[レベル: 上級]
この記事では、EC サイトを AMP 対応させる方法を解説します。
米カリフォルニア州マウンテンビューで先週開催された Google I/O 2017 で僕が参加したセッションにもとづきます。
AMP はニュースサイトやブログのような静的コンテンツを提供するサイトに向いています。
一方で、EC サイトのようなダイナミックな機能を必要とするサイトには向いていません。
向いていないというよりも、機能不足で実装不可能と行ったほうが正確でしょうか。
しかし状況は変わりつつあります。
AMP プロジェクトは EC サイトにも AMP を使えるように取り組んでいます。
AMP 対応した EC系サイトも増えつつあります。

それでは、どのようにして EC サイトをAMP 対応させていくかを、これから解説します。
EC サイトで利用できる AMP コンポーネント
EC サイトでよく使われる機能を AMP ページで実装するコンポーネントが利用可能です。
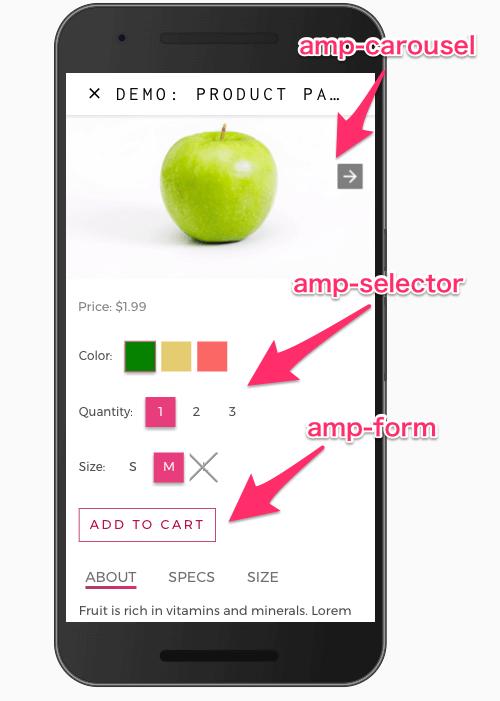
<amp-carousel>
- カルーセル形式で画像を掲載できる
<amp-form>
- サイト内検索に使える
- ショッピングカート(カートに追加)に使える
<amp-selector>
- サイズやカラー、個数などのオプションを選択するときに使える
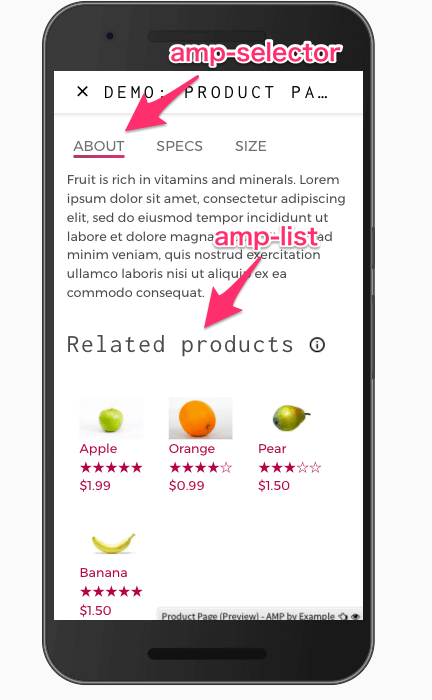
- タブ選択による、表示コンテンツの切り替えに使える
<amp-iframe>
- 購入に使える――Payment Request API とともに使用し決済機能を埋め込む
<amp-list>
- 関連商品やおすすめアイテムの表示に使える


