[レベル: ALL]

2018年4月6日に ISM Spin-off #4 – Google Search Night が開催されました。
来日中の Gary Illyes(ゲイリー・イリェーシュ)氏のキーノートスピーチに続けて行われた AMA セッションでは、光栄なことに僕がモデレータを務めました。
オフィスアワーでおなじみの、金谷さんと長山さん、あんなさんも加えた4人の豪華ゲストを招いての Q&A セッションです(長山さんも米国から来てくださいました)。
この記事では、AMA セッションで交わされた Q&A を一挙公開します。

(c)Shintaro Akesaka
AMA の様子――左から、ゲイリー・あんなさん・長山さん・金谷さん
では、始めましょう!
日本に滞在中にいちばん困るのは何?
アイスブレイクとして、日本に来ている長山さんとゲイリーに尋ねた質問です。
- 長山さん: 京都にオフィスがないこと(長山さんは京都出身)
- ゲイリー: つけ麺を食べに行くのに10分も歩かなければならないこと
次の質問からが本番です。
MFI: PC サイトの「変更なし」とは?
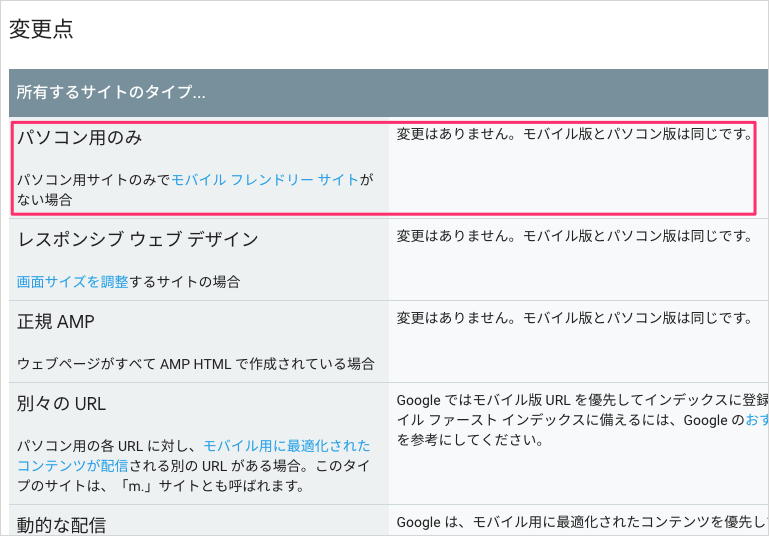
モバイル ファースト インデックスの変更点で、パソコン用のみのサイトの変更点が「変更はありません。モバイル版とパソコン版は同じです」となっている。
モバイル対応していないのに本当に影響を受けないのか?
今は大丈夫だとしても、将来的にはどうなのか?

MFI はランキングではなく、クロール・インデックスの話。「モバイルファースト」という名称が混乱を招いているように思う(だからこの名前はよくないと思っている)。
モバイル及びデスクトップ用のユーザーエージェントに配信されるページは今までと変わらない。つまり、クロール・インデックスするページに変更はないということ。
ただしスマホ対応していないページでなので、モバイルフレンドリーアルゴリズムによって(モバイル検索では)評価が下がることがある。
モバイル版 Googlebot を特別扱いしないことも大切。
[すずきコメント]
MFI では、モバイル版 Googlebot に返されるページがクロール・インデックスの対象になります。
これまでは、PC 版 Googlebot に返されていたページが対象になっていました。
PC 向けしかないサイトは、モバイル版 Googlebot にはこれまでも PC 向けページを返していたわけで、MFI 導入後もクロール・インデックスの対象になるページは変わりません(配信するページが1種類だけという点では、レスポンシブ ウェブ デザインと似たようなもの)。
これが、ドキュメントが意味する「変更なし」です。
インデックスしたページを評価する検索アルゴリズムは、MFI とは別のレイヤーの話です。
スマホ対応していない PC 向けページがインデックスされているのですから、モバイルフレンドリーやインタースティシャルのアルゴリズムが適用され、モバイル検索では評価が下がるでしょう。
すなわち、スマホ対応していない影響を受けます(今でも受けている)。
MFI: 推奨されるモバイルサイト構成
MFI において当初は「レスポンシブ ウェブ デザイン」が推奨構成だった。しかしその後、「動的な配信」や「別々の URL」もサポートすることになった。
結局、どれでもいいのか?
