[レベル: 上級]
カナダのバンクーバーで開催された CTA Conference 2017 に先月参加しました。
SEO に関連するセッションのレポート記事を先週投稿しています(まだ読んでいなかったらぜひ読んでください。面白いです!)。
ですが、CTA Conference は、SEO ではなくコンバージョン獲得をテーマにしたカンファレンスです。
そこで、せっかくなので本テーマであるコンバージョンに関連するセッションもレポートします。
トピックは、「オーバーレイのベストプラクティス」です。
「オーバーレイ (Overlay)」とは、今見ているページに覆いかぶさるようにして出現する画面のことです。
ポップアップやインタースティシャルにも似ています。
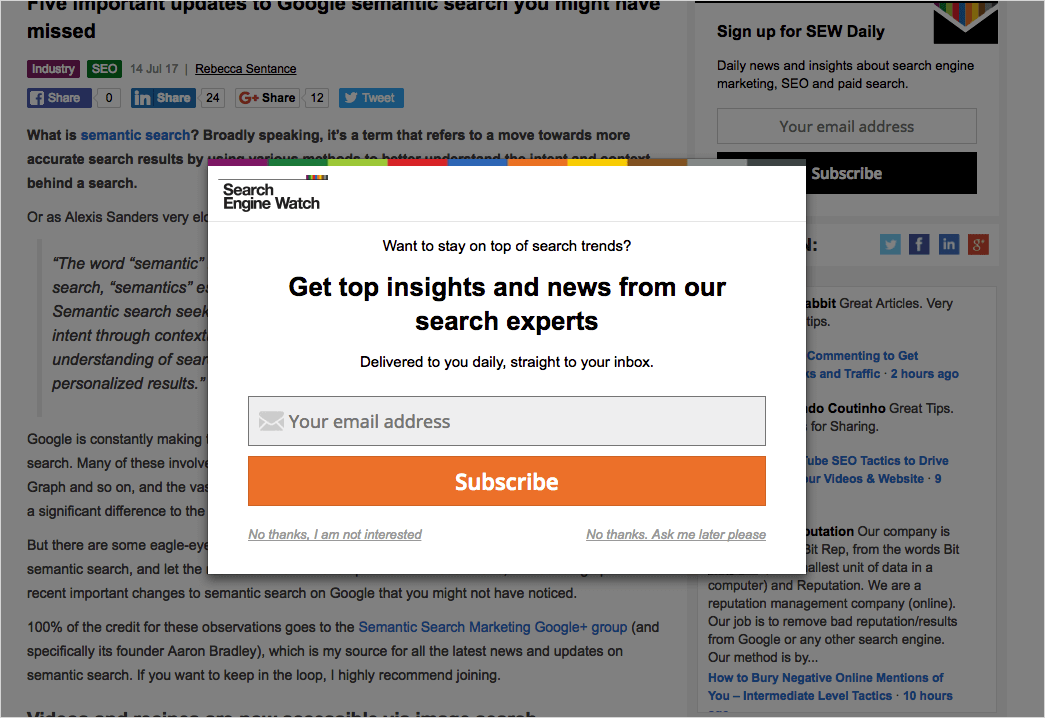
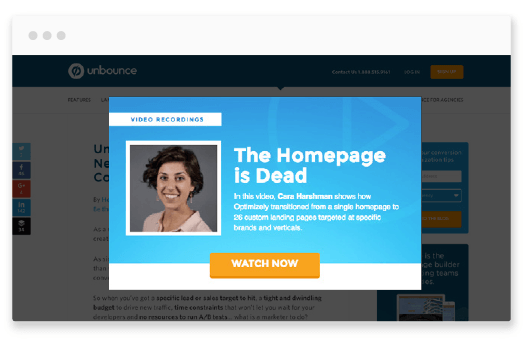
こちらは、ブログ記事閲覧中にオンラインセミナーを案内してきたオーバーレイです。

出現するタイミングはさまざまですが(後述)、ページのメインコンテンツの上に現れるこういった画面を体験したことがあなたもきっとあるはずです。
オーバーレイは、効果的に使うとコンバージョン獲得に大きく貢献します。
一方で、不適切に使うとユーザー体験を大きく損ねます。
一見するとウザそうなオーバーレイをコンバージョン率アップに役立てるためには、どのように使いこなすといいのでしょうか?
