[対象: 中〜上級]
スマートフォンやタブレット、パソコンやテレビなどの様々なサイズのスクリーンを持つ複数のデバイスからユーザーがアクセスする状況が一般的になりました。
いわゆる「マルチスクリーン」と呼ばれる時代の到来です。
そこでGoogleは、マルチスクリーンに対応したウェブサイトを構築するための指針を10月に公開しました(PDFでダウンロード可)。
この指針の中核となる1〜4章を日本語訳しました。
マルチスクリーン時代に適合したウェブサイトを構築する際の参考にしてください(長いのでブックマークしておいて、年末年始の時間が取れるときに読むといいかもしれません)。
1. モバイルに備える
マルチスクリーンの戦略はユーザーのニーズと自分のビジネスに適合している必要があります。あなたのサイトでユーザーはどんなことをやり遂げたいのでしょうか? 何をユーザーは期待しているのでしょうか?
ユーザーに対するバリュープロポジション(価値提案、提供する価値)をあなたは定義しなければなりません。すべてのマルチスクリーンユーザーを満足させつつ、バリュープロポジションにフォーカスするいくつかの方法を以下に説明します。
なじみがある体験を創り出す
デスクトップのスクリーンに慣れたユーザーは、他のスクリーンでも同じ基本的なコンテンツとユーザーエクスペリエンスを求めます。モバイルやタブレットでもうまくいく体験を提供しながらも、そういったなじみがある機能を保つことがバランスがとれたやり方です。
もしデスクトップサイトが複雑なツールや要素、たとえば車を組み立てるインタラクティブなツールを使っていて、それを容易にはモバイルに変換できないなら、モバイル用に代わりとなる簡易的な機能を提供できます。それとプラスして、元のツールを使いたい人向けに完全なデスクトップサイトにリンクできます。自分にとって最も適切な体験をユーザーに選ばせましょう。
ユーザーが置かれた状況を考える
各種類のデバイスを使ってユーザーが訪れたときに、サイトから何を求めているのかを考慮します。外出中にスマートフォンを使っているユーザーは、近くの店舗を見つけたかったり電話番号を知りたがっているかもしれません。モバイル向けサイトではそういったものをすぐに見つけられるようになっているでしょうか? また、お店にいるユーザーは、購入を検討している電動芝刈り機のレビューを探していることだってあるかもしれません。そんな人の手助けになることができていますか?
モバイルの能力をフルに利用する
チームメンバーに次のことを尋ねてみてください — 「デバイス特有の特徴に合わせたバリュープロポジションをどんなふうに支援できるだろうか?」 映画館のチェーンだったら、スマートフォンユーザーのGPS位置に基いて、近くの映画館や次回の上映時間を提供したいと思うかもしれません。プロスポーツのチームだったら、スマートフォンのカメラから球場の動画をファンが直接YouTubeにアップロードするのを便利にしたいと思うかもしれません。
ウェブサイトについてもう一度よく考え直し、モバイルが持つ能力を最大限に活用しましょう。ユーザーはきっと喜ぶに違いありません。
競合するサイトにある業界のトレンドを探すことをためらってはならない。自分の業界にとって現在のモバイルの標準を見つけられるだろう。自分のサイトに取り入れたい特徴を発見できるかもしれない。
2. 適切なテクノロジーの選択
すべてのスクリーンに対応するウェブサイトを構成する方法はたくさんあります。どれがベストかは、あなたのブランドやビジネスに固有の要件で変わってきます。考慮に入れる要因は、費用と、制作にかかる時間、利用可能な人的資源とインフラ、そして顧客のニーズです。
どの構成を選択するにせよ、基本的原則として、example.com のように1つのドメイン名ですべてデバイス向けのサイトを構成することを強く推奨します。
