9月22日に Google の東京オフィスで開催された Progressive Web Apps Roadshow Tokyo 2017 に参加しました。
Google の デベロッパーアドボケイト、北村英志 氏は、「Integrated Experiences」というタイトルで、PWA における「ホーム画面アイコン追加」と「Payment Request API」について、その有能性を説明しました。

この記事では、「ホーム画面へのアイコン追加」にフォーカスしてレポートします。
シンプル、でもパワフルなホーム画面アイコン
「ホーム画面へのアイコン追加」はシンプルですがパワフルな機能です。

たとえば、PWA 対応した Twitter は毎日100万のユーザーがホーム画面アイコン経由でアクセスします。
楽天レシピは、ホーム画面アイコンで次のような成果を手にしています。
- ホーム画面アイコンを追加したユーザーは訪問数が 1.7 倍
- ホーム画面アイコンを追加したユーザーはページビューが 3.1 倍
80 %のユーザーはホーム画面のアプリアイコンを意図して移動する
北村氏が引用した comScore の調査のデータによれば、「80 %のユーザーはホーム画面のアプリアイコンを意図して移動する」とのことです。
アプリアイコンの移動に影響を与えるのは次のような要因です。
- どのくらい頻繁に使うか
- 見えるところにあるとアクセスしやすい
- 分類するため
- 見た目を良くするため
普段何気なく使っていますが、ホーム画面のアイコンというのはスマホユーザーにとって非常に重要なツールだということがわかります。
PWA を使えば、ウェブサイトであってもホーム画面にアイコンを追加できます。
ホーム画面アイコン追加の要件
ホーム画面アイコン追加のプロンプトを出現させるには次の条件を満たす必要があります。
- 次の情報が記述されたウェブアプリ マニフェスト ファイル
short_namename144×144192×192 px の png アイコン- 読み込み先の
start_url
- サイトに Service Worker が登録されている(Service Worker を稼働させるには HTTPS 必須)
- ユーザーのエンゲージメント
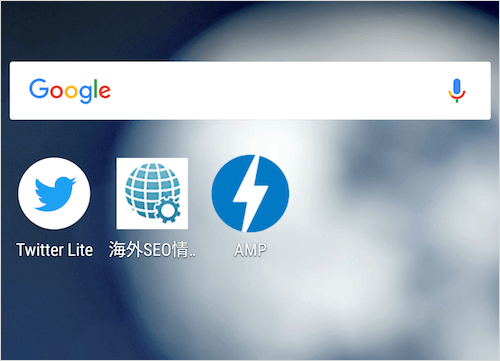
![]()
最後のエンゲージメントは、たとえば「2 回以上のアクセスがあり、そのアクセスに 5 分以上の間隔がある」といったものです。
しかし、この基準は公開されておらず、変更される可能性もあります。
僕が知る限りでは、Chrome の場合は、Chrome が持つ Site Engagement のスコアに基いてホーム画面アイコン追加のプロンプトが出現するようです。
ホーム画面アイコン追加に関する疑問
ここからは、Q & A セッションで出たホーム画面アイコン追加に関する質問への回答です。
Q. 一度拒否したプロンプトは再出現するのか?
ホーム画面への追加を促すプロンプトをユーザーが拒否した場合、再び表示することはあるのでしょうか?
次の条件で再出現するそうです。
- ×で閉じた場合は14日後以降
- 明示的に拒否した場合は90日後以降
ただし条件は今後変わることもありえます。
ちなみに、プッシュ通知のプロンプトは1回拒否されたら2度と出現しません。
セカンドチャンスはないので慎重に表示させなければなりません。
Q. プロンプトを任意のタイミングで出せるか?
先ほど説明したように、プロンプトは現在はユーザーエンゲージメントに基づいて自動的に出現します。
これを、サイト管理者が定めた任意のタイミングで出現させることはできるのでしょうか?
今のところはできません。
しかし、実装予定で数か月後には実現できるだろうとのことです。
以上です。
ホーム画面のアイコン追加は、PWA のなかでも最も手軽に実装できる機能です。
JavaScript に詳しくない僕でもこのブログに適用しています。
技術ドキュメントが日本語化されています。
(これを読んだだけでは実装準備は不十分ですが)興味を持ったなら参照しましょう。