ころころと推奨を変えないでほしい😠
これも、誤解させているようで申し訳ない。
モバイル対応のための構成としては、「レスポンシブ ウェブ デザイン」「動的な配信」「別々のURL」の3種類を当初からサポートしており、今でもサポートしている。
PC向けページとモバイル向けページが同一なので、レスポンシブ ウェブ デザインは設定ミスが少ないため、MFI では問題が起きにくいという点で推奨している。
正しく構成できているのであれば、「動的な配信」も「別々のURL」も問題ない。
[すずきコメント]
これも、モバイルフレンドリーと MFI をごちゃ混ぜにしているために出てくる質問ですね。
公式ブログが昨年末に公開した MFI に向けた準備のヒントを“100%確実に”実行できていれば、「レスポンシブ ウェブ デザイン」「動的な配信」「別々のURL」のどれでも大丈夫です。
MFI: ランキングに与える影響
MFI はランキングの評価方法を変えるものではないというが、間接的にランキングに影響を与えることがありうるか?
たとえば、競合が MFI のベストプラクティスに完全に対応していなかったとして、それにより順位が変わる可能性が考えられるか?
MFI 導入それ自体によるランキング変動は本当に起こらないのか?
「ゲイリーが今日つけ麺を食べなかったことが絶対にランキングに影響しない」と言い切ることができないように、絶対に順位変動が起こらないとは言いきれない。どんなことでも可能性はある。
[すずきコメント]
MFI の準備できている、言い換えれば順位変動が起こらないサイトから MFI へ移行を始めているという Google を信じるしかないですね。
MFI: 通知
MFI に移行したサイトには Search Console に通知が届くとのことだが、もう通知は始まっているのか?
移行後、どのくらいで通知が届くのか?
すぐに? 2、3週間後? 2、3か月後? それとも気が向いたら?
移行したのかしないのかがわからないと、不安でご飯🍚が喉を通らない。
通知はもう始まっている。
数千サイトの規模で移行している。
バッチ処理しており、通知が送信されるまでにはいくつかのステップを踏む。
早ければ数時間で届くだろうが、パイプラインが終了するまでには最大で数日かかるかもしれない。
[すずきコメント]
数千サイトごとの移行だそうで、ウェブ全体から考えるとかなり小さな単位ですね。
MFI の準備ができていたとしても実際に移行されるのはけっこう先の話かも。
MFI: 通知 (2)
MFI 移行を実行できないサイトに「移行不可🙅」のように通知するつもりはないのか?
移行できない状態のサイトには、何が原因で移行できないのかを指摘してもらえたら嬉しい。
そもそもどうやって、移行可能かどうかを判断しているのか? Classifier のようなものがあるのか?
今のところ、移行できないサイトに通知する予定はない。ここ数か月にわたって、MFI に関するさまざまな情報を提供してきたので、当面はこれで十分だと考えている。
Classifier は確かにある。
[すずきコメント]
移行できないサイトは、理由がわかったほうが対応しやすいはずで、移行不可の通知も送ってくれるようにリクエストしておきました。
「Classifier」(クラシファイアー)とは、ここでは「MFI対応しているか・していないか」を分別する仕組みのことです。
移行が OK か NG かを識別する仕組みが Google 内部では存在しているそうです。
MFI: 非表示コンテンツ
スマホではスクリーン領域が限られているため、すべてのコンテンツを表示するのは UX を低下させてしまう。
- 初期状態でコンテンツを非表示にしても問題ないか?
- スマホではコンテンツを簡素化、たとえば記事を短くしてもいいか? スマホでは記事を短くしたほうが読了率が高いことが、A/B テストから判明している
- UX 観点から、モバイルページではパンくずリストは不要だと確信している。しかし検索結果ではパンくずリストを表示させるのは UX を高める。構造化データ (JSON-LD) だけでパンくずリストをマークアップしてもいいか?
初期状態で非表示にしても問題ない。
本当に短くした方がいいと判断したのであれば、やってみて構わない。
ガイドラインに従って、ユーザーが見えるものをマークアップすることを推奨する。
[すずきコメント]
3つ目の構造化データだけのパンくずリストの回避策として、ページの上部ではなくメインコンテンツよりも下に、控えめな大きさのパンくずリストを設置することを僕からは参加者に提案しました。
新 Search Console
ベータ版として公開されている新しい Search Console の次にリリースされる機能をこっそり教えてほしい🙉
たとえば、
- API の提供
- プロパティセット
- 被リンク確認
知らない。
[すずきコメント]
発表を待ってほしいとのことでした。既存のレポートの移行だけではなく新機能が加わるかも(と、これは僕の妄想)。
テキスト以外の検索
テキスト以外の検索、たとえば音声や画像、動画、位置情報など今後視野に入れている新たな検索手段について教えてほしい🎤🎨🎦🗾
さまざまなインプット方法があると思うが、Google としてはやることは同じで、クエリを正しく理解して関連性が高い答えを返すこと。たとえば、音声検索では、音によるクエリを文字に変換して処理する。
[すずきコメント]
検索の仕方は変わっても、そのユーザーが求めているものを提供する点は共通です。
検索結果の UI
PC 検索では、検索結果に表示される文字数が増え見づらくなったように感じる。改善する計画はあるか?
