[レベル: 上級]
この記事では、ブラウザの JavaScript 機能を有効にして読み込んだページと無効にして読み込んだページを 1 つのウィンドウに並べて比較できる便利なブックマークレットを紹介します。
JS 有効・無効を並べて比較
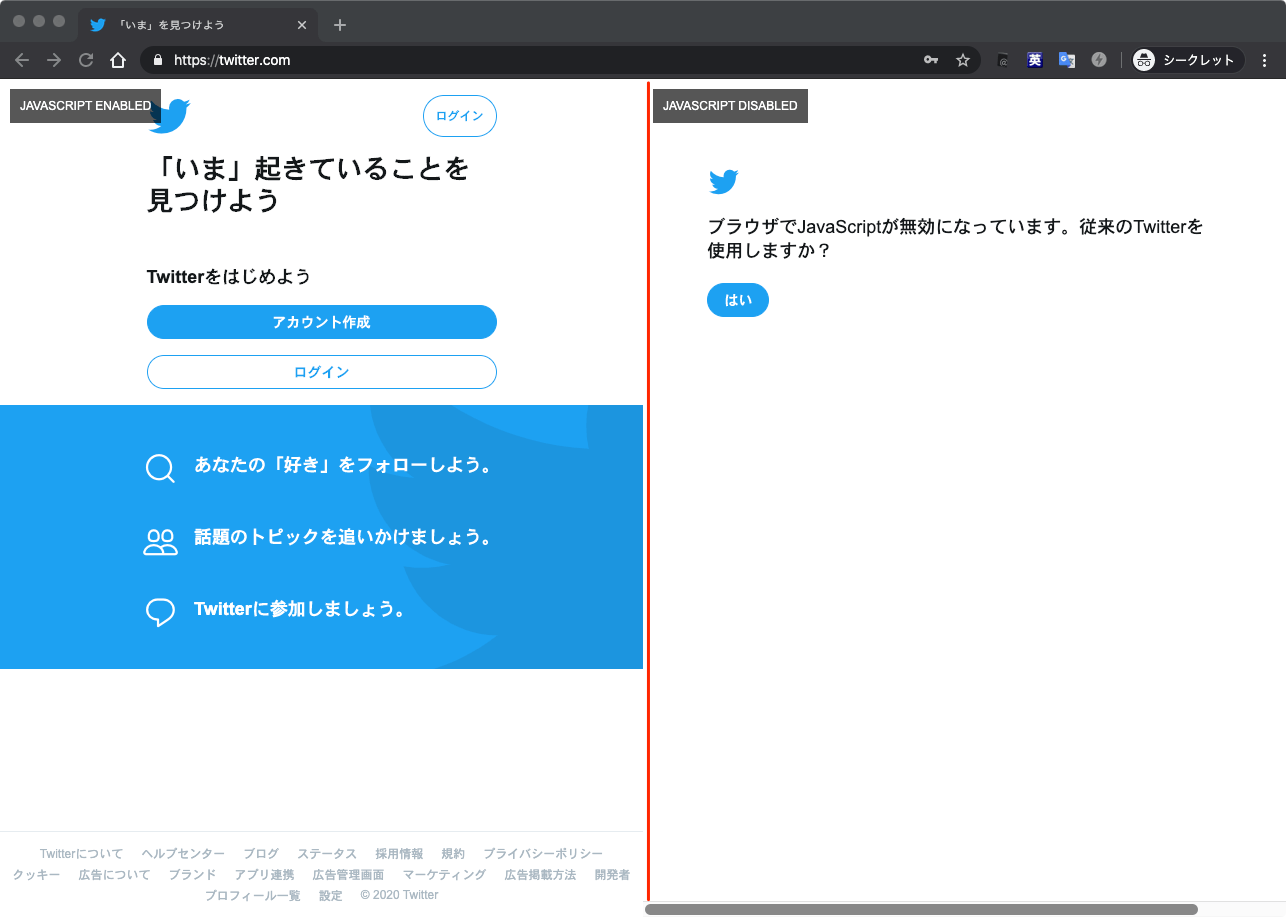
Twitter のトップページでこのブックマークレットを実行した結果です(ログインしていない状態)。
ウィンドウの左半分は JavaScript が有効です。
右半分は JavaScript が無効な状態です。

左半分は新規ユーザーアカウント作成またはログインを促すコンテンツが表示されています。
一方で、右半分は JavaScript が無効になっているというメッセージが表示されています。
Twitter のアカウント作成/ログインは JavaScript で生成しているようですね。
デベロッパーツールを使えば JavaScript を無効にできますが、このブックマークレットを使えばワンクリックで確認できるし、しかも有効な状態と無効な状態を 1 画面で比較できます。
非常に便利です。
NoJS Side-by-Side ブックマークレット
このブックマークレットは Chris Johnson さんが作成しました。
New tool! NoJS Side-by-Side, a bookmarklet to quickly view the current URL with and without JavaScript side-by-side in your browser.https://t.co/JgFvDrJnpk pic.twitter.com/w998TUvaVz
— Chris Johnson (@defaced) September 17, 2019
こちらで公開しています。
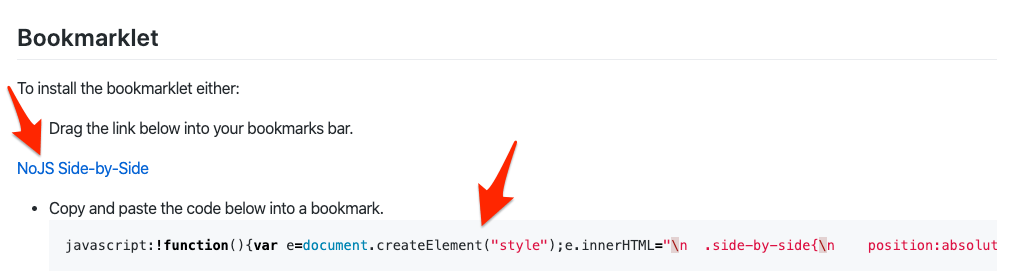
次のどちらかの手段でブラウザに追加します。
- “NoJS Side-by-Side” というリンクをブラウザのブックマークバーにドラッグ&ドロップする
- コードをコピーしてブックマークの URL として貼り付ける

ブックマークに追加したら、あとは検証したいページでクリックするだけです。
自動で、ウィンドウを半分に分けて JavaScript の ON/OFF 状態を比較表示してくれます。
JavaScript の検証する際の時間短縮にこのブックマークレットは役立つでしょう。
開発者の方にも教えてあげてください。