具体的に言うと、デスクトップ向けサイトが example.com でホストされているなら、モバイル向けサイトを a.com/example のように別のドメイン名に置いてはいけません。
サードパーティ製のサービスはよくこの提案をしてきます。しかしこれはユーザーを混乱させるだけです。モバイルサイトをサブドメイン(例: m.example.com)で運用しても構いませんが、表示速度に潜在的な問題を抱えています(後述)。1つのドメイン名にとどめておけば、ユーザーと共通認識のブランドとURL資産を作り上げることができます。
この原則を踏まえたうえで、モバイルと親和性があるサイトを構築できる3つの基本的な方法を見ていきましょう。以下の3つになります。
- レスポンシブ・ウェブデザイン
- 動的な配信
- 完全に別のモバイルサイト
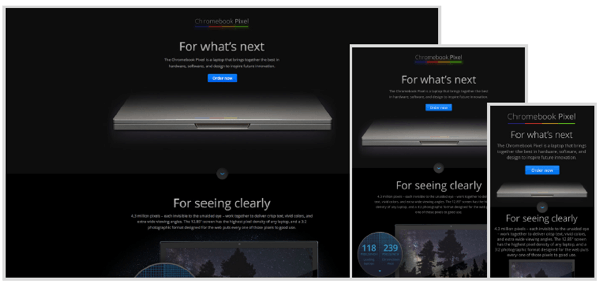
レスポンシブ・ウェブデザイン

上は、google.com/chromebook/pixel のページ。スクリーンのサイズが縮小するにつれて、同じコンテンツのサイズが調整され、利用可能なスクリーンの領域で見えるように移動する。
レスポンシブ・ウェブデザイン/Responsive web design(略称、RWD)は、すべてのプラットフォームに対して、単一のHTMLコードを使う、優れたデザイン技術です。
すなわち、視覚装置はすべて、同じURLにある同じコードから読み込みます。コンテンツは、あらかじめ定義されたブレークポイントと可変グリッドに基いて、使われているスクリーンに合わせてサイズを変えます。RWDは、しっかりとした事前のプランニングを必要とします。最初はコストがかかりますが、デバイス固有の戦略が定まれば、その後は資源集約的でなくなっていくでしょう。
長所
- すべてのコンテンツに対して1つのURL
1つのコンテンツに1つのURLを使うことによって、情報を得やすく、共有しやすく、コンテンツにリンクしやすくなります。また検索エンジンがコンテンツを発見しインデックスしやすくもなります。 - 合理化されたユーザーエクスペリエンス
すべてのデバイスに対して見え方をカスタマイズしつつ、デバイス固有の機能を利用できます。 - 柔軟な適応力
RWDは、ユーザーがランドスケープモードやポートレートモードに方向を変えても当然適用されます。 - リダイレクトが不要
表示時間が短縮され、パフォーマンスが向上します。
短所
- 慎重なプランニングが要求される
RWDではすべてのHTMLが共通で使われるので、各デバイスとユーザーに対して最適なパフォーマンスを備え、真にカスタマイズしたしっかりとした体験を開発するために、慎重なプランニングが必須です。
よくあるミス
- データの肥大化
大きなスクリーン用、高速な回線用に作られたフルサイズの画像をモバイルユーザーにダウンロードさせてはいけません。HTTPリクエストを削減し、CSSとJavaScriptを最小化します。目に見えるコンテンツを初めに読み込ませ、その他は遅らせます。
だれに適しているか
一貫性がある体験をユーザーに提供することを重視し、すべてのデバイスに対して単一のウェブチームで全体的に計画できるビジネスにレスポンシブ・ウェブデザインは適しています(Starbucks.com と、BostonGlobe.com、Time.com はすべてこのアプローチ方法を使っています)。RWDは新しいデバイスが登場してもそれに適用できるように拡張できます。単一のURLは、リンクしたりシェアしたりするのに都合がよく、ユーザーを戸惑わせることがないしリダイレクトも必要ありません。
レスポンシブ・ウェブデザインのためのSEOのコツ