一緒に見ていきましょう。
オーバーレイ利用の原則
ほとんどのオーバーレイのコンバージョン率(以下、CVR) は、1%〜15%。
Unbounce(カンファレンス主催者)は、オーバレイで成果をあげている。
しかし小さすぎたり、逆に大きすぎたり、情報を詰め込みすぎていたり、ジャマしたりするような、まったく役に立っていないオーバレイを使っているサイトもある。
オーバレイの利用に関しては次を押さえる。
- ページのコンテンツを補うものであること
- 適切なときに適切なユーザーに対して出現させること
- 煩わしいと感じさせず、ユーザー体験を尊重すること
オーバーレイを利用するマーケティングの目的
オーバレイは、主に次の3タイプの目的で用いられる。
- 販売――通常はフォームなし
- リード獲得――フォーム必須
- コンバージョンページへの誘導――クリックして通過させるだけ、フォームなし
オーバレイを設置するページの種類と適した目的
- ブログ記事――リード獲得・誘導
- 会社案内ページ――リード獲得・誘導
- トップページ――リード獲得・誘導・販売
- 商品ページ――誘導・販売
- 料金ページ――販売
- ショッピングカート――販売
上から下に行くにつれて、購入意欲が高い。
販売目的のオーバーレイをウェブサイト(トップページ)とブログ記事で出現させたところ、コンバージョン (CV) に大きな差が出た。
◯ウェブサイト
- PV: 43,848
- CV: 4.233
- CVR: 9.65%
◯ブログ
- PV: 10,086
- CV: 21
- CVR: 0.21%
ブログ記事には、販売目的のオーバーレイは向いていないと言える。
[※鈴木コメント: 何かを買うつもりではなく記事を読むために訪問したのに、いきなり売り込みされても押し付けがましいだけですよね。]
オーバレイの出現タイミング
Unbounce では、次の瞬間にオーバレイを出現させている。
- ページに着地してすぐ
- ページを去るとき
- スクロールしたとき――設定した場所までスクロールしたときに出現させる
- クリックしたとき――特定の要素をクリックしたときに出現させる
- 着地してしばらくしてから――指定した時間が経過してから出現する、通常は5〜20秒後
着地してすぐ
- ユーザーにすぐに見てほしいオファーに向いている――ディスカウントクーポンやイベント招待
- もはや CTA 要素に気づかなくなった再訪問ユーザーに向いている
[鈴木補足: 「CTA (Call To Action) 要素」とは、ボタンやリンクなどコンバージョンを確定するパーツ(たとえば、購読ボタンやダウンロードリンク。EC サイトの「カートに追加」もCTA 要素の1つ]
去るとき
- コンバージョンしそうだけど去ってしまうユーザーを引き止めるのに向いている――ディスカウントクーポンや送料無料の提示
- 無料のリソース提供や、将来のコンタクトのためのユーザーの詳細を入手することを可能にする登録するサインアップに向いている
スクロールしたとき
- ページのコンテンツに直接関係するときに向いている――例: マーケティングに関して書いた記事のページで、マーケティングに関した PDF ガイドをダウンロードさせる
クリックしたとき
- ページのデザイン構成を崩さずに、要求に応じて情報やフォームを表示するときに向いている――例: 「登録」をクリックするとフォームがオーバレイで出現する
