[レベル: 中級]
AMP テストツールとモバイルフレンドリー テスト ツールがコードでの検証をサポートしました。
これまでは、実際に公開されている URL で検証しなければなりませんでした。
現在は公開前にコードレベルで問題がないかどうかを調べられます。
Some good news to start your week! 📢 New feature in the Mobile Friendly and AMP Tests: they now support code editing 🎉
Try it out and let us know what you think…https://t.co/Ei6gfMpjjk https://t.co/RKqeVb3HAG pic.twitter.com/GlHE2p7qNg
— Google Webmasters (@googlewmc) 2019年3月25日
コード検証オプションが追加
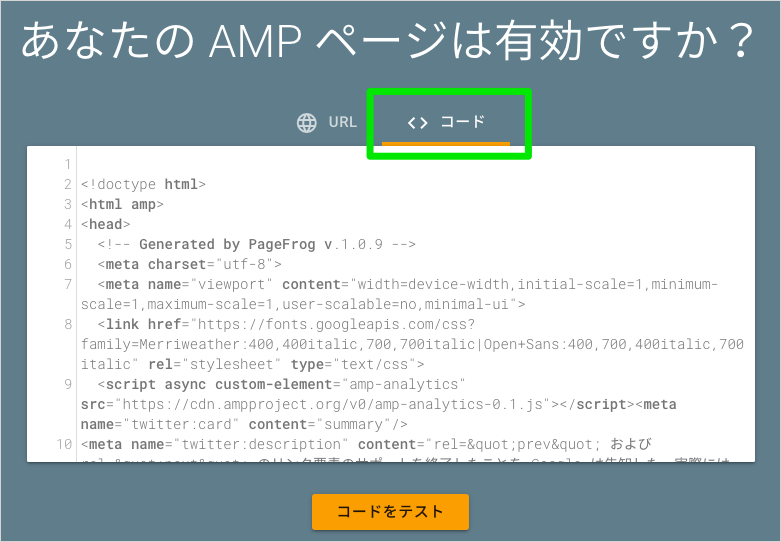
