[レベル: 上級]
この記事では、WordPressをAMP対応させるプラグインについて解説します。
AMPプラグインを使えば、WordPressで構築したサイトをいとも簡単にAMP化できます。
しかし初期ステージでのバージョンの公開のため機能が不完全です。
今すぐに利用する必要はまったくありません。
AMPにものすごく興味があったりSearch Consoleに実装予定のAMP機能のベータテストに参加したかったりする場合のみ、試してみるとよさそうです。
WordPressのAMPプラグインの設定方法や仕上がり
WordPressのAMPプラグインのインストールや設定の方法、仕上がりをここから説明します。
インストール
WordPressのプラグインサイトにあるAMPプラグインのページからファイルをダウンロードし、 /wp-content/plugins/ ディレクトリにアップロードします。
あるいは、WordPressのプラグイン管理画面から直接インストールすることもできます。
「AMP」で検索すればすぐに見つかるはずです。

インストールしたら、「有効」にします。
設定
設定項目はありません。
しかし、1つだけ大切な操作があります。
[設定]―[パーマリンク設定]へ進んで、[変更を保存]ボタンを押してください。
設定を変更する必要はありません。
Rewriteルールを“フラッシュ”させるためだそうです。
AMPページヘアクセス
インストールに問題がないようであれば、AMPページにアクセスしてみましょう。
2種類のURLでアクセスできます。
- 通常のURLの終わりに
/amp/を付ける - 通常のURLの終わりに
?amp=1を付ける ※すでに?パラメータが付いてるときは&=1になるはず
たとえば、この記事のURLは https://www.suzukikenichi.com/blog/amp-pluguin/ です。
これを https://www.suzukikenichi.com/blog/amp-pluguin/amp/ にすればAMPバージョンのこのページにアクセスできます。
AMPページのデザイン
AMP化したページのデザインは非常にシンプルです。
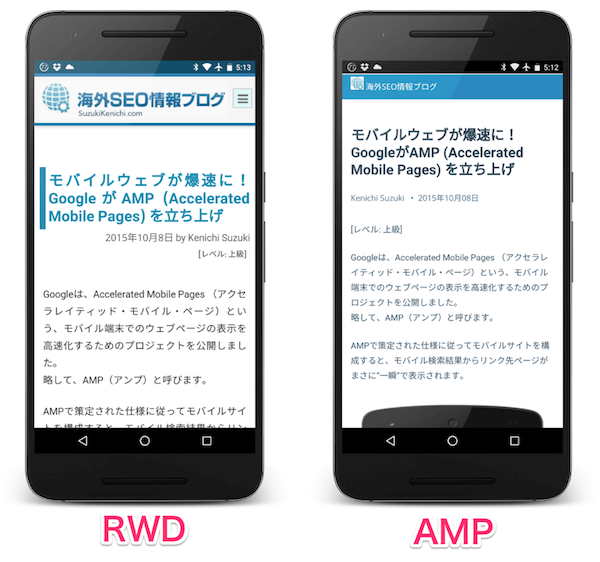
スマホで閲覧したときの元のレスポンシブウェブデザインのページと、AMPのページを比べてみました。
そんなに大きくは違いません。
レスポンシブウェブデザインでもモバイルではシンプルにしているので当たり前といえば当たり前です。
とはいえ、レスポンシブウェブデザインは記事が終わった後にPC版のサイドバーのコンテンツが続きます。
一方でAMPページは記事だけです。