着地してしばらくしてから
- そのページに一定時間滞在することが、ユーザーが興味を持っていることを示す兆候だと判明している場合に向いている
- もう CTA 要素に気づかなくなった再訪問ユーザーに向いている
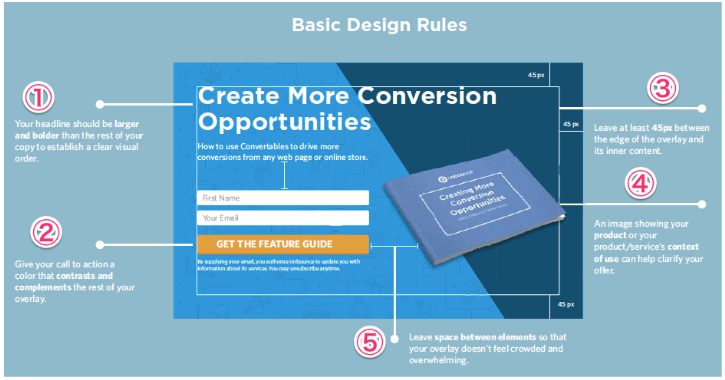
オーバーレイのデザイン
次の方針に従ってオーバーレイをデザインする。
コントラスト
オーバレイが、ページで一番目立つコンテンツになるように、背後のメインページを薄暗くする。
さらに、オーバレイの中の CTA 要素が、バックグラウンドとオーバレイ自身の中でも一番目立つようにする。

空白
線で各要素を区切らずに、空白で区切る。
オーバレイは小さく、スペースが限られてるので、そのほうが見やすい。

- 見出しは、ほかの要素よりも大きく太字にして、視覚的に明確にわかるようにする
- CTA 要素は、ほかの要素とコントラストを効かせ、ほかの要素を補うようにする
- オーバレイの縁(ふち)と中の要素の間隔は最低でも 45px 空ける
- 商品やサービスの写真は、それがどういったものかをユーザーが理解する手助けになる
- オーバレイの中がごちゃごちゃしないように、各要素の間にはスペースを入れる
フォーム
フォームの入力項目を増やすとCVRが落ちる。
最大でも2つ。

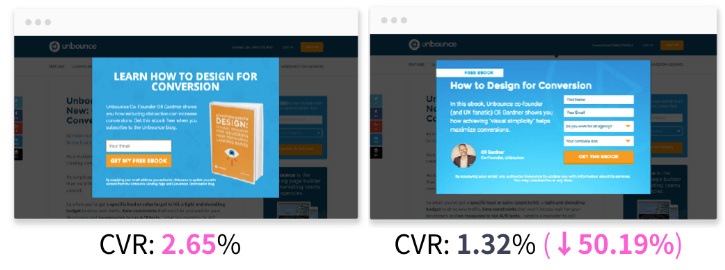
大きさ
オーバーレイのタイプに応じて適切な大きさがある。
- 着地してすぐ――500×300 px または 740×500 px
- 着地してしばらくしてから――500×300 px または 740×500 px
- 去るとき――900×700 px
Unbounce が使っているオーバーレイのデフォルトのサイズは 740×500 px。
740×500 px以上のオーバーレイは、すべてのスクリーンで表示されるとは限らず、結果としてインプレッションやコンバージョンが落ちる。
オーバーレイのコピーライティング
オーバーレイはスペースが限られているので、書くことは短ければ短いほどいい。
ただし、伝え方が肝になる。
次の3要素でオーバーレイを構成する。
- ユーザーの注意を引く見出し
- 補う小見出しやオファーの簡潔な説明文
- CTA 要素
コピーのコツ
- 緊急性や限定を打ち出す――◯月◯日◯時まで、残り◯日◯時間、限定◯個、定員◯人
- ラベルは「送信」のような一般的なものではなく、「クーポンをもらう」「資料を請求する」のように結果やベネフィットを伝える
- オーバーレイを閉じるリンクにネガティブな表現を使わない
例:「今は結構です。不便な生活のままで構いません」(クリックするとオーバーレイが閉じる)興ざめするユーザーがいるし、コンバージョンするユーザーの気分も萎えさせる。ブランドイメージも傷つく。
オーバーレイのパーソナライズ
オーバーレイは、ユーザーの購買意図に沿っていなければならない。
またユーザーのニーズや関心に関連している必要もある。
そこで、ユーザーがどこからやってきたかに応じてオーバーレイを表示するかしないかを決める。
ユーザーの意図を予想し、関連性がより高いオファーを提示する。
一般的に言って、ソーシャルメディアからのユーザーはオーガニック検索や有料広告からのトラフィックと比べると、購入する意欲が低い。
キャンペーン全体の一部分を特定したオファーを提示する。
