1ページに載せるコンテンツの量が多くてページが長くなってしまったとき、複数のページに分割することがあります。
ページを分けることを「Pagination(ページネーション)」と呼ぶことがあります。

長いページは読みづらいし、ユーザーが抵抗感をもつこともあるでしょう(スクロールバーのスライダーがとっても小さいページは長さが想起できて嫌いです。商材のセールスページとか楽○とかねw)
反対にわざと短く区切ってページビュー数を稼ぐサイトもあったりするようです。
ページネーションでページを分割した場合、1ページあたりの長さはどのくらいが適切なのでしょうか?
WebmasterWorldのスレッドでフォーラム管理者のtedsterは、数年前にテストした結果、最大に最後まで読んでもらえるのは約5スクロール(5画面)分だったことが判明したとコメントしています。
※ちなみにたいていのブラウザではスペースキーを押すと1画面ずつスクロールします
さらにページネーションを採用するときのTIPSを次のように補足しました。
- 2ページ目以降は前後のページと互いにリンクしあう
- 最初のページ(1ページ目)にもリンクする
- 各ページには内容を表すユニークなtitleタグ・meta descriptionタグ・h1タグを記述する
- ただし1まとまりのコンテンツであることが目で見て分かるような手がかりを持たせておく
こうすることで、ユーザーにとっても閲覧しやすくなりページビューにもプラスで、さらに検索エンジンにとっても機能するとのことです。
コンテンツ量の多い長いページを持つサイトを運営しているなら参考にしてみてください。
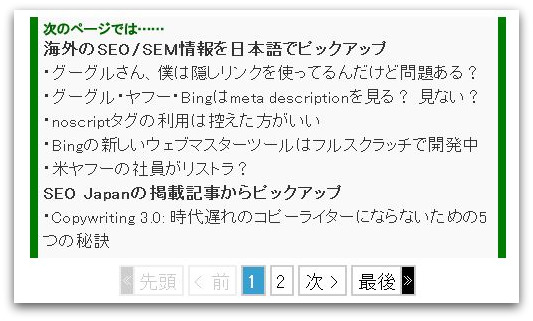
ページネーションの例でスクリーンキャプチャさせてもらったWeb担では、次ページの内容をリストアップしてユーザーの閲覧を促しています。
こちらも見習いたいテクニックです。