[レベル: 中級]
次の 3 つのツールに、URL 検査ツールと同じ UI および同じ機能を Google は実装しました。

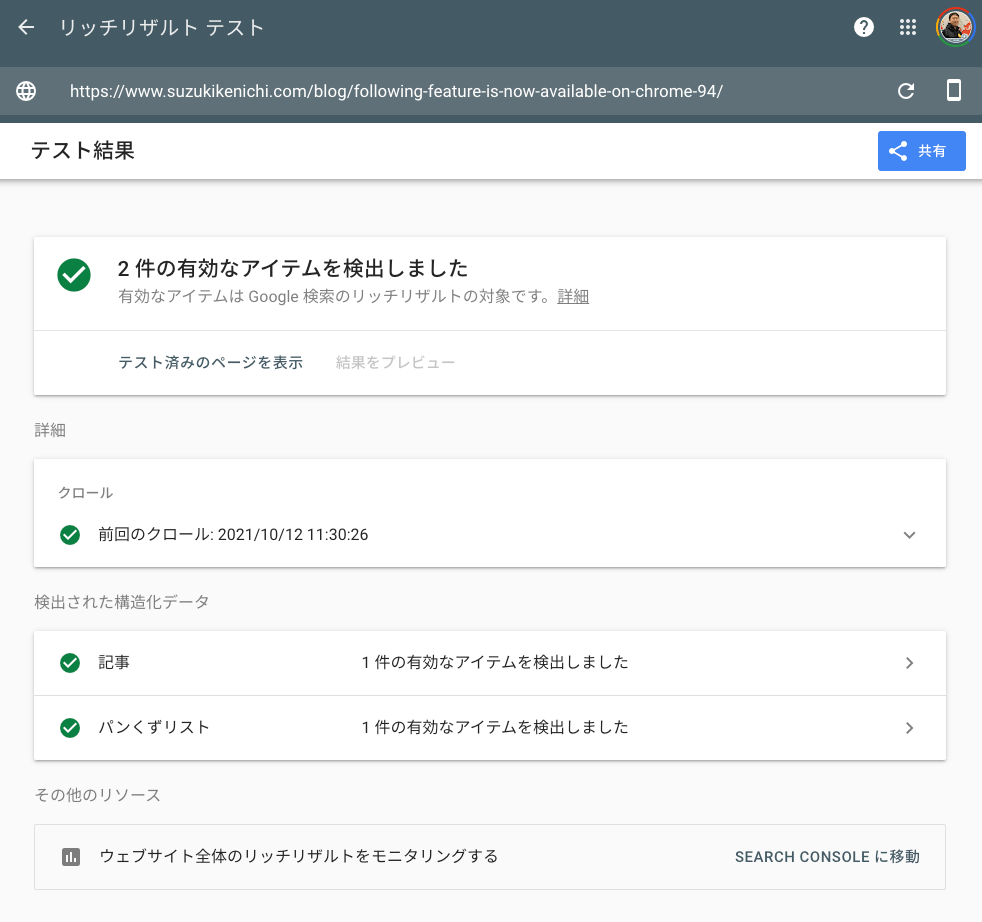
URL 検査ツールと同等の情報を入手可能
URL 検査ツールは Search Console 内の 1 ツールであるのに対して、AMP テストとモバイル フレンドリー テスト、リッチリザルト テストは単独のツールです。
しかしながら、内部的には同じシステムを利用しています。
UI を URL 検査ツールにそろえることに不都合はありません。