モバイル検索と PC 検索の検索結果の UI に差があるように見える。
Google はどのようにとらえているのか? 今後はどうしていくのか?

※文字数が増えた PC 検索のスニペット。昨年(2017年)の12月に変更があった。
すべての結果が強調スニペットの候補になるように長くした。ただ、PC とモバイルで異なるということはないのではないか?
現在は UI のテストはすべてモバイル検索で行っている。モバイルユーザーが増えているから。
[すずきコメント]
検索結果の UI テストは、PC 検索を対象にはもはや実施しておらずモバイル検索だけというのが衝撃的でした。
JS コンテンツ
UX の観点から JavaScript で隠さざるを得ないコンテンツがある。初期状態で隠れているコンテンツは重要度が下がることがある状況は、今もそのままか?
HTML コードしては最初から存在していて CSS によって表示・非表示を切り替えているだけなら、問題ない。ユーザーのアクションによって生成されるコンテンツだとしたら、(Googlebot は認識できないので)ないものとして扱われる。
[すずきコメント]
クリックやスクロールなどユーザーのインタラクションによって生成されるコンテンツを Googlebot は認識しません。
僕たち人間のユーザーとは異なり Googlebot はクリックもスクロールもしないからです。
見えないから評価を下げるということではなく、見えているか見えていないかの話になります。
見えないものはそもそも評価できません(なお PC 検索では、コードとしては存在していても初期状態で隠れているコンテンツは重要度を下げられることがありましたが、MFI では問題になりません)。
JS コンテンツ(2)
HTML とは別のプロセスで JavaScript は 実行される。
JavaScript によって生成されるコンテンツは、初めから HTML に存在するコンテンツよりもインデックスに時間がかかることがあるように感じているが、実際にそうか?
事実で、静的コンテンツよりも時間がかかる。
[すずきコメント]
Googlebot はクロール時に JavaScript を発見してもその場では実行しません。
別プロセスでの処理になります。
WRS はあとから JS を実行してページをインデックスします。
そのため、JS コンテンツは最終形のインデックスに、より長い時間がかかることがあります。
どのくらいのライムラグがあるかは、一概には言えないとのことでした。
多言語サイト
同一のコンテンツと複数の言語で展開する際の注意点を教えてほしい。
英語コンテンツを今後は、日本語や中国語、韓国語などにも掲載していく予定。
(hreflang の設定が大前提で)hreflang によくある間違いとしては次のようなものがある。
リターンタグ:
日本語ページから英語ページに向けて hreflang を構成したのであれば、英語ページからに向けても hreflang を構成する。中国語ページもあるのなら、「日本語ページ⇔英語ページ」に加えて「日本語ページ⇔中国語ページ」と「英語ページ⇔中国語ページ」の双方向の hreflang が各言語間で必要。片想いではダメで両想いでなければならない。言語コード/国コード:
言語コードと国コードを正しく使う。
ロサンゼルスに住んでいるスペイン語のユーザーを対象にして “la-es” を指定したケースがあったが “la” はラオスを表す国コード。つまり “la-es” はラオスに住んでいるスペイン語ユーザーを対象にしていることになってしまう。ほかには、英国を UK で指定することも間違い。GB を使う。
[すずきコメント]
「リターンタグ (return tags) という言葉は回答のなかには実際には出てきませんでしたが、hreflang の技術用語として用いられるので使いました。
言語コードは ISO 639-1 で指定し、国コードは ISO 3166-1 alpha-2 で指定します(言語コードは必須ですが国コードはオプションです)。
信頼性
コンテンツの信頼性が求められるようになってきた。現状では「どのドメインが発信した情報か」が大きく影響しているように見える。
実際にそうなのか?
まだ抱えている課題にはどんなものがあるか? さらなる改善にどのように取り組んでいくつもりか?