レスポンシブの構造と、デスクトップとモバイルにどのようにコンテンツが表示されるかを検索エンジンが十分に理解するためには、CSSとJavaScript、画像ファイルに完全にアクセスする必要があります。GooglebotとGooglebot-Mobileの両方に対して、ウェブサイトの資産をブロックしてはいけません。
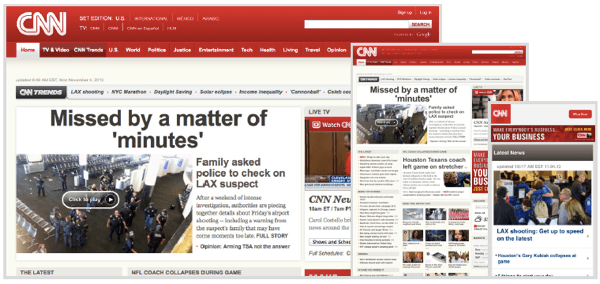
動的な配信

CNNは動的配信を利用している。
この方式では、訪問者が使用しているデバイスの種類をサーバーが検出し、そのデバイス専用にデザインしたページを表示します。携帯電話やタブレット、スマートTVにいたるまでどんな種類のデバイスに対してもページの見え方をカスタマイズできます。
長所
- ユーザーエクスペリエンスのカスタマイズ
使用しているデバイス専用のコンテンツとレイアウトをユーザーは利用できます。 - 変更が容易
1つのスクリーンサイズ(デバイス)対するコンテンツやレイアウトを、ほかのスクリーンサイズの構成をいじることなく調整できます。 - より速い読み込み
各デバイスに最適な読み込み時間でコンテンツを簡素化できます。 - 単一のURL
レスポンシブ・ウェブデザインと同様、動的配信はすべてのユーザーを単一のURLに保ちます。
短所
- コンテンツ・フォーキング(コンテンツの分離)
複数のカスタマイズしたページを持つことは、同じコンテンツで複数のページができることを意味します。高機能なCMSを設置しておかないと、デバイス固有のページすべてでコンテンツを最新の状態に保つことがかなり難しくなります。
よくあるミス
- 間違ったデバイス検出
アクセスしてくるすべてのデバイスを識別できるスクリプトをサーバーで動かす必要があります。もしこのスクリプトが古くなっていると、タブレットユーザーをスマートフォン向けに最適化したページにサーバーが送ってしまうような問題を引き起こしかねません。もう1つのよくある間違いは、デバイスの向きをサーバーが思い込み違いしてしまうことです。ほとんどの場合はポートレートモードですが、ユーザーがデバイスを異なる向き(つまりランドスケープモード)で持っているかもしれません。 - 体験の変化
デバイスごとに異なったサイトを提供していて、それらが極めて違ったふうに見えたとしたらユーザーは混乱するでしょう。それぞれのスクリーンサイズに応じてカスタマイズすることは重要ですが、ブランドのルック・アンド・フィール(画面表示の外観、実際に利用する際の操作の手順などから感じ取られる全般的印象)は、どのフォーマットにおいても、はっきりと認識できるものでなければなりません。
だれに適しているか
ウェブサイトを頻繁に変更したり、モバイル向けサイトだけを微修正するといったような1つのデバイスに対する表示を調整する必要がよくあるような会社のための資源集約的なソリューションです。
さまざまで複雑になりがちなウェブサイトのまとまりが必須で、それを管理するために、スキルの高いITスタッフ/ITベンダーが欠かせません。
動的な配信のためのSEOのコツ
Googlebotにとっては、ユーザーエージェントに基いたHTMLをサイトが提供していることがすぐにはわかりません。サーバーのレスポンスがユーザーエージェントに基いて変化することを示すために標準のHTTPヘッダーの方法を利用します(Vary HTTPヘッダーを返す)。必ず、GooglebotとGooglebot-MobileがすべてのページのCSSとJavaScript、画像ファイルにアクセスできるようにしておきます。
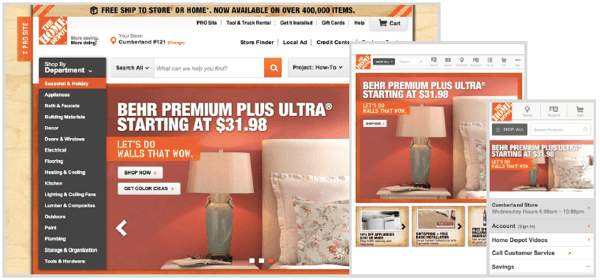
別のモバイルサイト

homedepot.comのサイト。モバイル向けサイトとタブレット向けサイトが完全に別々でこんなふうに見える。