これら 3 つのツールでも URL 検査ツールと同様に次の情報を入手できるようになりました。
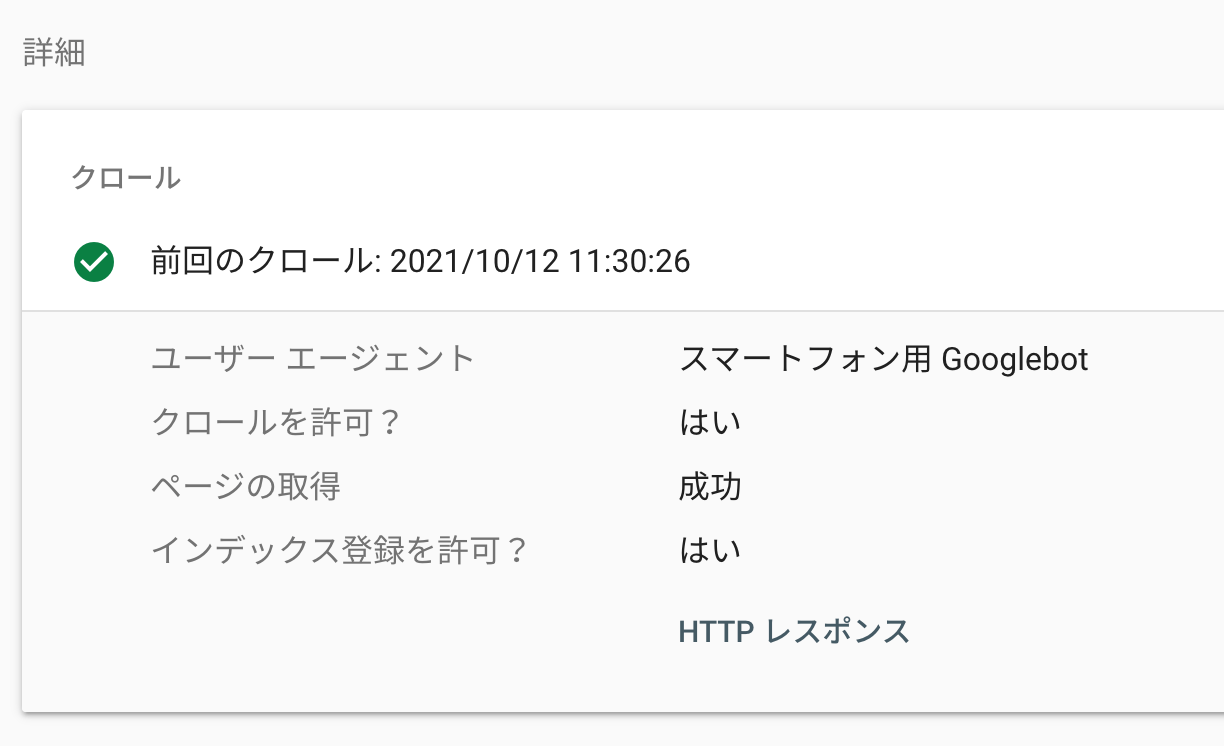
- 最新のクロール状況
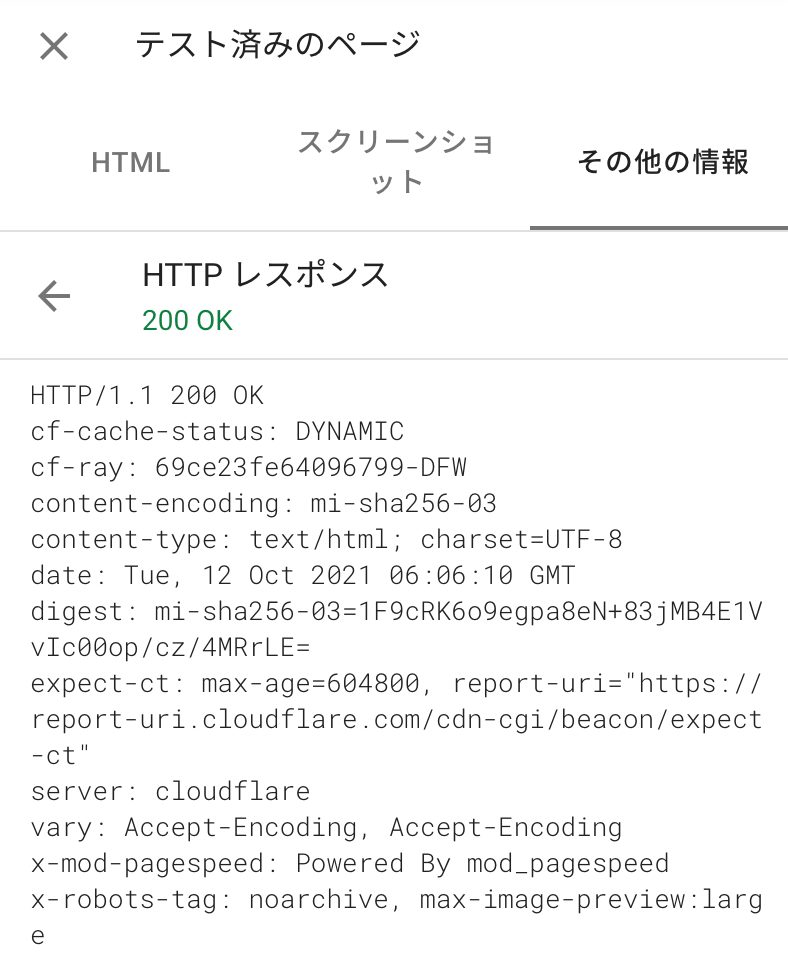
- HTTP ヘッダー
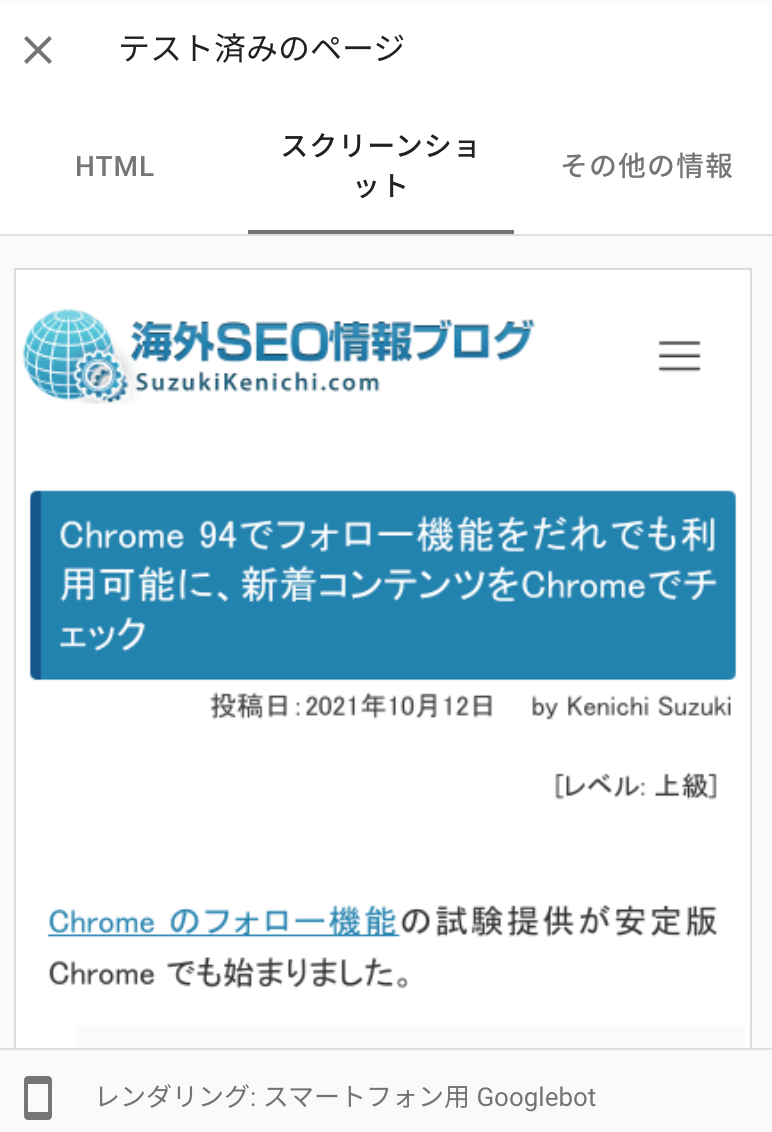
- スクリーンショット
- 正規 URL と AMP バージョンの URL の両方の検査 ※AMP テストのみ



管理外サイトを URL 検査ツールの代わりに検証
僕がこの改良を気に入っている点は、Search Console に登録していないサイトでも、URL 検査ツールと同等の検証ができることです。
管理しているサイトなら 素直に URL 検査ツールを使えば済みます。
でも、管理していないサイトでは URL 検査ツールは使えず入手できる情報が限られます。
そこで、RRT(や MFT、AMP テスト)で検証します。
そうすれば URL 検査ツールで得られるのと同じデータをできるのです。
“Nice work!👍” にふさわしい改良です。
