[レベル: 上級]
この記事では、検索結果に表示されたページタイトルと <title> タグで設定された実際のタイトルを検索結果で比較できるブックマークレットを紹介します。
先日 Google が実行したページタイトル生成のアルゴリズムの更新の調査に役立ちます(検索セントラルブログで日本語訳記事が出ています)。
検索結果のタイトルと実際の title タグ/h1 タグを比較
このブックマークレットを作成したのは Chris(クリス)氏です。
Hey folks. I have update the SERP title comparison bookmarklet. It will now download the JSON comparison data on click, not automatically.https://t.co/i4BVdoVKbN@_fede_gomez_ @aleyda @garrettsussman @MordyOberstein
— Chris 🌐 🇱🇧🇩🇪 💉(1/1) (@chaensel) September 5, 2021
こちらのページから入手します。
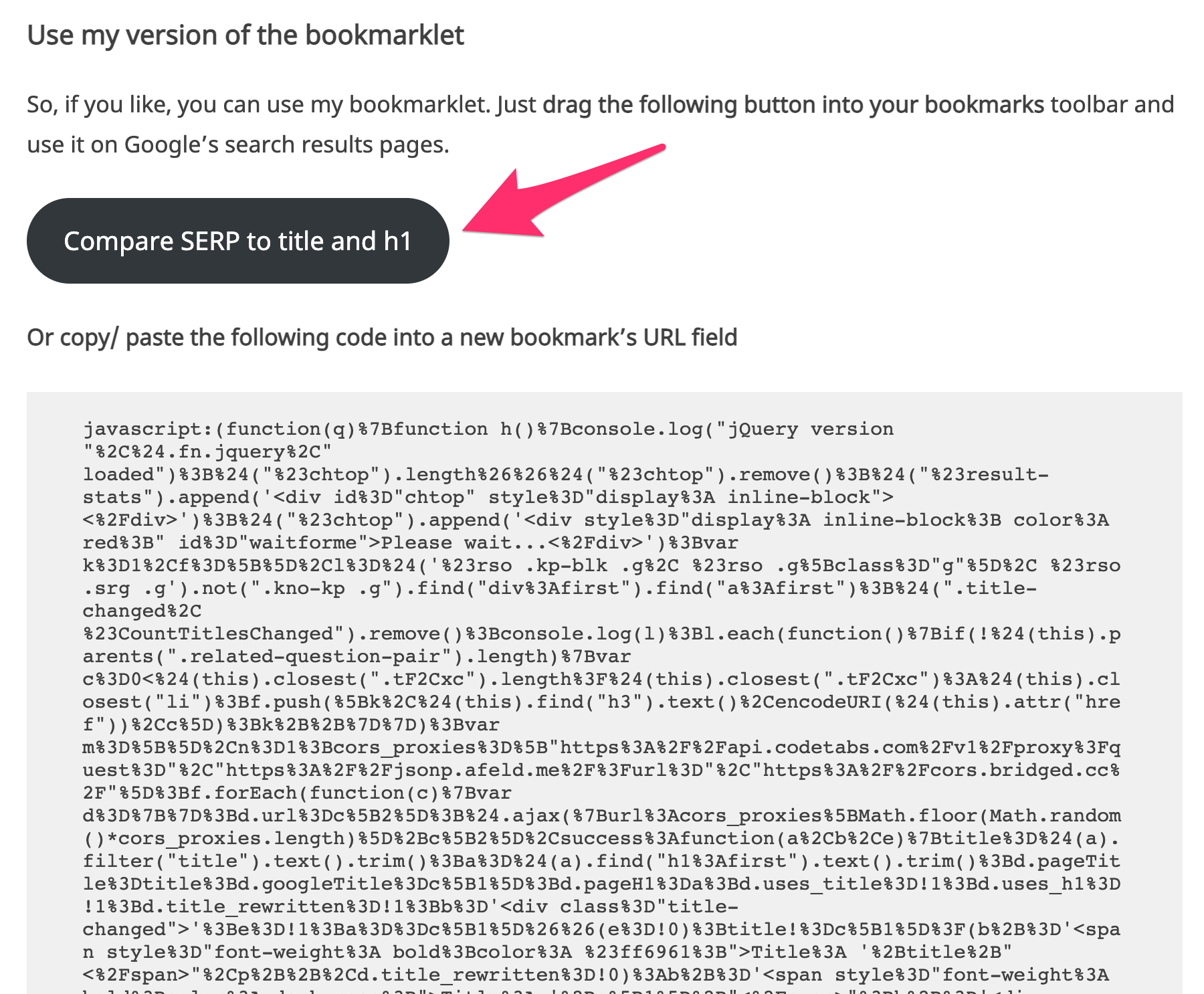
ページを中ほどまでスクロールすると「Compare SERP to title and h1」というボタンが見えてきます。
このボタンをブックマークバーにドラッグ&ドロップします。
もしくは、適当なブックマークを新規に作り、ボタンの下にある JavaScript のコードで URL を置き換えます(最近のブラウザには「ブックマークに追加」のコンテキストメニューがないんですね)。