基本的にはページ単位で評価している。だがサイトレベルのシグナルもあることはある。たとえば、新しいページはどのサイト(ドメイン)のページかでも判断することがあるし、できたばかりの新しいサイトは情報がないのでサイトレベルで評価することもある。
グローバルでは、信頼性はフェイクニュースとともに語られる。Google においては他のメディアほどフェイクニュース問題はひどくはなかったが、OWL プロジェクトなどで対応した。
日本においては、特に医療系・健康系で信頼性がかかわってくる。
[すずきコメント]
健康アップデートの話が出てきたので追加質問しました。
Wikipedia に掲載されていたり、物理的な所在地を持っている企業のサイトが強いように感じる。信頼性を測るシグナルとしてそうした情報を使っているのではないか?
相関関係と因果関係の話になるのではないだろうか。信頼性が高いと判断されたサイトの共通点として、Wikipedia の登録や物理的な存在が見られただけでは?
検索順位の CTR と同じで、CTR が高いから順位が上なのではなく、順位が上だから CTR が高いということ。
meta keywords タグ
meta keywords タグを Google は長らく無視しているが、公式ドキュメントとして提供しているか?
上司が信じず、無駄な作業をさせられて困っている😓
検索エンジンスターターガイドに書かれていたはず。
マット・カッツの動画にも出ていたはず。
[すずきコメント]
金谷さんが Twitter でフォローアップしてくれました。
ヘルプ記事と動画に説明があります。
上司を説得するためにメタ キーワードを使わない根拠を教えて下さい、については、ヘルプページをご覧ください。サポートしてるもの以外は無視します、と書いてあります!また、動画の中でも 30 秒辺りから使ってない、という話をしてます。https://t.co/6PzHAiN6cb
#inhouseseo— 金谷 武明 Takeaki Kanaya (@jumpingknee) 2018年4月6日
rel=”canonical”
rel=”canonical” で指定していても、正規ページとしてみなされないケースもあると聞く。
どういった条件のときにこうしたことが起こりうるのか?
正規化のためにどのようなシグナルを Google は利用しているのか?
実際によくあるのは、rel=”canonical” として example.com を指定するケース。サンプルをそのまま使っている。これは無視する。
あとは、HTTPS。http と https の両方でアクセスできる状況では、(rel=”canonical” の指定にかかわらず)https の URL を優先することがある。
階層が深い URL では、シンプルな URL であるかどうかも考慮されることがある。検索結果でユーザーにどの URL を見せるのがわかりやすいかも考えている。
[すずきコメント]
どのように正規 URL を決定するかは答えられないとのことでしたが、どんなシグナルを正規化として使っているかは確認しました。
正規化にあたっては、次のようなシグナルを Google はヒントにします。
- リダイレクト
- rel=”canonical”
- サイトマップ
- URL のシンプルさ(ディレクトリ階層の数やパラメータの数)
- HTTPS
- そのページに向けて張られているリンクの URL
AMP
検索マーケッターが AMP に取り組む際のアドバイスがあれば、教えてほしい⚡
AMP を導入したくなるような情報があればそれも聞きたい⚡
AliExpress や Yahoo! 台湾オークションといった EC サイトは完全 AMP 化している。
AMP Story という新しい機能も試験公開が始まった。The Washington Post や CNN、Mashable などがパイロットケースして利用している。
[すずきコメント]
どちらも AMP Conf 2018 で発表された情報です。
完全 AMP 化した EC サイトについてはブログでレポートしていませんでしたね、スミマセン(要望があれば書きます)。
AMP Story(ストーリー)はデベロッパー向け公式ブログで紹介されています。
Web担当者Forum の連載コラムでも取り上げました。
ちなみに(これ以降も含めて)AMP に関する質問には あんなさんが回答してくれました😊

(c)Shintaro Akesaka
AMP(続き)
4G が当たり前で、通信環境が整っている日本でも AMP は本当に必要か? さらに高速な 5G の実験も始まっている。
ハイ、必要です!
AMP はコンポーネント単位での実装が楽で、速度向上が見込める。速度の向上がサイトのパフォーマンスに影響するなら試してほしい。
[すずきコメント]
あんなさんに意地悪な質問をしてみました!(笑)
AMP vs. PWA
AMP と PWA を両方実装する PWAMP がベストだとしても、リソースやコストの関係で両方同時は無理なこともある。
PWA よりも AMP が向いているのはどんなビジネスやどんなジャンルか?
ビジネスやジャンルで考えるのではなく、オフライン対応したいのかプッシュ通知したいのか、パフォーマンスを重視したいのかなど自サイトのユーザー体験をゴールにしてユーザーをハッピーにするにはどちらが適切かを考えるといい。
[すずきコメント]
Google 社員さんっぽい模範解答ですね(皮肉ではなくて褒め言葉です)。
Speed Update
2018 年 7 月にスピードアップデートが実施される。現状の PC 検索における表示速度と比べると、影響の度合いはどのくらい異なるのか? もしくはほとんど同じなのか?
