのアイコンをクリックすると解像度を変化させた表示に切り替えることができます。
アイコンは左から、
iPad横(1024X768)/iPad縦(768X1024)/iPhone横(480X320)/iPhone縦(320X480)
になります。
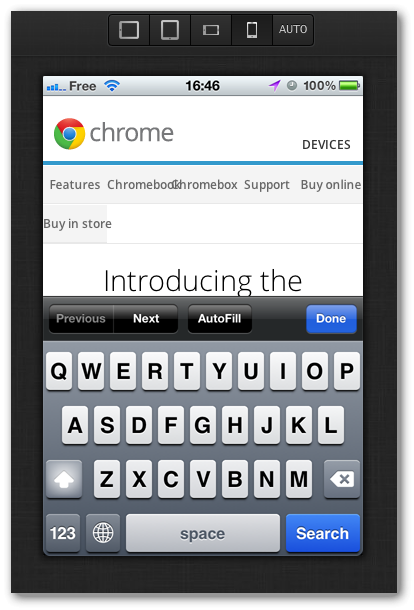
左上にある水色の矢印が指しているアイコンをクリックするとソフトウェアキーボードを表示させた状態も確かめられます。
ブラウザのウィンドウを大きくしたり小さくしたりすることでもレスポンシブ・ウェブデザインを検証することができますが、これはこれで便利に使えるはずです。
レスポンシブ・ウェブデザインはGoogleが推奨するモバイルサイト構成なので利用してみてください。
2. Mobilizer − モバイルサイト閲覧シミュレーションツール
次は「Mobilizer(モビライザー)」というアプリケーションソフトです。
Mobilizerを使うとスマートフォンでのサイト閲覧をデスクトップPCでシミュレーションできます。
こちらからダウンロードしてインストールしてください(インストールには事前にAdobe Airのインストールが必要です)。
なおWindowsでもMacでも使えます。
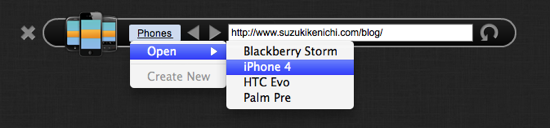
起動させると下のようなツールバーが出てきます。
「Phones」というリンクをクリックして「Open」−「iPhone 4」とたどればiPhoneでの表示を体験できます。
アドレスバーには確かめたいページのURLを入力してください。
デスクトップPCでのスマートフォンサイトの表示確認は、FirefoxであればUser Agent Switcher、Google ChromeであればデベロッパーツールのUser Agent機能でも検証できます。
でもMobilizerはスマホ本体も見えるので雰囲気が出ますね。(笑)
こちらもスマートフォンサイトの表示確認にオススメのツールです。