[レベル: 上級]

AMPを話題にした、SEO会社の代表と、Googleの現役社員と元社員の間で交わされた、Twitterでの面白い会話をこの記事では紹介します。
登場人物
- Ian Lurie(イアン・ルーリー): 米シアトルにあるSEO会社のCEO
- John Mueller(ジョン・ミューラー): スイスGoogleサーチクオリティチームの現役社員
- Pedro Dias(ペドロ・ディアス): ブラジルGoogleサーチクオリティチームの元社員
- Pierre Far(ピエール・ファー): 英Googleサーチクオリティチームの元社員
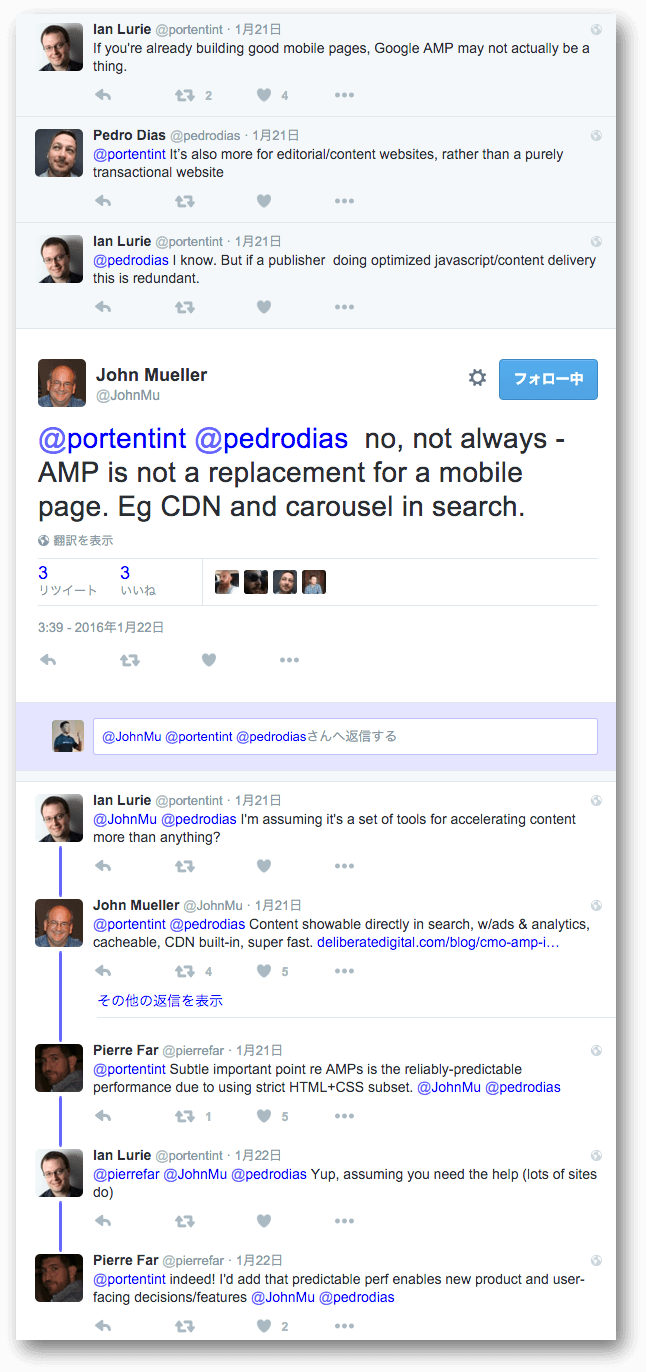
AMPについてのTwitterでのやりとり一部始終
[イアン・ルーリー] よくできたモバイル向けページをすでに作っているなら、GoogleのAMPは実際には必要なものではないかもしれない。
[ペドロ・ディアス] AMPは純粋な取り引き系サイト向けというよりも、ニュースや記事のウェブサイト向けだ。
[イアン・ルーリー] わかってる。でも発行者がJavaScriptやCDNで(高速化を)最適化しているなら、AMPは不必要だ。
[ジョン・ミューラー] いや、必ずしもそうとは限らない。AMPはモバイル向けページの置き換わりではない。たとえばCDNを使うし、検索ではカルーセルのなかに表示される。
[イアン・ルーリー] AMPは何にもまして、コンテンツを速くさせるためのツールだと私はみなしているのだが。
[ジョン・ミューラー] (AMPでは)コンテンツは、検索結果に直接現れる。広告や解析ツールと一緒だし、キャッシュ可能で、CDNがもともと組み込まれていて、超高速だ。
https://deliberatedigital.com/blog/cmo-amp-ia-news#amp
[ピエール・ファー] すぐにはわからないが、AMPの重要な点は、厳しく制限されたHTMLとCSSのサブセットを使うことによって得られる、信頼性が高い予想どおりのパフォーマンスにある。

AMPは新しいコンテンツ高速配信システム
RWDと動的配信、別URLのいずれの構成であれモバイルフレンドリー対応していて、さらに高速化も実現しているのであれば、わざわざAMPに取り組む必要性はないようにも確かに感じられます。
しかし、AMPはGoogleがこれまでに推奨してきたモバイルフレンドリーとはまた異なる領域でのモバイルフレンドリーです。
速いコンテンツの配信です(読みやすさも重視)。
しかもただの“速い”ではなく、“超速い”コンテンツ配信です。
この目的を実現するために、表示速度を遅くさせる原因となるJavaScriptやCSSを厳しく制限すると同時に、読み込みを速くさせるCDNやLazy Load、プリフェッチなどさまざまな技術を利用しています(AMPがやっていることは公式ブログで解説されています)。
検索結果での表示形式も異なります。
現状では、通常の検索結果とは分離されAMP記事専用のカルーセルのなかに表示されます(この記事のトップに貼ったアニメーションGIFで確認できます)。
つまり、AMPはモバイルウェブにおけるまったく新しいタイプのコンテンツ高速配信システムなのです。
ディアス氏が指摘したように、今のところAMPはニュース系の記事向けです。
少なくとも、静的なコンテンツを配信するサイトじゃないと利用できないと言ってもいいでしょう。
ゆくゆくはECサイトのような取り引き型のサイトでも利用できるようにするとはGoogleは言っています。
実装が簡単ではないところにAMPの最大の難点があるような気が個人的にはしています。
どんなサイトであっても超高速化というAMPのメリットを享受できるように、Googleには頑張ってほしいところです。
P.S.
冒頭のアニメーションGIFでわかるように、AMP記事に広告が表示されるようになっていますね。
