[レベル: 初〜中級]
このブログをモバイル対応してから1週間が経過しました。
この記事では、その後の変化をレポートします。
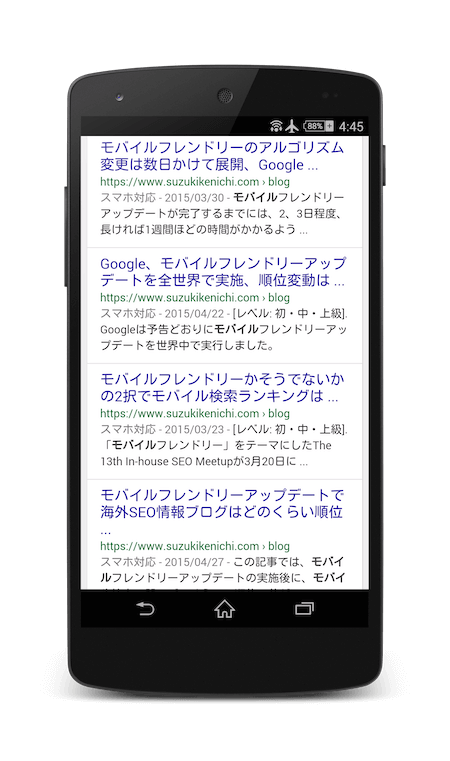
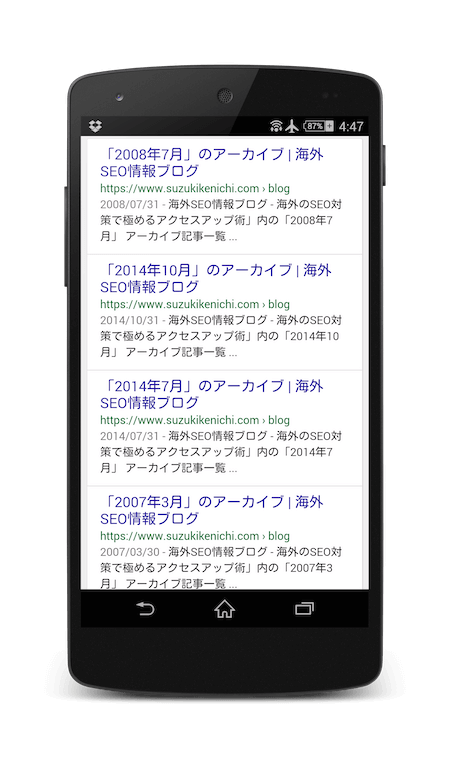
スマホ対応ラベル
まずモバイル検索でのスマホ対応ラベルの付与状況を見てみます。
目視でのざっくりとした感覚になりますが、個別記事ページに関しては8〜9割くらいにラベルが付いています。

ブログのトップページにスマホ対応ラベルが付くまでには、2日間かかりました。
クロール頻度が著しく低そうな月別アーカイブページには、依然としてラベル無しが目立ちます。

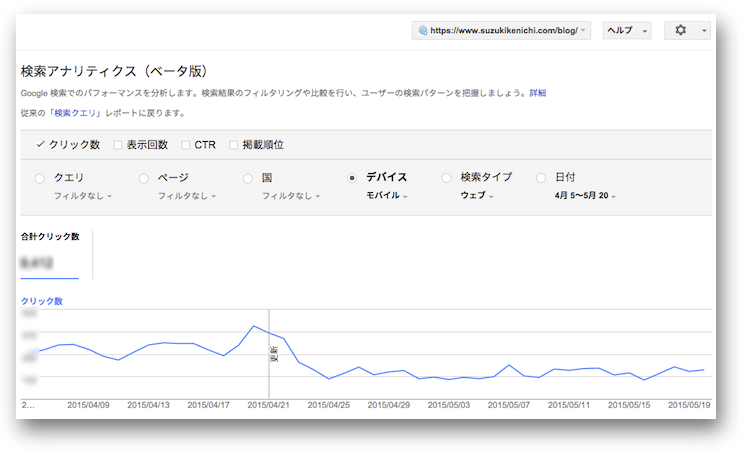
モバイル検索でのクリック数
次は、モバイル検索でのクリック数の変化です。
Google Search Consoleの検索アナリティクスのデータを見てみます。
スマホ対応していなかったことが原因で、モバイルフレンドリーアップデートの実施後にモバイルからの検索トラフィックが僕のブログは半減しました。
「更新」と書かれている縦のラインが、モバイルフレンドリーアップデートをGoogleが実施した日です。