ダイナミックな機能を提供する <amp-bind>
ここまで取り上げたコンポーネントでは、EC サイトでよく使われる機能を完全に実現するには不十分です。
この不足を補うのが <amp-bind> です。
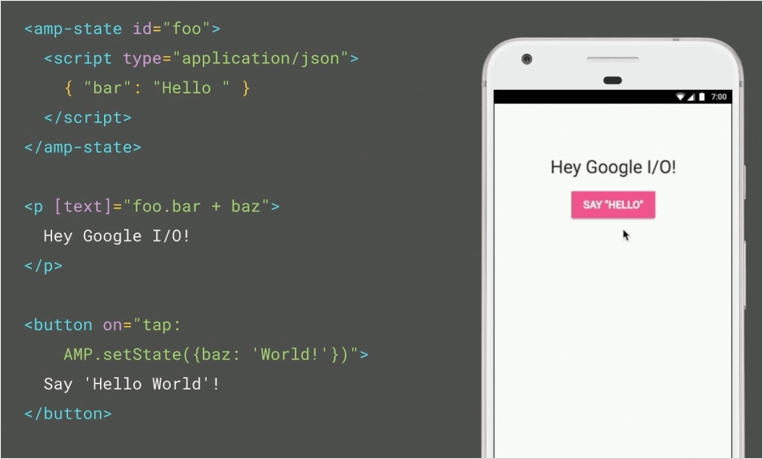
<amp-bind> は、さらにインタラクティブな機能をAMPで可能にするコンポーネントです。
データバインド (data binding) とエクスプレッション (expression) によりカスタム インタラクティビティをサポートします。
ユーザーのアクションに応じて、コンテンツをダイナミックに変化させることができす。
ページのリロードを発生させないのも利点です。
たとえば、次のようなことが可能です。
- 選択したサムネイル画像に応じてカルーセルで表示されている拡大画像を切り替える
- カルーセルの画像を切り替えると同時に、それに応じてサムネイル画像も切り替える
- カラー選択に応じて画像を切り替える
- サイズ選択で金額を変える
- Show more(もっと見る)ボタンで追加のコンテンツを出現させる
amp-bind を実装した商品詳細ページのデモはこちらで体験できます。
JavaScript を使えばこういったことは簡単にできます。
しかし AMP の仕様の制約により、独自の JS を使うためには amp-iframe で埋め込まなければなりません。
ところがそうすると AMP の根本思想であるスピードを損なってしまいます。
これに対して、amp-bind を使えば、スピードを損なうことなくダイナミックな機能を AMP で提供できるのです。
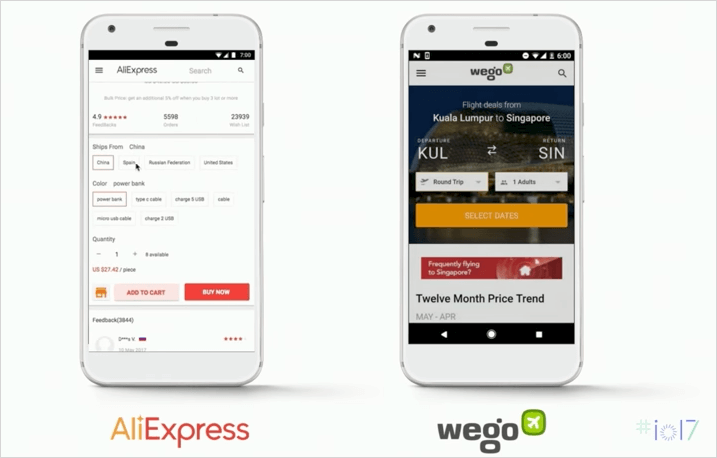
AliExpress と Wego は <amp-bind> を実装している EC 系サイトです(ちなみにどちらのサイトも PWA も実装しています)。

amp-bind を構成する3要素
amp-bind は次の3つの構成で動きます。
- State
- Binding
- Mutation

僕は開発には疎いので、詳細は、最後に載せる録画で確認してください。
JavaScript 開発者にはおなじみの仕組みのはずです。
サンプルコードはこちらから入手できます。
セッションでは、AMP 化を6日間で完了させた インド最大のアパレル EC サイトのケーススタディも紹介されていました。
AMP に興味がある EC サイトの運営者は、動画も参考にしつつ AMP 対応への計画を練るといいでしょう。
