[レベル: 中級]
この記事では、最近見つかった AMP のちょっとした変更(テスト含む)を3つ紹介します。
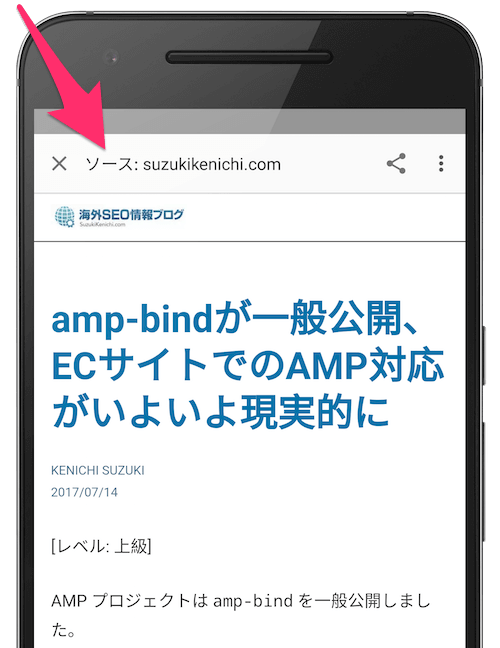
ドメイン名を「ソース」として表示
多くの場合 AMPは、オリジナルの URL ではなく、キャッシュの URL から返されます。
そのため、実際にはどのサイトを表示しているのかが不明瞭です。
そこで、オリジナルのコンテンツがあるページのドメイン名を Google は表示するようにしていました。
このドメイン名の前に「ソース」という見出しが今は付くようになっています。

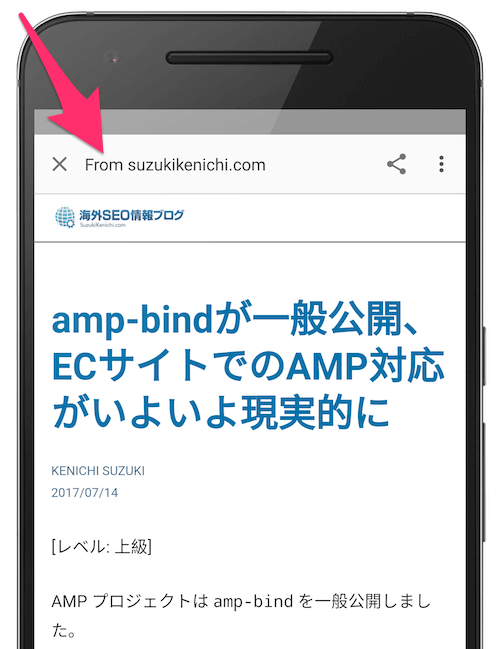
ちなみに、英語では「From」(〜から)になっています。

日本語の「ソース」は、一般ユーザーにはわかりづらい用語のような気が、個人的にはします。
「ソース」に比べて英語の From はずっとわかりやすいのではないでしょうか。
ラベル追加に僕が気付いたのは数日前です。
最近の変更だと思うのですが、もし、もうかなり前からであればご指摘ください。
濃いAMPラベル
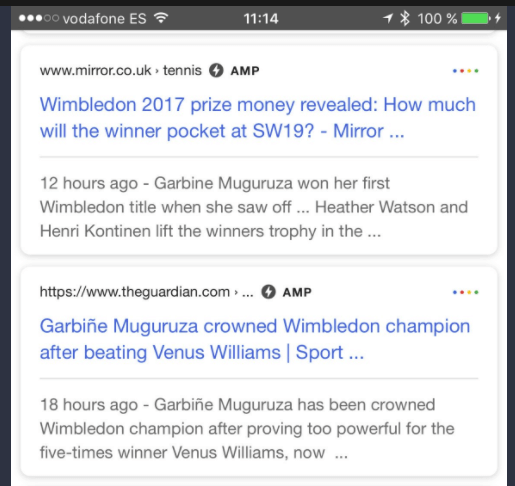
AMP 対応したページが検索結果に表示される場合は、AMPのラベルとマーク⚡が付きます。
色は薄いグレーでしたが、もっと濃い色のバージョンをテストしているようです。


