[レベル: 中級]
モバイル ファースト インデックスへ移行したサイトが続々と増え、通知がたくさん届いています。
この記事では、モバイル ファースト インデックス移行後に注意しておきたいことを2つ説明します。
- キャッシュ エラー
- ロールバックなし
キャッシュ エラー
モバイル ファースト インデックスに移行したサイトのページには Google のキャッシュ表示に不具合が生じています。
キャッシュを見ようとすると 404 エラーが返されます。
僕が所属している Faber Company のコーポレートサイトは今回の一斉通知でモバイル ファースト インデックスに切り替わりました。
ところが、キャッシュページがエラーになります。

noindex meta タグや noarchive meta タグなどキャッシュを拒否する設定はしていません(ちなみこのブログは、noarchive でキャッシュ表示させないようにしているので例として使えない)。
モバイル ファースト インデックスに関係するキャッシュの不具合は開始当初から発生しています。
まだ解消できていないようですね。
キャッシュが表示できなくても、クロールとインデックス、そしてランキングには影響しません。
キャッシュ表示だけの不具合です。
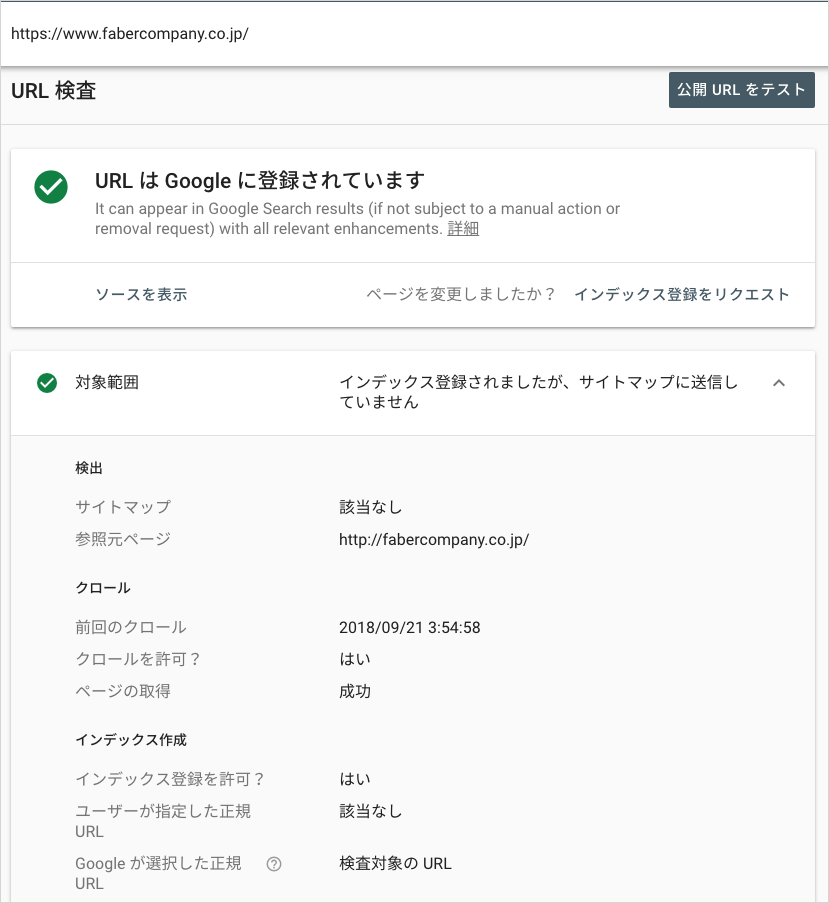
インデックス状況を調べるには Search Console の URL 検査ツールを使います。
URL 検査ツールでインデックスが確認できれば問題ありません。

