[レベル: 上級]
noindex タグを JavaScript によってクライアントサイドで挿入することが可能です。
Googlebot はきちんとレンダリングし処理できます。
しかしながらこの方法は、処理に時間がかかることがあるため推奨されません。
JS による noindex 挿入を推奨しない
JavaScript によってクライアントサイドでレンダリングさせた rel="canonical" タグを Google は無視するということでした。
サーバーが返す HTML に rel="canonical" が存在している必要があります(実際には、クライアントサイドでレンダリングした rel=”canonical” も認識されるらしいことが検証からわかっている)。
一方で、rel="canonical"(と rel="amphtml")以外の要素、たとえば noindex robots meta タグを JavaScript で挿入することができます。
Google には認識されます。
しかしながら、クライアントサイドでレンダリングさせる noindex タグの挿入を Google の John Mueller(ジョン・ミューラー)氏は推奨していません。
理由は、認識・処理されるまでに時間がかかることがあるためです。
noindex は検索結果に表示させたくない場面で利用します。
処理にかかる時間によっては、検索結果に出てきてしまう可能性があります。
あるいは、検索結果に表示されたりされなかったりを繰り返すこともあるかもしれません。
対して、HTML に直接 noindex を書き込んでおけば、クロールしたあとのインデックスと同時に処理されます。
迅速かつ確実に処理させたいのであれば、JavaScript を使わずに最初から noindex を配信することが重要です。
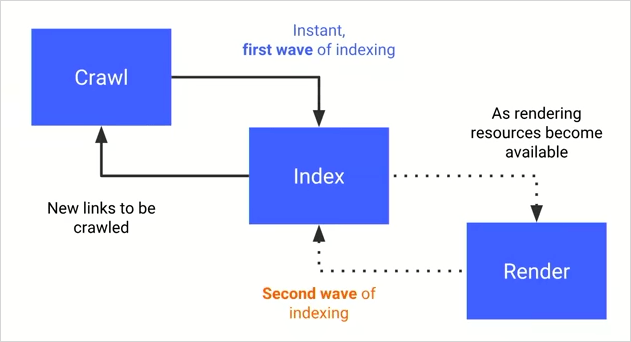
JavaScript の処理は “セカンドウェーブ”
静的な HTML のページでは、クロール・インデックスがほぼ同時に実行されます。
ところが、JavaScript でコンテンツをクライアントサイドで動的に生成するページでは異なります。
JavaScript を必要としないインデックスがまず実行されます。
そのあと時間をおいて JavaScript によるレンダリングが実行されて最終的なインデックスが完了します。
JavaScript のレンダリングには大量のリソースを必要とするため、意図的に遅らせているのです。
最初のインデックスプロセスを “First Wave“(ファースト ウェーブ)、次のインデックスプロセスを “Second Wave“(セカンド ウェーブ)と Google は呼んでいるようです。

JavaScript の処理は HTML のクロールとは別プロセスで行われるため、JavaScript によって生成されるコンテンツのインデックスには時間がかかることがあるのは、以前からわかっていた事実です。
5月に開催された Google I/O のセッションでこのあたりの詳細を Tom Greenaway(トム・グリーンアウェイ)氏が解説しています。
興味がある人は視聴するといいでしょう。