3番目の選択肢は、単純に、元のデスクトップサイトとは分けたモバイル向けサイトを作成することです。
システムが、モバイルの訪問者を検出してモバイルに最適化したサイトにリダイレクトします(m.yourdomai.comのようにサブドメインを使うことが多い)。
モバイルユーザーだけが別に作られたモバイルサイトを見ます。タブレットやウェブ閲覧可能なテレビ、そのほかのデバイスのユーザーはオリジナルのデスクトップサイトを見ます。
長所
- ユーザーエクスペリエンスのカスタマイズ
モバイルユーザーのためだけにデザインされたモバイルサイトを別に作成できる、自由度が最も高い構成です。 - 変更のしやすさ
他のデバイスに影響を与えることなく、モバイル版のサイトだけに限ってコンテンツやデザインを変更できます。
短所
- 複数のURL
ウェブページを共有するには、モバイルサイトと非モバイルサイトの間で慎重なリダイレクトと統合が要求されます。 - コンテンツ・フォーキング(コンテンツの分離)
2つに別れた、セットになっているコンテンツをそろえておくことは、データの管理を複雑にします。
よくあるミス
- リダイレクトのミス
モバイルユーザーがデスクトップの下層ページにやって来たときは、モバイルサイト全体のトップページにリダイレクトしては絶対にいけません。存在しないモバイル向けURLにデスクトップ向けURLがリダイレクトされてしまうようなスマートフォンだけに発生するエラーを避けることも重要です。 - アノテーションの記述漏れ
2方向(双方向)のアノテーションがあると、Googlebotがコンテンツを発見し、アルゴリズムがデスクトップ向けページとモバイル向けページの関係性を理解し適切に扱うことに役立ちます。 - 一貫していないユーザーエクスペリエンス
スマートフォン向けサイトを見たユーザーは、それが、デスクトップ向けサイトを見たときと同じビジネスであることを認識できなければなりません。同じであるとわかれば、混乱や全体として悪いユーザーエクスペリエンスを防ぐことができます。
誰に適しているか
何らかの事情で、モバイル向けサイトを独自に管理する必要があるビジネスがあります。たとえば、モバイルには別のベンダーを使いたいビジネスがあるかもしれませんし、レスポンシブ・ウェブデザインではどうしても不可能な構造のモバイルサイトが求められるかもしれません。
セットアップが比較的容易でかなり費用効率がいいため、より基本的なサイトのニーズがあるスモールビジネスに別モバイル向けサイトは向いています。
別モバイル向けサイトのためのSEOのコツ
対応するPC向けページとモバイル向けページの関係を検索エンジンが理解できるように手助けします。双方のアノテーションを示しておけば、別々のURLを1つのまとまりとして検索エンジンは取り扱います。当然のことながら、GooglebotとGooglebot-Mobileがサイトすべてと、CSSとJavaScript、画像ファイルにアクセスできるようにしておかなければなりません。
レスポンシブ・ウェブデザインと動的配信、別のモバイルサイトのどの3つの構成にも長所と短所があります。自分のビジネスにとってどれがベストかを見つけるには、マーケティングや営業、経理、会社、そして記述部門など関係するすべての部署と話し合うわなければなりません。これはまさしく、総合的なビジネスの決定事項になります。
3. 優れたユーザーエクスペリエンスを作り出す
基本的な設定と構成以上に、モバイルの優れたユーザーエクスペリエンスは次の3つの要素から成り立ちます。それはレイアウトとコンテンツ、スピードです。ユーザーと関わりユーザーを引きとどめておくには、この“三脚”の3本のあしすべてを頑丈に作っておかなければなりません。
レイアウト
