[レベル: 中級]
AMPプロジェクトは、AMPページのAMP HTMLが有効かどうかを簡単に調べられるChrome拡張を公開しました。
AMP Validator と言います。
AMP Validatorの使い方
AMP Validatorの使い方を説明します。
もっとも、インストールするだけで設定は不要で使い方は簡単です。
インストールするとツールバーにアイコンが表示されます。
閲覧中のページの状態によってアイコンが変化します。
AMPと無関係
AMPとは何も関係がない(普通の)ページでは灰色のアイコンが表示されます。

対応するAMPページあり
閲覧しているページはAMPページではないけれどそのページに対応するAMPページを検出した場合は、リンクのマークが付いた青の青のアイコンになります。

アイコンをクリックするとAMPページに直接移動できます。
rel="amphtml" がHTMLソースに存在するかどうかを調べて、存在した場合はこのタグが指定するURLに飛ばしているのでしょう。
有効なAMPページ
AMPページを閲覧していて、AMP HTMLが完全に有効な場合は緑色のアイコンが表示されます。

この状態であれば、AMP HTMLとしては何も問題ありません。
仕様に100%準拠しています。
ただし、Google検索に掲載されるために必要な構造化データまではチェックしません。
あくまでもHTMLの文法チェックです。
構造化データは構造化データテストツールで別途確認します。
AMPエラーを検出
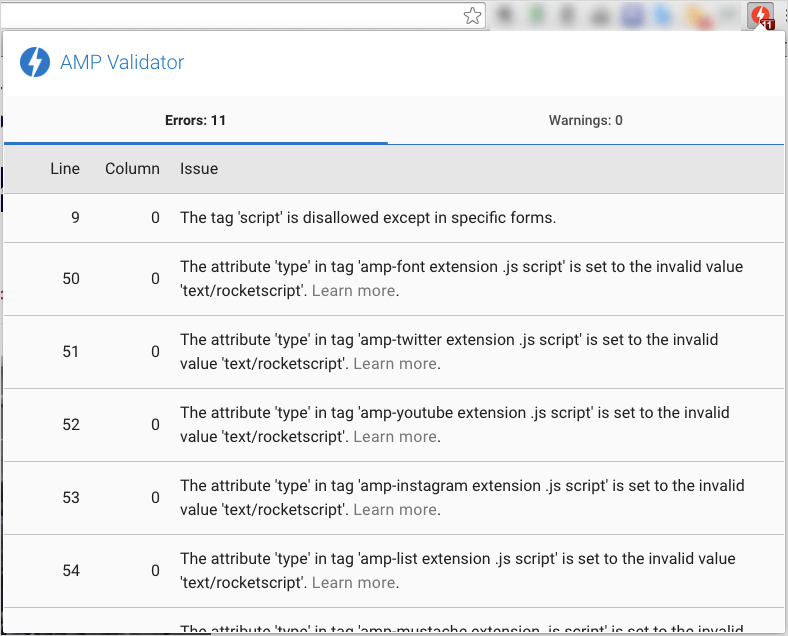
AMPページを閲覧しているものの、AMP HTMLにエラーを検出した場合は赤色のアイコンに変わります。
数字は、見つかったエラーの数を示します。

アイコンをクリックすると、エラーの詳細を知ることができます。

AMP HTMLが有効かどうかは、ChromeやFirefoxでAMPページのURLに #development=1 を付けてコンソールツールを開けば確かめられます。
でもこの記事で紹介した拡張を使えば、AMP HTMLが有効かどうか、エラーがあった場合はどんなエラーなのかをアイコンを見るだけで簡単に調査できます。
一般のウェブ担当者が常時使うようなツールではありませんが、AMPを導入する段階で利用すると便利でしょう。
一方、AMP対応をサポートするコーダーやコンサルタントは頻繁にお世話になるツールになるかもしれません。
AMP Validatorのインストールはこちらからどうぞ。

