[レベル: 上級]
AMP Projectは、画像を扱う機能を改良しました。
次の2つの改良を公式ブログで紹介しています。
- 画像カルーセルのサムネイル表示
- フォームでの画像選択
どちらも、ECサイトがAMP対応する際に特に役立つ機能です。
画像カルーセルのサムネイル表示
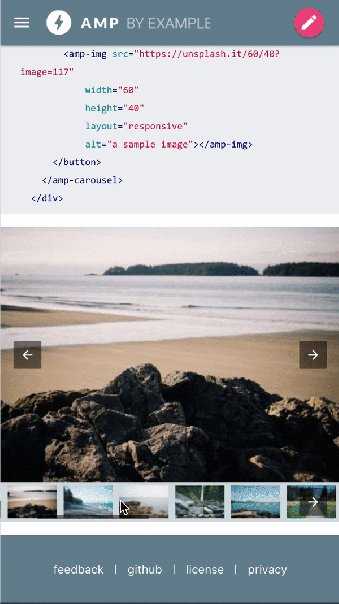
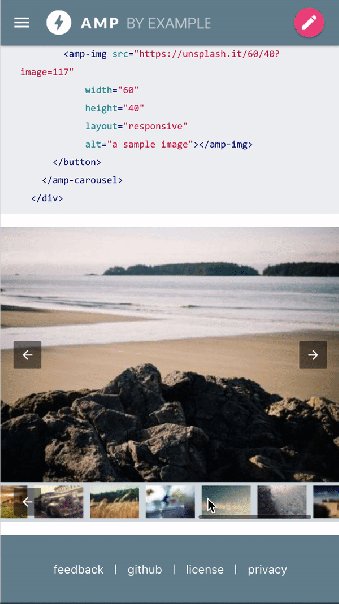
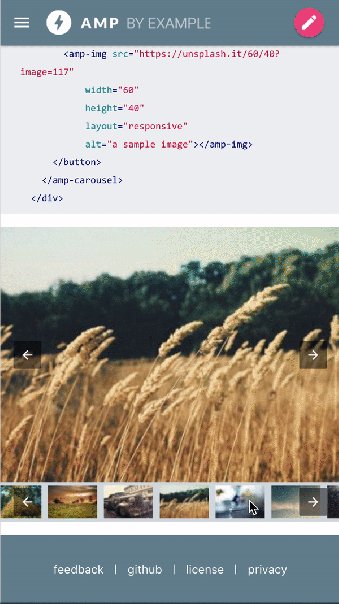
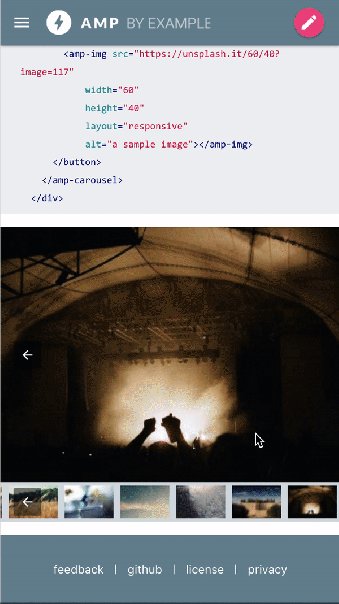
画像ギャラリーとして用いられるカルーセルにサムネイル画像を設置できるようになりました。
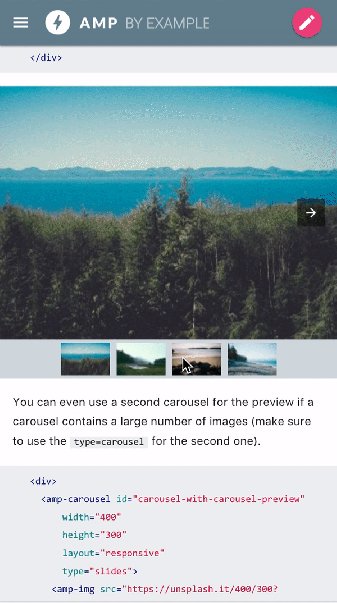
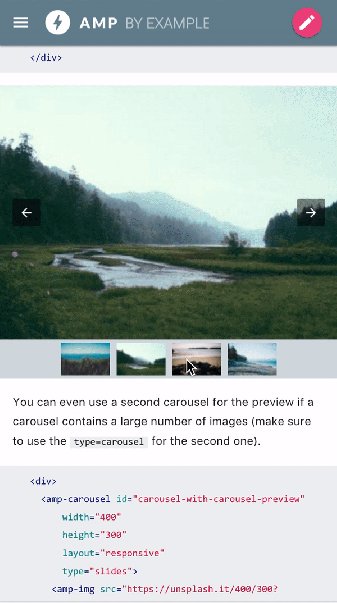
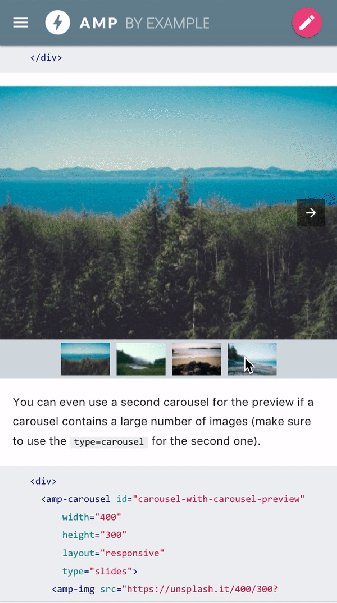
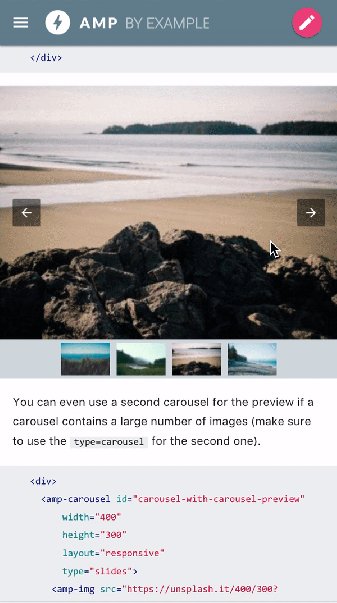
こちらは公式記事に掲載されているサンプルのアニメーションです。

