[レベル: 上級]
JavaScript のライブラリを実装することなく、ブラウザにもともと備わっている機能として lazy load を実行する仕組みを Chrome Canary 75 がサポートするようになります。
lazy load 専用の属性を HTML コードに追加するだけで、 <img> と <iframe> で指定するコンテンツを簡単に遅延読み込みできます。
通称、”Native(ネイティブ) lazy load” は、昨年の 8 月に構想ができあがりました。
ついに本格的に試験運用が始まります。
ネイティブ lazy load を制御する loading 属性
ネイティブ lazy load を制御するには、 <img> タグまたは <iframe> タグに loading 属性を追加します。
3種類の値を設定できます。
loading="lazy": lazy は lazy load を適用させますloading="eager": eager は lazy load を適用せずに、ページのロードと同時にコンテンツを読み込みますloading="auto": auto は lazy load するかどうかの判断をブラウザに任せます。
loading 属性が設定されていないときは、loading="auto" が適用されます。
たとえば次のようなコードになります。
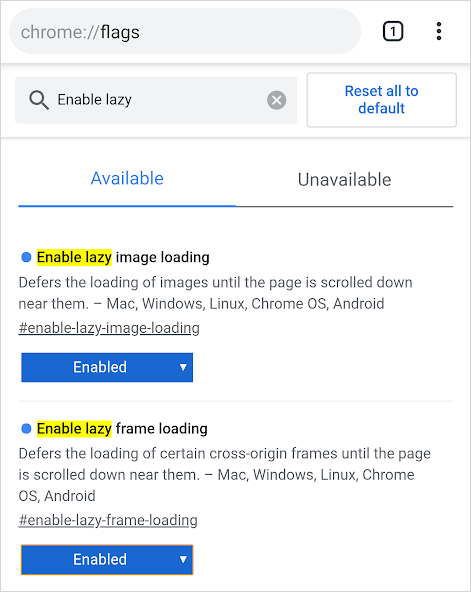
<img src="lazy-cat.png" loading="lazy" alt="怠けもののネコ" height="700" width="1200" />Enable lazy image loading と Enable lazy frame loading を chrome://flags から Enabled に変更すると、Chrome で ネイティブ lazy load を有効にできます。

ネイティブ lazy load に関するそのほかの情報
ネイティブ lazy load は正式に実装されるの非常に楽しみな機能になりそうです。
Googlebot がこの機能をサポートするとは思えないので、lazy load 画像を Googlebot に認識させるための構成も不要です。
lazy load を簡単に実装できるだけではなく、SEO のデメリットを解消できます。
とはいえ、ネイティブ lazy load をサポートしないブラウザとの互換や、すでに JavaScript で実装している lazy load を併用するにはそれなりの設定が必要です。
詳しくは、こちらの解説記事を参照してください。
ブラウザサポートに関しては、今のところは、Firefox と Edge に関しては公式な情報はありません。
Safari に関しては、WebKit の開発者が関心を示しているようです。
Canary ではなく、安定版 Chrome そして、そのほかの主要なブラウザが ネイティブ lazy load をサポートするのを心待ちにしましょう。
[H/T] Addy Osmani
Native <img> lazy-loading is coming to the web! https://t.co/LgF7F1iMgR <img loading=lazy> defers offscreen images until the user scrolls near them. Shipping in Chrome ~75 https://t.co/4gR7lvx4zx pic.twitter.com/luCHEfLkKD
— Addy Osmani (@addyosmani) 2019年4月7日
