[対象: 上級]
テキストの代わりに画像を使いたい場合は、Webフォントを使うといいとウェブマスター向けのQ&AビデオでGoogleのMatt Cutts(マット・カッツ)氏がアドバイスしました。
大部分のテキストを画像に置き換えた。
すると直帰率が大幅に下がり、コンバージョン率と滞在時間は増えた。
ただテキストのコンテンツがないとGoogle的には問題があるだろうか。
Googleにはやっぱりテキストが必要なのか。
上の質問に対して、Googleにとってはやはりテキストがあったほうがいいと前置きしたうえで2つの選択肢をMatt Cutts氏は提示しています。
- alt属性やtitleタグなどのテキストで画像の情報を与える
- Webフォントを使う
それぞれに関して詳しく見ていきましょう。
画像を理解させるにはテキストが必要
基本的に、検索エンジンは写真や絵といった画像を見てそれが何の画像なのか理解することができません(できなくはないだろうけれど苦手)。
したがってテキストで、画像の情報を提供することが求められます。
検索エンジンに対するテキスト情報を中心とした画像の最適化は過去の記事を参照してください。
Webフォントを使う
文字を装飾し見栄えを良くしたいときに、テキストではなく画像の文字で置き換えたいと思うことがあるでしょう。
text-indentによる画像置き換えがありますが、ウェブスパムにも悪用される手法なのでGoogleは勧めていません。
そこで使えるのがMatt Cutts氏が推奨しているWebフォントです。
Webフォントとは
ブラウザは通常、あなたが使っているPCにインストールされているフォントを呼び出して文字を表示しています。
これに対して、Webフォントはフォントがインターネットのサーバーに置いてあります。
そのサーバーにあるフォントを呼び出してブラウザは表示させます。
したがって、そのウェブページが指定したフォントはあなたが使っているPCに入っていなくていいのです。
CSS3で導入された“font-face”を利用すると、Webフォントでのフォント指定が可能になります。
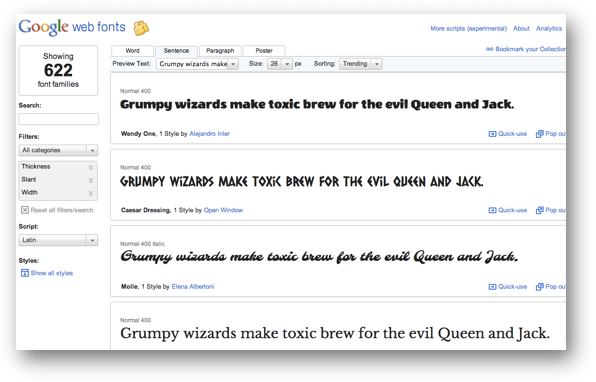
Googleは、Google Web Fonts(グーグル ウェブ フォント)といって無料で使える600種類以上のWebフォントを公開しています。
Webフォントは華やか、でもテキスト
Google Web Fontsのページを見てもらえればわかるように、バラエティに富んださまざまな自体がWebフォントにも存在します。
このなかから自分のイメージに合ったフォントを指定して画像の代わりに使えばいいのです。
ここで注目してほしいのは、あくまでもWebフォントはテキストだということです。
通常のテキスト文字と同じようにブラウザで選択してコピーできます。
つまり検索エンジンにもテキストとして認識してもらえます。
ユーザーに対する見栄えの良さと検索エンジンに対するテキストとしての理解のしやすさの両方を兼ね備えるのがWebフォントです。
なので、Matt Cutts氏はWebフォントを勧めているのです。
僕が2年前に参加したSMX West 2011でもGoogleのMaile Ohye(マイリー・オイェ)さんが、やはり、画像置き換えに代わる、font-faceでのWebフォント利用を提案していました。
日本語におけるWebフォント
「見た目をゴージャスにできるし、検索エンジンにはちゃんと読んでもらえるし、Webフォントってスゴイじゃん!」と思うのですが、問題点がないわけではありません。
ブラウザの対応やライセンスなどいくつかあるなかで、いちばん大きな問題点は日本語環境での利用です。
日本語のWebフォントはサイズが大きいためダウンロードに時間がかかります。
英語はアルファベットだけですが、日本語にはひらがな・カタカナに加えて漢字があります。
日本語フォントには英語の何十倍、何百倍の文字がありそのぶんファイルサイズが肥大化します。
ページの表示を遅らせてしまうことはユーザビリティの低下につながります。
SEOにおいても遅いのはよろしいことではありませんね。
こんな事情もあって日本語環境でのWebフォントは普及が進んでいません。
でも、技術の進歩で問題点をクリアした日本語のWebフォントが登場しているようです。
将来的には日本語でもWebフォントの利用が広がっていくのではないかと僕は思います。
文字の見栄えをよくしたいなら、今すぐにではないとしてもWebフォントの利用を視野に入れておくとよさそうです。
ユーザーに対する視覚的なアピールと検索エンジンに対するテキストコンテンツとしての理解のしやすさの両方を実現できます。