4枚の小さなサムネイル画像が、カルーセル形式で表示される大きな画像の下に並んでいます。
タップして選択すれば、その画像を拡大表示できます。
どんな画像が何枚あるかを、今までの画像カルーセルではユーザーが知ることはできませんでした。
サムネイル画像が付いていれば、気になる画像を選んで大きく見ることができます。
画像の数が多い場合は、サムネイル画像もカルーセル式にスライド表示することもできます。

ECサイトにおいては、商品の魅力を伝えるための手段として画像が非常に重要な要素になります。
サムネイル画像があれば、その商品に興味を持っているユーザーにたくさんの画像を一度に提示できます。
そこから気になる画像を選んで見させることができれば、ショッピングユーザー体験の向上に一役買うでしょう。
フォームでの画像選択
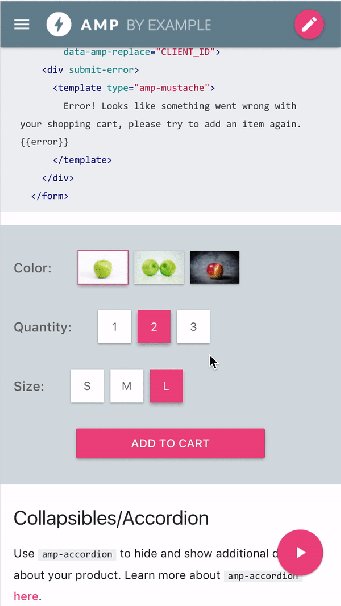
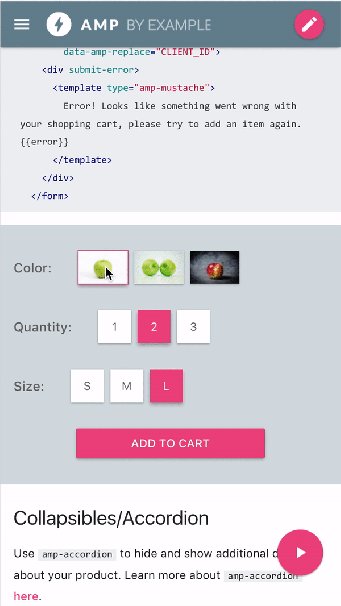
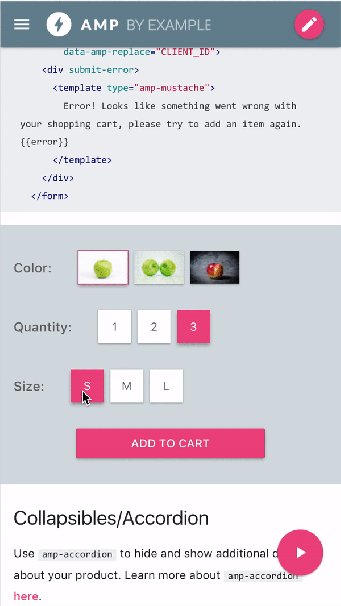
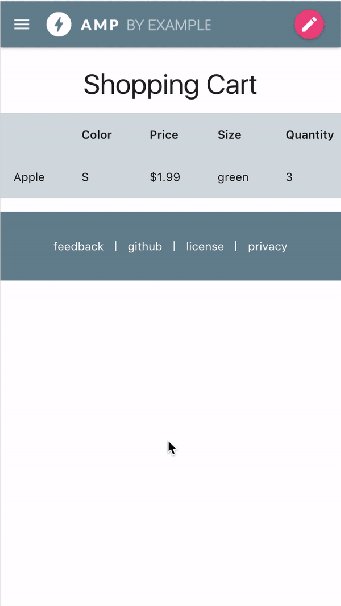
購入する商品にカラーバリエーションがあるときには、購入時に色を選択します。
色は「赤・青・黄色」のような文字よりも、実際の色を見せたほうがユーザーにはわかりやすいはずです。
あるいは、形状が異なるいくつかのタイプがある場合にも、写真で見たほうがユーザーは選びやすいでしょう。
AMPフォームで画像を選択できるようになりました。
好きな色をユーザーはそこから選べます。(Colorの下のQuantityとSizeも選択させていますが、これは画像ではなくテキストで以前から利用できます)。

ECサイトのAMP対応へ向けて
制約が多いため、現状ではあらゆるサイトでAMP対応できるわけではありません。
ECサイトも、AMP化が難しいジャンルの1つです。
この記事で紹介した新しい画像機能は、ECサイトだけを対象にした改良ではありません。
画像を扱うのならどんなAMPサイトでも利用できます。
それでも、ECサイトには特に利用価値が高そうです。
サムネイル画像の機能を実装するには、新しいJavaScriptメソッドである goToSlide を使います。<amp-carousel> と <amp-selector> とあわせて詳細はドキュメントを参照してください。
公式ブログの紹介記事を読むことももちろんお忘れなく。
サンプルコードも載っています。