めっちゃ遅いページは影響を受ける。めっちゃ遅くなければ影響を受けない。
[すずきコメント]
あんなさん曰く「めっちゃ」だそうです。(笑)
Speed Update (2)
評価は 4G 回線をベースにしているのか? それとも 3G 回線か? あるいは、ユーザーの環境や地域に応じて変化するのか?
速度改善に取り組むための基準の手がかりにしたい🚀
どういうユーザーをターゲットにしているかを考えて、そのターゲットユーザーを基準にして改善すればいい。
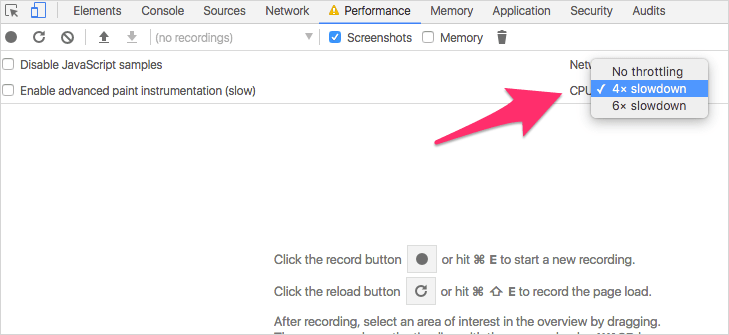
4G といっても、たとえば地下鉄では実行速度として 3G のスピードしか出ていないこともある。速度改善が目的なら CPU を低性能に設定して検証するといい。
[すずきコメント]
実質的に 3G の速度しか出ていないことがあるなら 3G に合わせたほうがいいということですね! と突っ込んでおきました。
Chrome のデベロッパーツールでは回線速度を変えてパフォーマンステストできます。
CPU を遅くすることもできます。

PageSpeed Insights
PageSpeed Insights で検証すると頻繁に “Unavailable” になってしまう。
どうしたらいいのか?
データが準備できていないだけ。時間がたてばレポートされるので、少し待ってほしい。
[すずきコメント]
通常は何か問題を抱えているわけではなく、単純にデータが整っていないだけだそうです。
MFI: 移行の単位
MFI への移行は、サイト単位かページ単位か?
たとえば、100 ページあるサイトの 90 ページは MFI 対応が完了していて、残りの 10 ページは PC 向けページだとしたらどうなるのか?
PC 向けページ、モバイル向けページという観点で考えないほうがいい。モバイルのUser Agent(モバイル版 Googlebot)に対して返ってきたページをクロール、インデックスする。
[すずきコメント]
「MFI ではモバイル版 Googlebot に返すページがクロール・インデックスの対象になる」<= これ大事
スニペットの日付
検索結果のスニペットの前に出てくる日付が間違っていることがある。
日付の決定はどんな情報が元になっているのか? 不正確なときはどうやったら直せるのか?
ページ内のどこかにある数値を元にしている。どこかにそれらしき情報がないかを突き止めてほしい。
日付を抽出するアルゴリズムが問題を抱えていることは把握している。しかし、タイムゾーンの問題もあったりしてなかなか難しい。
[すずきコメント]
日付のフォーマットと似ているけれど、日付とはぜんぜん関係がない数字を拾ってしまうことがあります(たとえば、19980315 という数字を書いたらこの記事の公開日は「1998年3月15日」になってしまうかもしれない)。
構造化データも役立たないし、日付はときとして厄介です。
公式情報
Google の SEO に関する公式情報が探しづらい。
ブログやヘルプ記事、専用サイト、YouTube、Twitter など分散している。
🔍検索🔎すると、第三者のサイトのコンテンツが公式ブログよりも上位に来ることもしばしば
ごめんなさい。
でも、これは Google といえど検索結果を操作していない証拠。リンクを買ったりしてないし、ある意味 Google がフェアであることの証明になっている(会場笑)
[すずきコメント]
Google、SEO 頑張れ!と金谷さんにエールを送ると同時に、「ウェブマスターツール向け公式ブログを検索結果1位にするには私ならこうする」というテーマのセッションを Google の人に聴いてもらってはどうかと提案しておきました。;)
以上です。
今回の AMA は80分を使えたので、今まで以上にボリューム感があったのではないでしょうか。
4人も Googler がいたので深掘りした質問もできたように思います。
参考にしてもらえたら幸いです。
P.S.
今回をもって長山さんがサーチから完全に離れることになりました。
これまでの多大なサポートにこの場を借りてお礼します。
#ThanksNinjaNagayama !