たとえば、新商品のTシャツをプロモーションするメールのリンクをクリックしてやってきたユーザーが離脱するときに、ディスカウントクーポンのオーバーレイを出現させる。
流入元の種類による表示・非表示
- ソーシャルメディア――リード獲得に向いてる
- オーガニック検索――リード獲得と収益獲得(販売)のどちらにも向いている
- 有料広告――収益獲得に向いている
Cookieによる表示・非表示
どのページにユーザーが以前に訪問したかに応じてオーバーレイを表示するかしないかを決める。
特定のページで Cookie をセットしておき、そのページのコンテンツに関連したページを後日ユーザーが再訪問したときに、関連したオーバーレイを表示させる。
例:
- マーケティング関連のブログ記事をユーザーが読む
- Cookie をセット
- 数日後、マーケティング関連の記事を再び読みに来る
- マーケティング資料をもらえるオーバーレイを表示させる
- リード獲得!
その他の Cookie 利用例:
- 料金ページを最近閲覧したユーザーにオーバーレイ表示
- すでにコンバージョンしたユーザーにはオーバーレイ非常時(もう必要なく、しつこいと思わせてしまう)
- 閲覧履歴に応じたオファーをオーバーレイで
パーソナライズしたオーバーレイの事例
[事例1] サービス申し込み(購入)を勧めるオーバーレイ
オーバーレイ出現の条件:
- 料金ページで表示
- オーガニック検索から来た
- 料金ページを見て10日以内に再訪問
- 着地してすぐに見せる
結果:
- 実施期間: 14日
- PV: 998
- CV: 138
- CVR: 13.83%
[事例2] リード獲得のオーバーレイ
オーバーレイ出現の条件:
- トップページで表示
- オーガニック検索とソーシャルから来た
- 離脱するときに表示
- すでにフォームから送信したユーザーには表示させない
結果:
- 実施期間: 22日
- PV: 10,463
- CV: 1,991
- CVR: 19.02%
オーバーレイの注意点
オーバーレイは強力なコンバージョンツールだが、不適切に使うとユーザー体験を損ねることにもなる。
モバイルでは着地と同時のオーバーレイを使ってはいけない。
[※鈴木補足: モバイル検索では、検索結果から着地したページの煩わしいインタースティシャルはランキングが下がる要因ですね。 ]
また、すべての離脱に対してのオーバーレイも良くない。
まとめ
- コンバージョンのためにオーバーレイをデザインする
- オーバーレイの利用に際しては、適切なユーザーに適切なオファーを提示するためにターゲットを定める
- ユーザー体験を尊重する――コンバージョンを、直接のフィードバックだと捉える
以上です。
僕は基本的に、オーバーレイが大嫌いです。
理由はもちろんジャマだからです。
ウザくないオーバーレイというものに出会った記憶がありません。
ですが、オーバーレイは上手に使えばコンバージョン獲得にとても効果があるようですね。
カンファレンス主催者の Unbounce はコンバージョン率最適化のプロフェッショナル集団です。
オーバーレイの利用に関してもさまざまなノウハウを積んでいるようです。
この記事で紹介したベストプラクティスを参考にして、ユーザー体験を損ねずにコンバージョン率をアップさせるオーバーレイにあなたも挑戦してみてはいかがでしょうか?