先程も書いたように設定項目がないのでデザインの変更は管理画面からできません。
どうしても変更したければ、プラグインを構成するファイルの template.php でスタイルシートを修正できます。
ただし、このプラグインはバージョンが0.1で正式版ではありません。
正式版がリリースされてアップデートしたなら、上書きされ変更が失われるでしょう。
また正式版にはデザインをカスタマイズするオプションが付くかもしれません。
今の時点で修正しても正式版ではやり直しになる可能性がある点に注意してください。
現在のバージョン(0.1)はあくまでも、自動でAMP化することだけを目的に公開されています。
僕は、フォントのサイズやタイプ、ロゴなどどうしても気になるところだけを変えました。
構造化データ付き
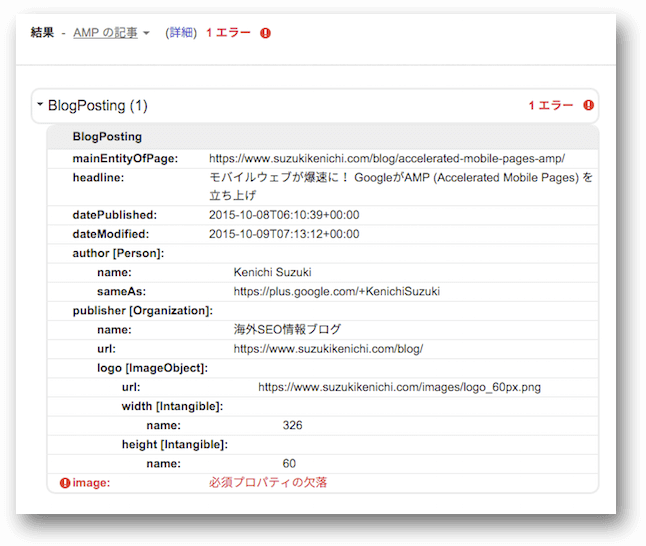
AMPプラグインには、schema.orgを用いたAMP向け構造化データを出力する機能が初めから備わっています。
ただし不完全で、欠落したプロパティがいくつかあります。
上のキャプチャでは image プロパティだけのエラーですが、もっとたくさんのエラーが出ます。
僕は、class-amp-post.php を自分で修正しました(完全に修正しきれていませんが)。
こちらも正式版ではどうなるかわからないので、無理して直す必要はないと思います。
Search ConsoleのAMP機能のベータテストに参加
もしAMPに興味を持って早々と実装したのであれば、Search Consoleに実装される予定のAMP用の機能のベータテストに参加してみましょう。
GoogleのJohn Mueller(ジョン・ミューラー)氏が、テスターを募集しています。
こちらのフォームから応募できます。
Interested in trying out AMP features in Search Console?
If your game this year includes working on Accelerated Mobile Pages (AMP), especially if you’ve already implemented AMP for a site, and you’re keen on giving us feedback on new features, you might want to sign up as a beta-tester at http://g.co/SearchConsoleTester . You can find out more about AMP at http://ampproject.org
バリデーションエラーが多数
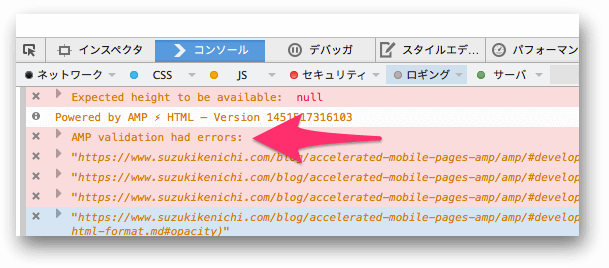
最後になってなんですが、AMP HTMLのバリデーションをチェックするとエラーがたくさん出ています。(汗

これらのエラーがどのくらい深刻なのか僕にはちょっとわかりません。
正式版では解消されていることを願います。
【UPDATE】このエラー状態だとおそらくGoogleにはAMPページとして認識されなさそうです。
【UPDATE 2】僕がこのブログで使っている別のプラグインの影響でエラーが発生していました。現在は解消できています。
ということで、さっそく今すぐにWordPressのAMPプラグインを使う必要はないでしょう。
少しでも早くAMPを体験したい、Search Consolenベータテストがとても気になる、そんな思いがあなたにあるなら試してみてください。
【UPDATE 3】WordPressをAMP対応するためのほかのプラグインも別記事で解説しています。
[WordPressブログをプラグインを使って30分でAMP化する方法]