タッチしやすく
人間の指にとっては、48dip(density independent pixels)が、タッチ対象の推奨される最小の大きさです。タッチ対象の間隔は最低でも8dp空けます。対象が小さすぎてクリックミスに繋がると、モバイルユーザーはあっという間にサイトから去って行ってしまいます。
適切なフォントを選択する
最小のフォントサイズは12pxにすべきです。これより小さいとユーザーは目を細めて見なければならなくなるでしょう。明瞭で読みやすいフォントタイプを選ばなければなりません。可能なら画像のテキストを使わないようにします。
適切な幅を設定する
ほとんどのユーザーは縦にスクロールすることには慣れています。しかし横方向のスクロールを強要することはユーザーエクスペリエンスの低下をもたらします。小さな画面でも使いやすいようにサイトが作られていないとユーザーは思うでしょう。
マウスオーバーを使用しない
デスクトップのスクリーンでは、マウスオーバーは、隠れたコンテンツを表示するのに優れた方法です。しかしマウスオーバーにはマウスが必要です。タブレットやスマートフォンのようなタッチスクリーンでは、ユーザーの指はマウスのようにホバーできません。したがってマウスオーバーを使用しないようにします。代わりに、下の階層にあるコンテンツを表示するために、タップできるボタンを使います。
わかりやすいボタンを使用する
タップしたらどこに行くのかをユーザーに考えさせてはいけません。ボタンのラベルを明瞭にし、サイトを移動する助けになるようにパンくずリストを設置し、(「ステップ2: お支払い」のように)はっきりとわかるカテゴリ名を付けます。
コンテンツ
過度な負担をユーザーに掛けない
モバイルにおいてはたくさんあることが必ずしも良いこととは限りません。PC向けのページにあるものを1つ残らず詰め込みたくなる気持ちを抑えます。小さくなってしまうだけです。
削除ではなくカスタマイズ
動画の視聴であろうが事務用品の購入であろうが、PCユーザーにあなたが提供しているのと同じ中心的機能性をモバイルユーザーもタブレットユーザーも求めています。主要なコンテンツを省略するのではなく、モバイルのスクリーンに合うように構成しなおします。
重要な機能を隠さない
サイトで使えることを想定している重要な機能すべてに、ユーザーがすぐにアクセスできるようにしておきます。たとえばネットショップなら、サイト内検索やショッピングカート(あるいは店舗検索のようなモバイルユーザーにとって便利なツール)はすぐに見つけられるところになければなりません。
PC版ページを使うほうが好きなモバイルユーザーのためにPC版へのリンクも設置しておきます。
メディアファイルを入念にチェックする
たとえばFlashの動画は多くのモバイル端末で再生できません。モバイルスクリーン向けのサイトにあるマルチメディアファイルが、意図したスクリーンで本当にうまく動くか必ず確認します。
購入プロセスをシンプルにする
完全な住所や複数のステップに渡るその他のデータを親指でタイプする長いフォームの入力は、モバイルではとても面倒です。コンバージョン率を上げるために支払いプロセスをできるだけシンプルにします。支払いと配送先の詳細を、クラウドから自動で取得して素早く購入できるGoogle Wallet Instant Buyやそういったサービスを有効にします。
スピード
ここで言うべきことはたった1つです — 高速化すること。サイトのスピードを最適化することはユーザーエクスペリエンスを間違いなく向上させます。ユーザーが外出先だったり通信速度が遅かったりするモバイルにおいては、特にそうです。スピードは一般的に、訪問者のサイト利用と滞在、コンバージョンを上昇させます。
