[レベル: 上級]
PWA のアイコンからショートカットメニューを利用できるようになりました。
ショートカットメニューは、そのアプリでよく使われる機能にすぐにアクセスできる機能です。
アプリのショートカット
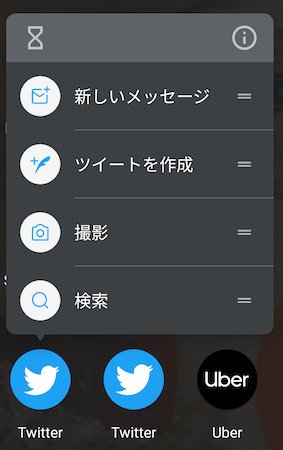
こちらはアプリ版 Twitter のアイコンを長押しタップしたところです。
Twitter でよく使われる機能がショートカットメニューとして出現します。

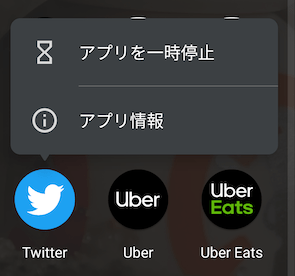
こちらは PWA 版 Twitter のアイコンを長押しタップしたところです。
標準のメニューが表示されるだけです。

このように、ショートカットを構成するとそのアプリ固有のアクションをメニューに表示できます。
たとえば、次のようなショートカットメニューがあります。
- よくアクセスするページ――トップページ、タイムライン、注文履歴など
- サイト内検索
- メールや投稿の作成
- よく聴くプレイリストの再生
ユーザーが頻繁に実行するタスクをショートカットメニューに設定しておけば、利便性が増すでしょう。
PWA はネイティブアプリと同等の機能を提供できます。
しかしながら、ショートカットメニュー機能はこれまでは PWA には実装されていませんでした。
現時点では Android 版 Chrome 84 で、PWA のショートカットメニューが機能します(Windows では設定を変更すると Chrome 84 and Edge 84 で利用可)。
PWA のショートカットメニューは、アプリだけではなく Windows であればタスクバーから、Mac であれば Dock からアイコンを右クリックすると利用できます。
将来的には、すべての OS の PWA でショートカットメニューが利用できるようになることが期待されます。
ウェブ アプリ マニフェストで設定
PWA のショートカットメニューは、ウェブ アプリ マニフェスト (manifest.json) で設定します。
ホーム画面アイコンを設定するのと同じファイルです。
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}設定に必要な項目と記述ルールは web.dev のサイトで確認してください。
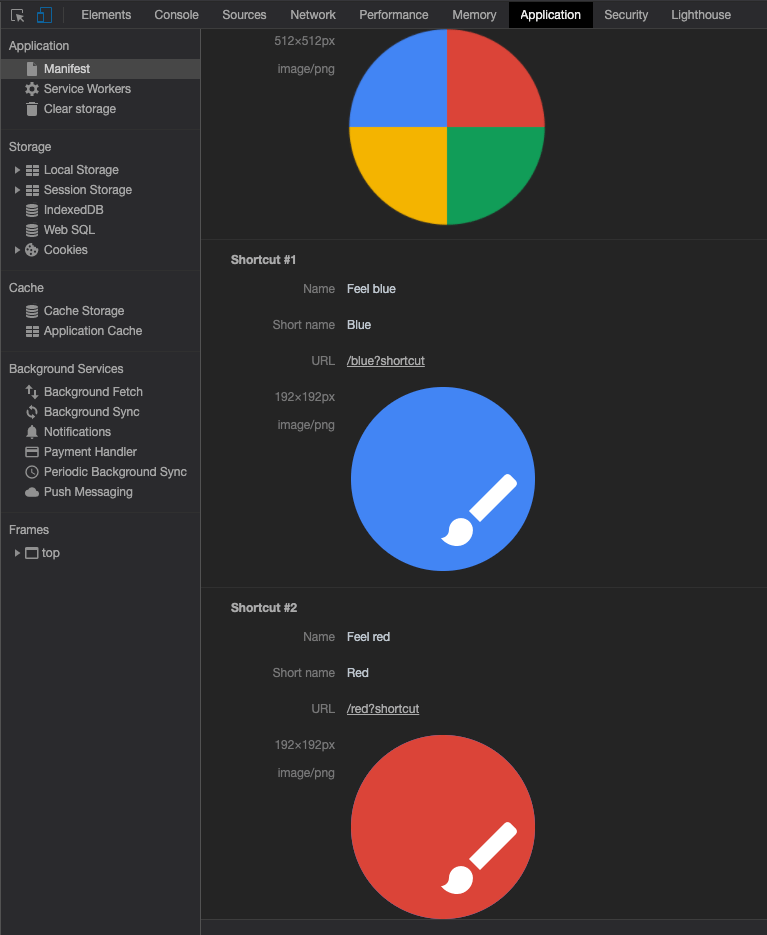
PWA のショートカットメニューが機能しているかどうかは、Chrome のデベロッパーツールで検証できます。
[Application] パネルの [Manifest] メニューにアクセスします。

いちばん上はホーム画面追加用のアイコンです。
下の青と赤のアイコンはショートカットメニュー用のアイコンです。
メニューに表示される名前やリンク先の URL も確認できます。
なお、Chrome 84 以降のデベロッパーツールでないとショートカットメニューは検証できません(Canary ならすでに検証可能)。
利用できる環境がまだ限られていますが、PWA を提供しているならショートカットメニューを構成してみてはいかがでしょうか。
既存のウェブ アプリ マニフェストに追加するだけなので、さほど手間はかからないはずです。