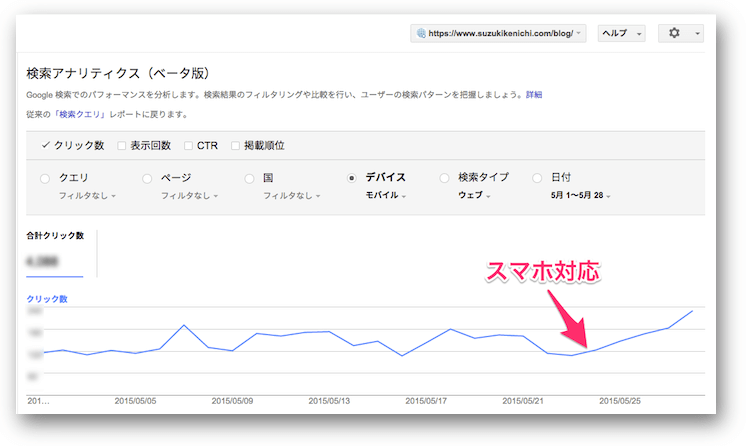
こちらは直近のデータです。
グラフの右端を見る限りでは、復活傾向にあるように思えます。

ただし期間が短いため、結論を出すにはもう少し監視が必要そうです。
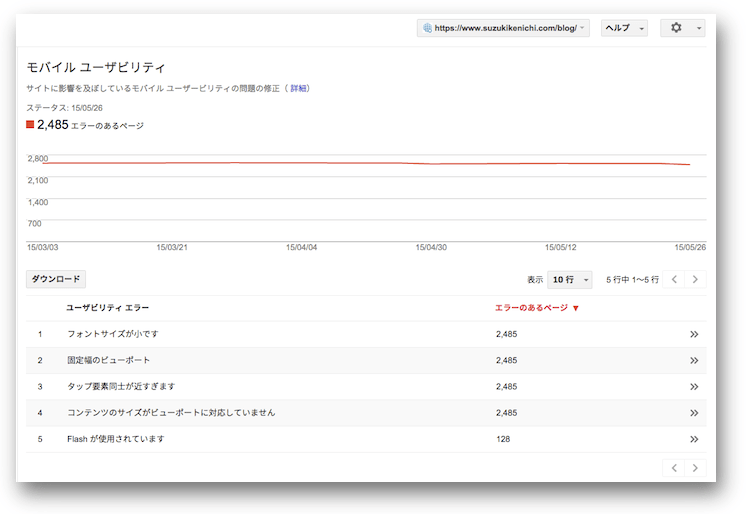
モバイルユーザビリティ レポート
最後は、Search Consoleのモバイルユーザビリティレポートを見てみましょう。

こちらは一切変化なしです(Flashの使用はまだ修正していないので残り続けるのは当然)。
レポートの最終更新日は5月26日です。
スマホ対応してから3日程度ではレポートにはまったく反映されないようです。
モバイルフレンドリーテスト ツールでの合格と、スマホ対応ラベルの表示、モバイルユーザビリティレポートの警告にはタイムラグがあります。
- モバイルフレンドリーテスト −− ライブテスト(その時点の状態を検証)
- スマホ対応ラベル −− 速ければ数時間から数日、遅ければ数週間から数か月?(クロール頻度に大きく依存しそう)
- モバイルユーザビリティ レポート −− 遅い(僕の場合は1週間たってもまったく反映されず、再クロール・再インデックスに加えて再処理にも時間が必要そう)
それぞれの性質を知っておきましょう。
ブログをスマホ対応しなかったのは決して自慢できることではありませんが、こうしてデータを取れたのは良かったのかもしれません。
これからスマホ対応するサイトを持っている方の参考になればと思います。