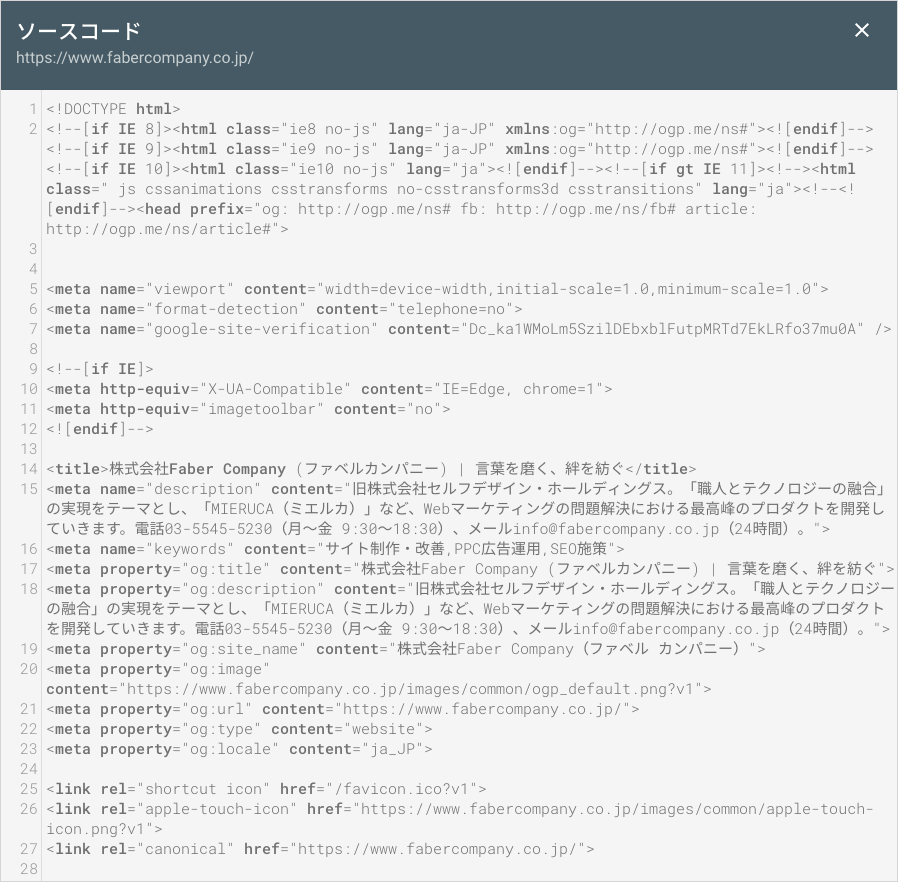
「ソースを表示」リンクからは、Google にキャッシュされているソースコードを確認することもできます。

モバイル ファースト インデックス後のインデックス状況には、キャッシュではなく URL 検査ツールを使ってください。
MFI が適用されて、キャッシュを見ようとすると 404 となる場合がありますが、サイト側に何か問題があるわけでもなく、また、クロールやインデックス、ランキングなどに影響はありませんのでご安心ください。
— 金谷 武明 Takeaki Kanaya (@jumpingknee) 2018年9月19日
ロールバックなし
モバイル ファースト インデックスはサイト単位で適用されます。
モバイル ファースト インデックスにいったん移行したサイトが元に戻ることはありません。
モバイルファーストインデックスに影響を与えるような何らかの変更を移行後にサイトに加えたとしても、モバイル向けページがインデックスの対象になり続けます。
モバイル ファースト インデックスに移行した後にサイトをリニューアルして、モバイルページでコンテンツを少なくしたり、画像を省いたり、構造化データを削除したりすると Google には認識されません。
それこそ、悪い影響がランキングに出てくるかもしれません。
サイトのリニューアルに際しても、モバイル ファースト インデックスのベストプラクティスに沿うように設計する必要があります。
[H/T] John Mueller
We don't have any plans for switching sites back & forth, doing a relaunch with a non-mobile-indexable site would be a bit … unfortunate :)
— 🍌 John 🍌 (@JohnMu) 2018年9月20日