Google検索のランキングシグナルのためだけでなく、ページの表示速度改善に投資している多くの企業が、最終的な収益に直接のプラス効果を感じています。
以下に、避けるべきよくある3つの間違いを示します。
HTTPリクエストが多過ぎる
モバイルユーザーは、PCユーザーと同じことをやろうとする一方で、モバイルのプロセッシング能力は限られています。帯域幅は信頼性に欠けます。高速化を援助するために、余分なHTTPリクエストを生じさせるページ上の要素を削減します。
大きすぎる画像
スマートフォンの表示能力が向上するにつれ、できるだけ大きな画像を提供しデバイスがちょうどいい大きさに調整してくれるのに任せたくなります。これは良くない選択です。時間とプロセッサパワーの浪費です。デバイスに応じた適切なサイズの画像を用意します。
大きすぎるファイル
JavaScriptとCSSがモバイルユーザーに対して役立つとしましょう。JavaScriptやCSSが多過ぎるとページの表示が遅くなる原因になることがあります。可能なところではコードを削減し圧縮します。CSSを再構成することも検討します。ユーザーがページを読み込むたびに再取得する必要がないように、ブラウザによってデータがキャッシュされるように必ずしておきます。
さらに詳細な情報とサイトのパフォーマンスを向上するのに便利なツールは、Googleの“Make the Web Faster”を参照してください。
4. 成果を測定する
デスクトップと同様に、テストを続け、分析し、新しいデバイスとユーザーの新しい閲覧傾向に適合するようにモバイルサイトを調整するのはいい考えです。
コンテンツとユーザーフローに関して分析レポートを追跡しA/Bテストを実行することは重要です。どちらも以下に示すような、サイトと戦略についての問題を解決する手助けになります。
- モバイルユーザーは誰なのか?
モバイルレポートが教えてくれます。 - モバイルユーザーは何を探しているのか?
モバイルユーザーが閲覧したコンテンツとサイト内検索を調べます。 - 探しているものを見つけるのに苦労したか?
直帰率と滞在時間を見ます。 - モバイルユーザーの方が効果があった広告キャンペーンやページがあったか?
モバイルとPCのコンバージョンを比較します。 - サイトストラクチャはモバイル向けに適切になっているか?
サイト内検索とゴールフロー、ページ閲覧深度、サイトの速度をチェックします。 - ユーザーが直帰しないように表示速度が速いか?
サイトの速度をテストします。 - 携帯端末でサイトを回遊しやすくなっているか?
ランディングページの直帰率を確かめます。 - PCでのCall To Actionがモバイルでも機能しているか?
モバイルとPCのコンバージョンを比較し、レスポンシブなクリックトラッキングを試みます。
以上です。
マルチスクリーン対応で特に重要になるモバイルサイトの最適化に関しては、以下の過去記事も見直すといいでしょう。
- スマートフォン向けサイトにはレスポンシブ・ウェブデザインを推奨、Googleが公開したスマホサイトの最適化 at #SMX Advanced Seattle 2012
- スマホサイトでやってはいけない、よくある構成ミス by Google
- Google、スマートフォン向けサイトのランキングアルゴリズムを変更。誤った設定のサイトの評価を下げる、表示スピードが遅いサイトも対象に。
- スマホ向けサイトのユーザビリティとランキングを低下させる12個のマイナス要因
- 「Above the foldのコンテンツは1秒以下で表示させること」、モバイルサイトの高速化をGoogleが推奨
- 【Google公式】モバイル向けサイト改善のためのチェックリスト
- スピード診断ツールのPageSpeed Insightsでユーザー エクスペリエンスの問題も診断可能に