検索結果で、追加したブックマークをクリックします。
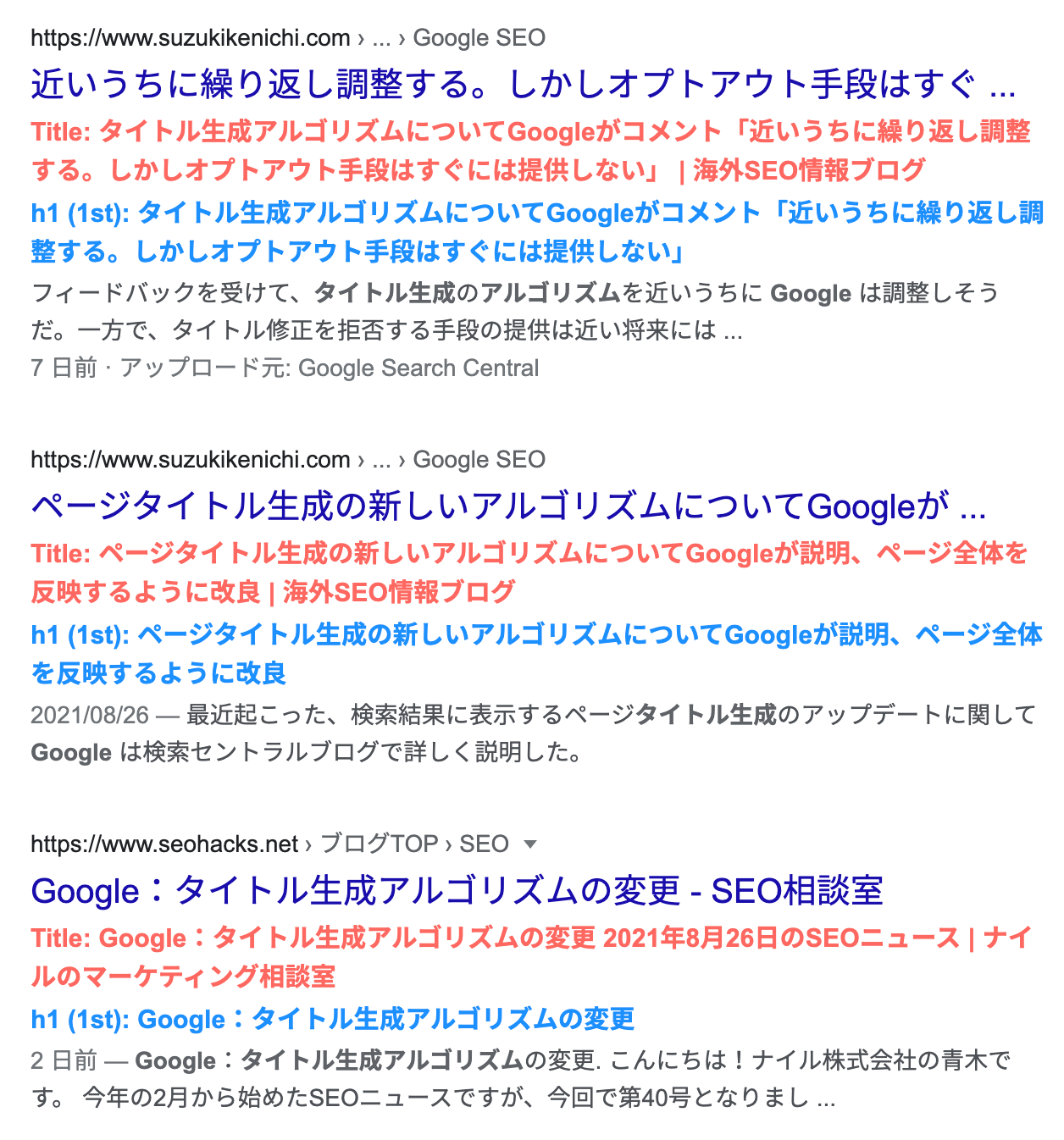
すると、ページタイトルの下に
titleタグで指定したテキスト(赤)h1タグで指定したテキスト(青)
が差し込まれます(h1 タグが複数あるページの場合は最初の h1 タグ)。

キャプチャの例では、1 位の結果は書き換えが発生しています。
前半が取り除かれています。
2 位の結果は、長いので省略されてはいますが書き換えは起きていません(僕のブログは、title タグと h1 タグが同じなので基本的に書き換えが起きにくい)。
3 位の結果は、title タグではなく h1 タグが検索結果のページタイトルに使われているのがわかります。
さらにトップページで設定しているサイト名の「SEO 相談室」が追加されています(サイト名の追加はよくあるパターン)。
同じような機能を持つブックマークレットがほかにありますが、このブックマークレットのほうが結果がわかりやすいです。
タイトル書き換えを調べる必要がある人は、この記事で紹介したブックマークレットを使ってみてください。
日本語にもきちんと対応できているのが嬉しいですね。
JSON 形式のファイルで結果をダウンロードすることもできます。
自分が管理するサイトに書き換えが起きているかどうかを一括で調べたいときには、こちらのツールが使えるかもしれません。
複数の URL やサイトマップで調査できます。
1 つ目は試しましたが正確ではないような結果が含まれていました。
2 つ目はサインアップが必要なので試していません。
