[対象: 初級]

あなたは“タグページ”を利用していますか?
“タグ”は使い方によっては便利ですが、ついうっかりすると数を増やしすぎてしまうという難点があります。
結果として起こりがちなのが無節操に作られた大量のタグページです。
とにかくページ数が多いほうが評価が高くなる傾向にあった数年前と比べてパンダアップデートが導入された今は単にページ数が多いことはプラスになるどころかマイナスになることすらあります。
タグページはどのように扱うのがベストなのかをこの記事では考えてみます。
タグページで起こる問題
タグページそのものは悪いものでもなんでもありません。
ユーザーがコンテンツを探しやすく整理しやすくすることに役だっているなら価値のある仕組みと言えます。
タグページが問題になってくるのは大きく分けて次の2つのパターンです。
- 同じようなコンテンツが含まれるタグがたくさん作られ重複コンテンツに近いページができあがってしまう
- そのタグに含まれるコンテンツが1つ2つしかないと中身の薄っぺらいページができあがってしまう
重複したコンテンツと“Shallow”なコンテンツはどちらもパンダアップデートでは低品質評価を受ける要因になりえます。
対処策はいくつか考えられここでは3つ挙げます。
- 作成を制御する
- 1つにまとめる
- noindex robots meta タグを設置する
それぞれを細かく見ていきましょう。
タグページの取り扱い方法
1. 作成を制御する
ブログを始めたときにやりがちで僕も例外ではないのですが、とにかくタグを作りまくってしまうことがあります。
気が付くとたったの1記事しか含まれないタグページがたくさんできがってしまうという始末です。
ユーザーにとって意味がなく自分も利用しないタグであれば消してしまうのがいちばんです。
ちょうど年末の大掃除のタイミングなので年末年始休暇を利用してきれいサッパリ清掃してしまうのもいいでしょう。
2. 1つにまとめる
たとえば自分が作ったコンテンツにユーザーが自由にタグ付けすることを許可しているUGCサイトが多く存在します。
UGCサイトにおいてはタグページはテーマが共通のコンテンツをユーザーが見つけるときに役に立っているので利用価値は十分にあります。
ただユーザーが自由に設定できるので収集がつかなくなってしまう恐れがあります。
近い関係にあるものや表記ゆれ、日本語と英語の表記に分かれてしまっているタグを1つにまとめることもできます。
たとえば、「引っ越し」と「引越し」、「引越」はぜんぶ同じ意味ですが別々のタグページが作られてしまうかもしれません。
「Google」と「グーグル」は同じなのに別々のタグページになってしまうもしれません。
システムによっては、半角と全角(例: 「Google」と「Google」)を別扱いすることだってありそうです。
どちらにもタグ付けするユーザーだっているでしょうね。
これらは所属コンテンツが少ない、あるいは類似したコンテンツを含むタグページが大量に生成される原因になります。
したがって1つにまとめることが望まれます。
表記ゆれや全角・半角はシステムで自動的に統合できるといいですね。
またユーザーがタグ付けするときにすでに存在するタグを提示できれば分散することを未然に防げます。
もっとも完全に防止することはできないはずなので人力による定期的な整理整頓は必要でしょう。
3. noindex robots meta タグを設置する
何かに使ってはいるけれど検索結果に出す必要はない、言い換えれば消したくはないけれどタグページによって検索エンジンからの評価を落とされたくないというときにはnoindex robots metaタグの設置が適切です。
これは、Google社員、John Mueller(ジョン・ミューラー)氏が英語版Googleヘルプフォーラムでアドバイスした方法でもあります。
If you have a lot of tag-pages and feel that they aren’t providing a great user-experience, you could use a “noindex” meta tag on them. That would allow us to crawl through them, while avoiding them being shown in the search results.
タグページがたくさんあってもユーザーエクスペリエンスを高めるのに役に立っていないならnoindexメタタグをそのページに記述してもいい。そうすれば私たち(Google)にクロールを許可する一方で検索結果に出すことを防げる。
僕のブログは現在800ほどのタグページがあります。
僕がタグを使う目的は記事下に表示する関連ポストを選ぶためのヒントにさせているからです(タグによって自分でコントロールできる)。
でもタグページを検索結果に出したり読者のあなたに見てもらったりする必要性はまったくありません。
このような理由からnoindexタグをタグページに僕は記述しています。
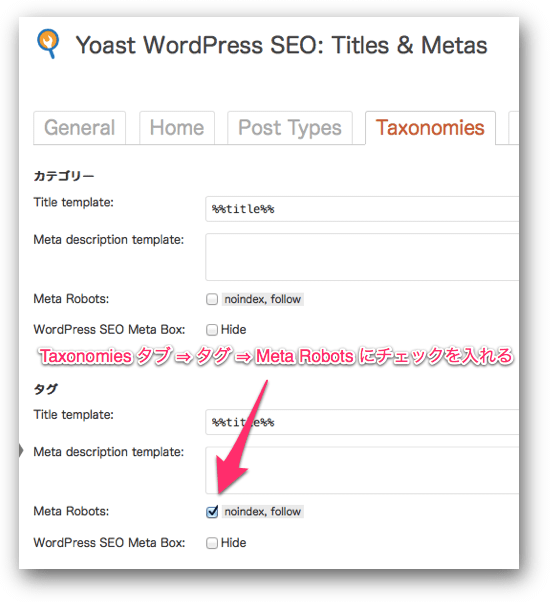
ちなみにWordPress SEO Pluginを使えば簡単に設定できます。

UGCサイトでは、そのタグに一定数以上のコンテンツが含まれるまではnoindex robots meta タグが入るようにしておいて中身が薄いあいだだけ検索結果から非表示にしておくという手段もとれます。
タグに所属するコンテンツが5つを超えたらnoindexタグが自動的に外れる、といった具合ですね。
【補足】
noindexしたURLはサイトマップには含めません。
含めるとトラブルが発生するということではありませんが、インデックスさせる(ここでいう「インデックス」は検索結果に表示させるという意味)URLをサイトマップには記述します。
まとめ
記事タイトルには「SEOを考慮した」と入れましたが、まず最初に考慮しなければならないことはタグページがユーザーにとって必要かどうか、ユーザーが利用しているかどうかです。
ユーザーにとって必要な場合はそれが検索エンジンにとってマイナスな影響を与えないような手段が場合によっては必要です。
ユーザーにとっては不要だけれど自分にとっては必要という場合には検索結果に出す必要がないはずなのでnoindexタグを利用できます。
ユーザーにも自分にも必要でなければさっさと消してしまうのが良いと言えるでしょう。
消さないにしても検索結果に出すことは避けたほうが安心です。