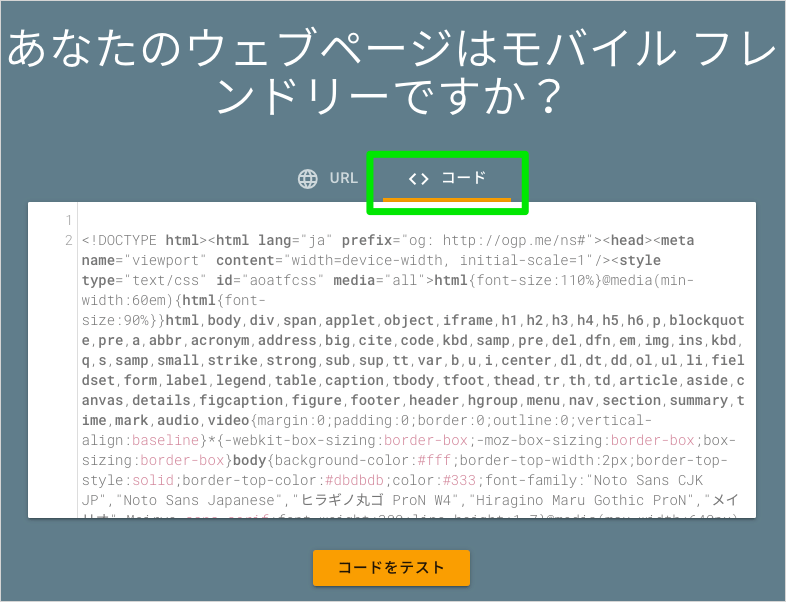
AMP テストおよびモバイルフレンドリー テストに「コード」タブが追加されています。
「コード」を選択して、HTML コードを貼り付けてテストできます。


コードで検証できるので、まだ公開していないページをチェックするときに役立ちます。
また、ツールの中でコードを編集しながらテストできるのも便利な点です。
モバイルサイトの JS レンダリング検証にも利用可
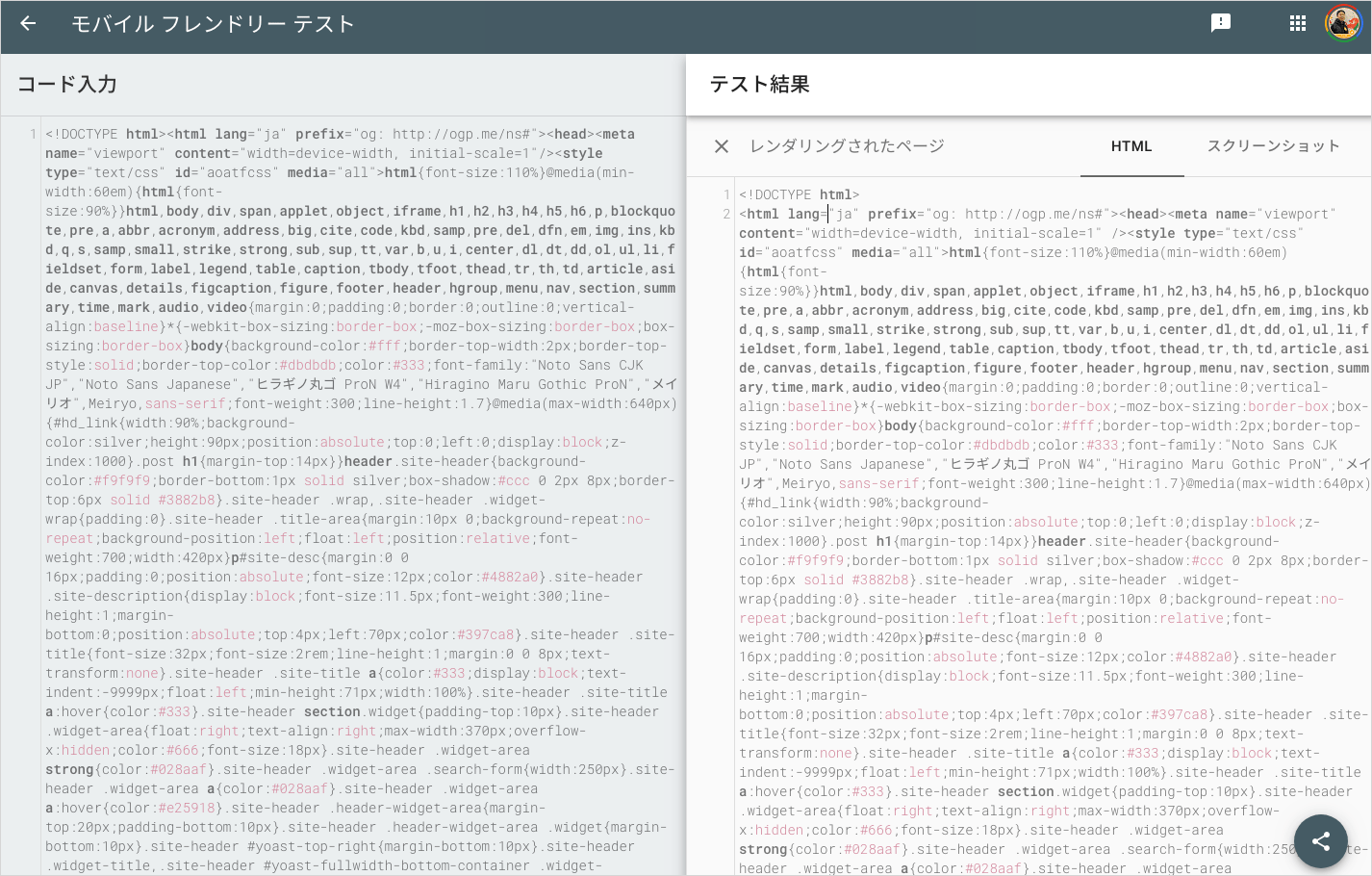
モバイルフレンドリー テストは、JavaScript のレンダリングがモバイル向けページで想定どおり実行されているかどうかの確認にも応用できます。
生のコードとレンダリング後のコードを比較できます。

リッチリザルトテストツールでも、レンダリング後のコード比較ができました。
今後は、モバイルフレンドリーテストを使用することもできます。
