[レベル: 上級]
Googleは、レシピのリッチカード (Rich Cards) をAMPカルーセルに掲載する機能の提供を google.com で始めたようです。
レシピのAMPカルーセルは、今年5月に開催されたGoogle I/O 2016で発表された新機能で、よりビジュアルな検索結果を提供します。
9月に開かれたSMX East 2016では、今四半期中には導入されるだろうとのことでした。
カルーセルに掲載されるAMP対応したレシピページ
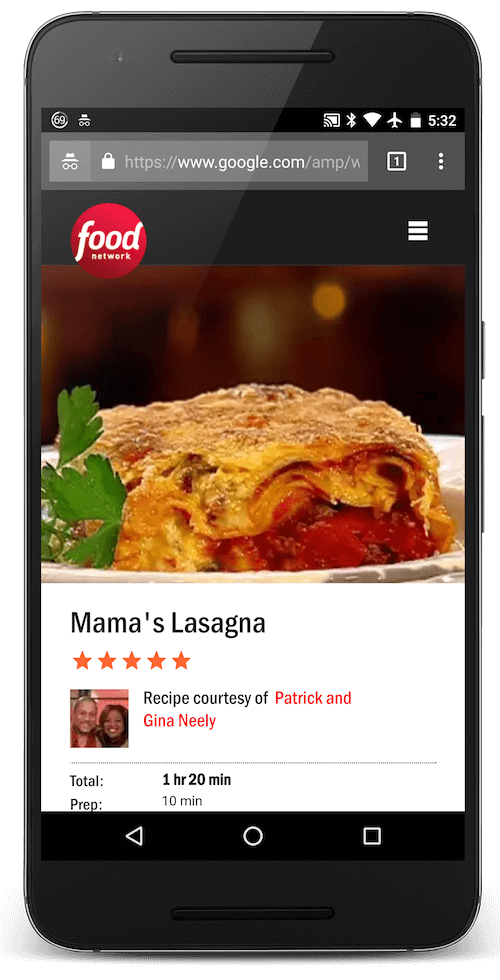
専用のカルーセルに掲載されるAMP対応したレシピページの例を見てみましょう。
Food Network からのラザニアのレシピが並んだカルーセルです。
Food Network はAMP対応しています。
すべてのカードに⚡AMPラベルが付いているのがわかります。

こちらは、Allrecipes のリッチカードカルーセルです。
Food Network と同様に、⚡AMPラベルが付いています。

リッチカードをタップすると、AMPキャッシュからレシピページが返されます(URLが Food Network のドメイン名ではなく google.com になっていますね)。

複数のサイトのレシピが混ざったリッチカードはAMP表示せず
リッチカードのカルーセルには2種類あります。
- 複数のサイトのレシピページが混ざって掲載されるカルーセル
- 1つのサイトからのレシピページだけが掲載されるカルーセル
複数のサイトからのレシピページが混在するカルーセルがあります。
こちらは、AMP対応していたとしてもAMPページは掲載されないようです。
例で見せた、Food Network や Allrecipes のように、そのサイト専用のレシピページだけを掲載するカルーセルだけが(AMP対応していれば)AMPページを表示するようです。
こちらは、混合タイプのリッチカードカルーセルです。
AllrecipesのレシピページはAMP対応しています(カルーセルの下に同じページが出ていて、それにはAMPラベルが付いている)。
しかし、カルーセル内ではAMPラベルが付いていません。

タップしても通常のページが表示されます。
1つのカルーセルの中に、AMPページと非AMPページ(通常ページ)を混在させるのはよくないとGoogleは考えたのでしょうかね。
それとも技術的な問題があったのかもしれません。
いずれにしても、AMPコンテンツの掲載場所が新たに加わったことになります。
残念ながら、リッチカードは今のところは米Google (google.com) だけでの提供です。
レシピサイト運用者には、日本での導入が待ち遠しいですね。
レシピページは静的コンテンツなので、AMPとの相性が良いです。
レシピサイトは、早め早めにAMP対応を進めていくといいのではないでしょうか。