今のものよりもコントラストが効いているので、ずっと目立ちますね。
AMP が何なのかを認識している一般ユーザーが多いとは思えず、認知度を上げることに役立つかもしれません。
自分の目で僕は確認できていないのですが、もし濃い色のAMPラベル・マークのテストに出会ったらスクリーンショットをご提供いただけると嬉しいです。
[H/T] Aleyda Solis
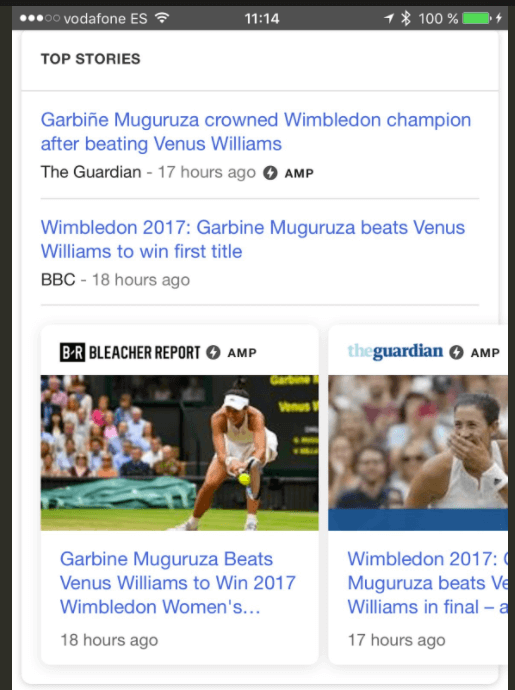
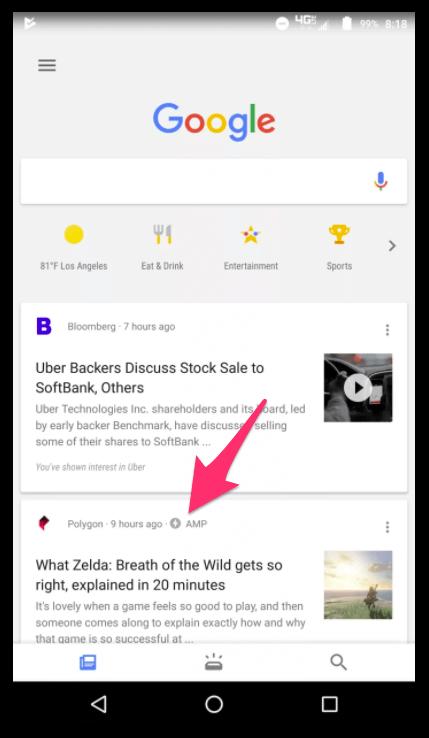
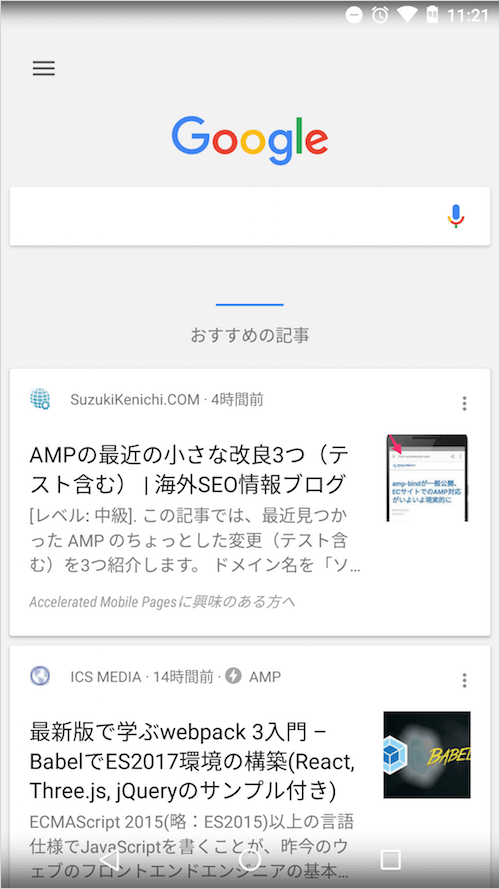
Google アプリのフィードが AMP をサポート
Google アプリのフィードに記事が掲載される場合、その記事が AMP 対応していれば AMP ページへ誘導するようになりました。
AMP 対応記事には、AMPのマーク⚡ とラベルが付きます。

高速な AMP ページをフィードからも表示できるのはいいですね。
こちらも僕は自分で確認できていません(そもそも、最近はフィードに記事が表示されなくなった)。
見かけたら教えてください。
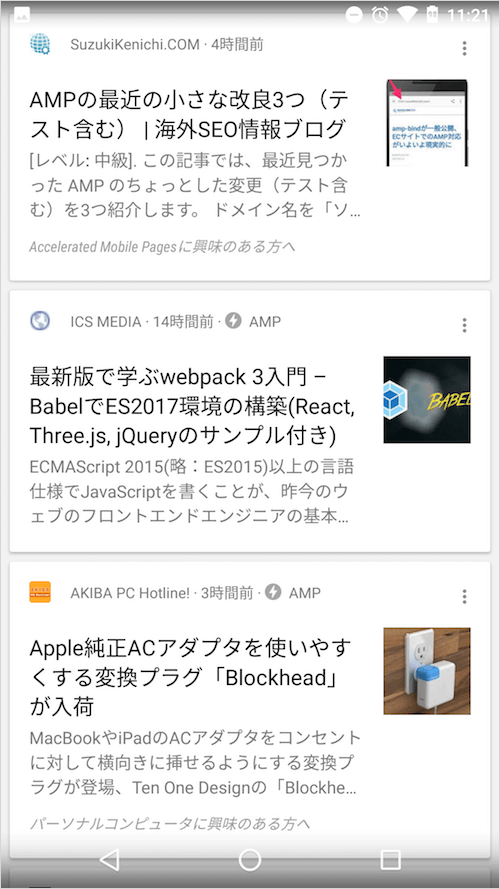
【UPDATE】
読者の方からいただきました。Bokunet さん、ありがとうございます!


※僕の記事に AMP マークが付いていませんが、コードにミスがあって有効な AMP HTML ではありませんでした(汗。今は直ってます。
[H/T] 9to5Google
amp-bind のような華々しい改良が続く AMP です。
一方で、この記事で紹介したようなちょっとした改善も絶えず行われています。
