[対象: 上級]

GoogleはGoogle+で、App Indexingをプロモーションしました。
App Indexingとは
App Indexing(アップ・インデクシング)という仕組みを使うと、スマートフォンのアプリ内の特定のコンテンツを該当するウェブページに結びつけることができます。
そのアプリをインストールしたユーザーは、Googleの検索結果から、そのウェブページではなくアプリのコンテンツを直接開くことができます。
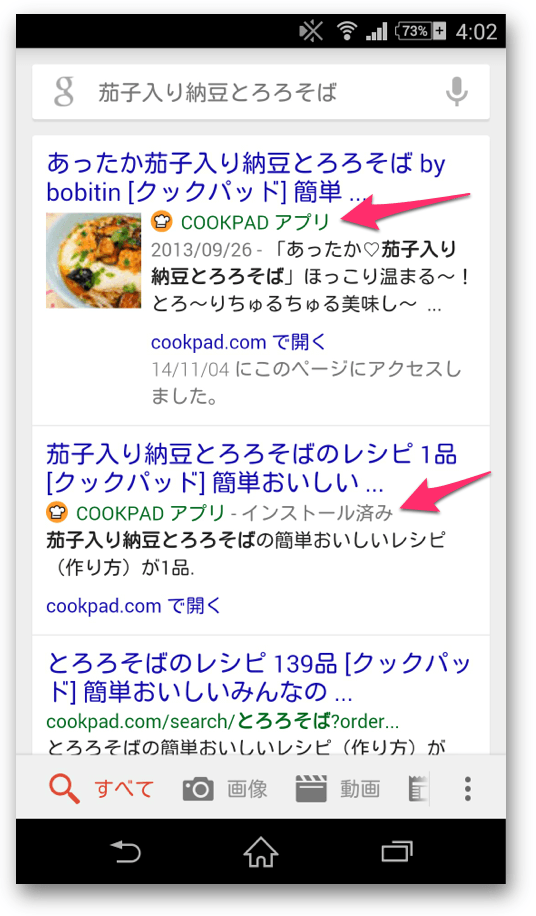
たとえば、クックパッドのアプリがインストールされている状態で、「なす入り納豆とろろそば」をGoogleで(スマホから)検索します。

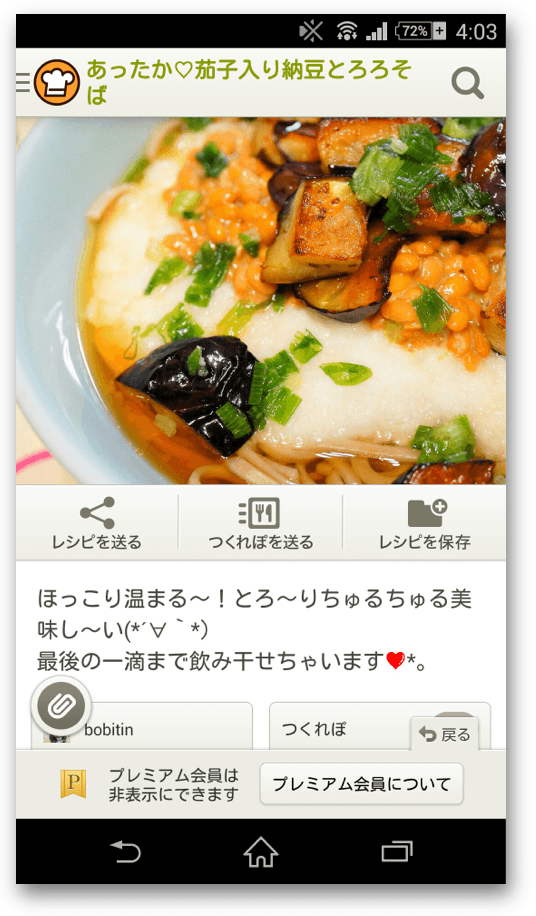
検索結果からダイレクトにCookpadアプリを開いてそのコンテンツを見ることができます。

App Indexing APIを利用すれば、オートコンプリートに対応させることもできます。
App Indexingは昨年の11月に米Googleで導入され、今年の4月にはグローバルで利用できるようになりました。
6月には設定方法が改良され利用しやすくなりました。
App Indexingを提供しておけば、あなたが作ったアプリをGoogleの検索結果からもスマホユーザーに利用してもらえるようになります。
せっかくインストールしてもらったのに使われたのはたったの1回きりなんていう寂しい結末をなくせるかもしれません。
そのアプリを気に入っているユーザーに対しては、検索結果を通してさらに利用を促進させることもできるでしょう。
App Indexingの設定方法
App Indexigを設定するおおまかな流れは次のとおりです。
- アプリにディープリンクを追加する
- アプリをウェブサイトに接続する
- ウェブサイトにアプリのディープリンクを追加する
ドキュメントは日本語化されています。
詳細はそちらで学べます。
設定に際して3つ補足しておきます。
Androidのみ利用可能
今のところ対応しているのはAndroidだけです。
i0Sのアプリはサポートしていません。
schema.orgでもディープリンク設定可能
ディープリンクの提供手段として、日本語のドキュメントでは次の3つが示されています。
- ページの <head> セクションで <link> 要素を使用する
- サイトマップの各ページを指定する <url> 要素で <xhtml:link> 要素を使用する
- App Indexing API を使用する
ところがオリジナルとなる英語版には、schema.orgを使った方法も存在します。
- Using Schema.org markup for the ViewAction potential action.
schema.orgのViewActionプロパティを使ってディープリンクを提供することもできます。
JSON-LDで記述すると次のようになります。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebPage",
"@id": "http://example.com/gizmos",
"potentialAction": {
"@type": "ViewAction",
"target": "android-app://com.example.android/http/example.com/gizmos"
}
}
</script>日本ではschema.orgを利用できないということではありません。
どうして日本語ドキュメントには抜けているのか不思議です(単純なミス?)。
rel=alternateはスマホページにも
link rel=alternate要素でディープリンクを提供することができます。
このとき、モバイル向けページを別URLで提供している構成なら、PC向けページだけでなくスマホ向けページのheadセクション内にもrel=alternateを記述することが推奨されます。
PC向けだけでも大丈夫なように思いますが、どちらにもあったほうがいいとのことでした(Googleの人に確認した)。
App Indexingを設定しよう
ウェブコンテンツをアプリでも提供しているなら、ぜひApp Indexingを設定することをおすすめします。
Googleの検索結果を介してあなたが作ったアプリをいっそう使ってもらう機会を増やせます。
モバイル利用の急増もあり、もっとApp IndexingをGoogleも使ってほしいからこうしてプロモーションしたのでしょう。
P.S.
なぜ「茄子入り納豆とろろそば」なのかプロモーション動画をご覧ください。
出演しているJarek Wilkiewicz氏は、苦労しながらも頑張って発音したとのことです。
