[レベル: 中級]
Googleは、2つの新しい機能をウェブマスターツールに追加しました。
- ブロックされたリソース
- Fetch as Googleのレンダリング結果比較
順に説明します。
ブロックされたリソース
「ブロックされたリソース」はまったく新しい機能です。
JavaScriptやCSS、画像などのコンテンツのレンダリングに必要なリソースがrobots.txtでブロックされていた場合、その状態をレポートします。
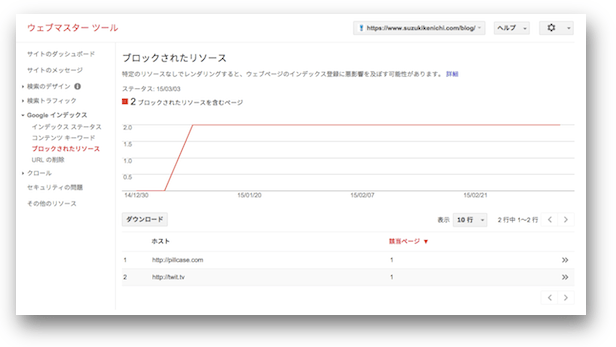
「ブロックされたリソース」機能へは「Googleインデックス」メニューからアクセスできます。
サイト全体にわたってGoogleがブロックを検出したリソースが存在するサイトのドメイン名のURL(ホスト)が表示されます。
上のキャプチャでは外部のサイトが2つレポートに出ていますが、サイト内のリソースのブロックを検出した場合は自分のサイトのドメイン名のURLが表示されます。
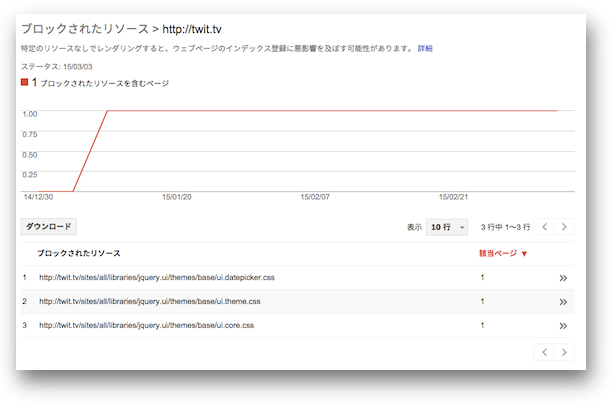
ドメイン名のURLをクリックすると、ブロックされたリソースの具体的なURLがわかります。
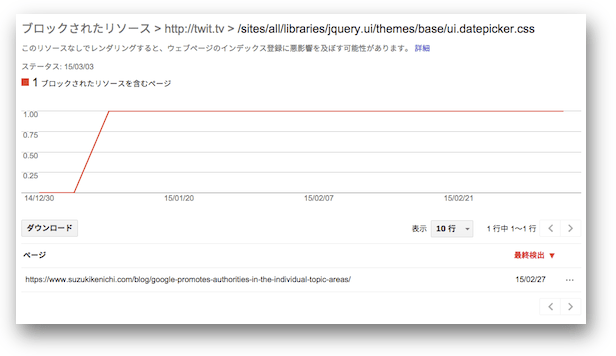
ブロックされたリソースをクリックすると、そのリソースの読み込みが必要なページのURLを表示します。
Googlebotがコンテンツをレンダリングできないと、あなたのページの内容を正確に理解できません。
結果として、本来あるべき位置よりも検索順位が低くなってしまうかもしれません。
コンテンツのレンダリングに必要なリソースが自サイト内で見つかった場合は、早急に対応しましょう。
robots.txtでのクロール拒否の解除が必要な対処になります。
外部サイトの場合は可能であれば、管理者にコンタクトを取ってブロックを解除してもらいたいところです。
なお「ブロックされたリソース」がレポートするリソースは、コンテンツのレンダリングに影響すると思われるリソースだけです。
Googleアナリティクスのようなアクセス解析ツールやGoogle Adsenseのような広告プロダクトなどは、JavaScriptをブロックしていることがあります。
重要なコンテンツの表示に直接関係しない、こうしたリソースのブロックはレポートの対象にはなりません。
直そうにも直せませんね。
Fetch as Googleのレンダリング結果比較
Fetch as Googleのレンダリング機能が拡張されました。
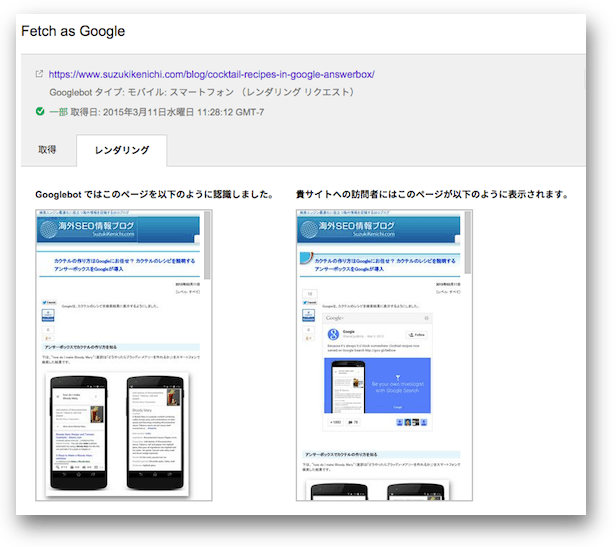
Googlebotがレンダリングした状態と、僕たち人間が使うブラウザがレンダリングした状態を比較します。
左が、Googlebotがレンダリングした表示結果です。
右が、ブラウザがレンダリングした表示結果です。
上のキャプチャは昨日投稿した記事をFetch as Googleレンダリングしたものです。
JavaScriptで生成するGoogle+の投稿をGooglebotは読み込めていません。
またGoogleの+1とはてなブックマークの共有ボタンは問題なく読み込んでいるものの、Twitterボタンはシェア数を表示できていません。
こんなふうに、Googlebotが正常に表示や解釈、実行できていないJavaScriptやCSS、画像などのリソースを確認できます。
GoogleのJohn Mueller(ジョン・ミューラー)氏によれば、JavaScriptとモバイル向けサイトのレンダリングにおいて、Googleが目にする最も大きな問題の1つは、多くのリソースがrobots.txtでブロックされていることだそうです。
Googleは昨年技術ガイドラインを更新し、JavaScriptやCSSなどのリソースをrobots.txtでブロックしないことを推奨しました。
明確な理由がない限りは、リソースをブロックしないように気をつけましょう。
管理サイトでGooglebotに正常に取得してもらえていないリソースが存在しないことを、この記事で紹介した「ブロックされたリソース」機能とFetch as Googleのレンダリング比較でチェックしてみてください。