[レベル: 上級]
AMPプロジェクトは、コンテンツのライブ更新を可能にする仕組みとして <amp-live-list> のベータ版を試験公開しました。
amp-live-listを実装すると、追加のナビゲーションやページのリロードなしでコンテンツを最新の状態に動的に更新できます。
AMPページをリロードなしで即座に更新
こちらはAMPプロジェクト公式ブログのアナウンスで紹介されている amp-live-list を実装したAMPページのデモです。

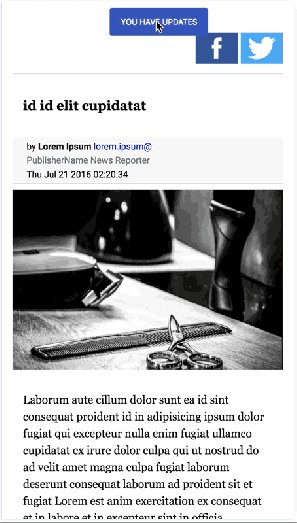
“YOU HAVE UPDATES”(更新があります)という青いメッセージが画面上部に出現したあと、上にスクロールして戻ると新しいコンテンツが追加されています。
読み込んだという感覚は皆無で、AMPページの高速表示はまったく損なわれていません。
amp-live-list は刻々と状況が変化するコンテンツ向き
刻々と状況が変化するコンテンツに amp-live-list は向いています。
たとえば、イベントの内容をリアルタイムで配信するライブブログです。
執筆者が新たに書き込んだ記事を次から次へとAMPページで読むことができます。
amp-live-list は、ページのコンテンツの一部分だけに利用することが可能です。
スポーツの試合のスコアや選挙の開票状況を掲載しているページでは、ページ全体を更新する必要はありません。
スコアや開票状況の部分だけリアルタイムで更新すれば十分です。
こうしたケースでは、限定した部分のみに amp-live-list を適用することができます。
AMPは、変化しない静的なコンテンツに向いている技術なのに、ライブ更新が可能になるというのは面白い機能ですね。
バックグラウンドで、コンテンツを配信しているサーバーとクライアント(ブラウザ)が直接”ポーリング”して、コンテンツに更新があるかどうかをチェックするのだそうです。
更新があれば、更新を動的にクライアントのページに差し込みます。

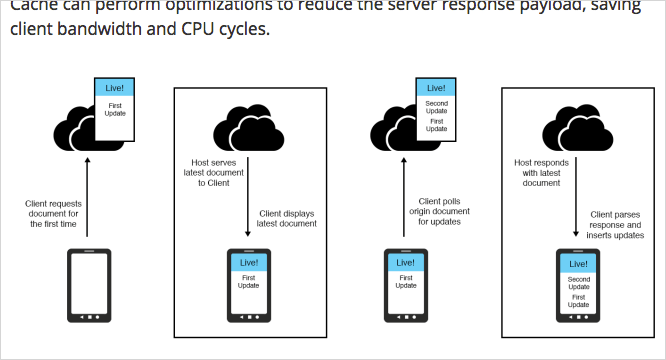
しかしAMPで高速化を実現しているキャッシュシステムをスルーするわけではありません。
データ量やスマホ側の帯域幅、CPUの負担を削減するためにAMPキャッシュの機能は依然として活躍しています。
amp-live-list によるライブ更新を必要とするサイトはそう多くはなさそうな気がしますが、興味があるなら試してみるといいでしょう。
実験段階なので利用するにはオプトインする必要があります。
JavaScriptコンソールで次のコードを実行するか、もしくは専用ページからオプトインします。
AMP.toggleExperiment('amp-live-list')
そのほか、amp-live-list の詳しい仕組みと実装方法に関しては、公式アナウンスとGitHubを参照してください。
