[レベル: 上級]
Android 版 Chrome が Lazy-load を自動的にサポートするようになりました。
サイト側で何も設定していなくても、画像と iframe を Chrome が遅延読み込みします。
ライトモードを有効にしたバージョン 77 で自動 Lazy-load が実装されています。
ネイティブ Lazy-load から自動 Lazy-load へ
Chrome 76 がネイティブ lazy-load をサポートしたのは記憶に新しいところです。
JavaScript を使わずとも、img タグまたは iframe タグに loading 属性を追加するだけで、簡単に Lazy-load を適用できます(WordPress にはさらに便利なプラグインもありましたね)。
Android 版 Chrome 77 が実装したのは、loading 属性すら不要な Lazy-load です。
Chrome が自動で遅延読み込みを実行します。
サイト管理者はコードに何も変更を加える必要がありません。
Chrome がネットワーク状況などのユーザーの環境に応じて読み込むタイミングを決定してくれます。
自動 Lazy-load は、img タグと iframe タグに適用されます。
ライトモード有効が条件
サイト側での設定がまったく不要というのは非常に嬉しいのですが、条件があります。
ユーザーの Chrome でライトモードが有効になっているときに、自動 Lazy-load が機能します。
「ライトモード」は、以前は「データセーバー」と呼ばれていた機能です。
ライトモードを有効にすると、通信料を抑えたり、接続速度が遅い環境でウェブページの読み込み時間を短縮したりできます。
ユーザーにライトモードを強制させることはできません。
できるのは、ライトモードが有効になっていることを願うことくらいです(ライトモードを使っているかどうかは saveData API を構成すると取得できるそうです)。
また、自動 Lazy-load をサポートするのは、Android 版 Chrome だけです。
ライトモードは、PC 版 Chrome と iOS 版 Chrome には提供されていません。
それでも、ライトモードを有効にした Android 版だけとは言え、ページの表示速度を向上させることができるのは役に立つ機能です。
ライトモードの有効化
Chrome ユーザーとしてライトモードを使いたいときは、設定から有効にします。
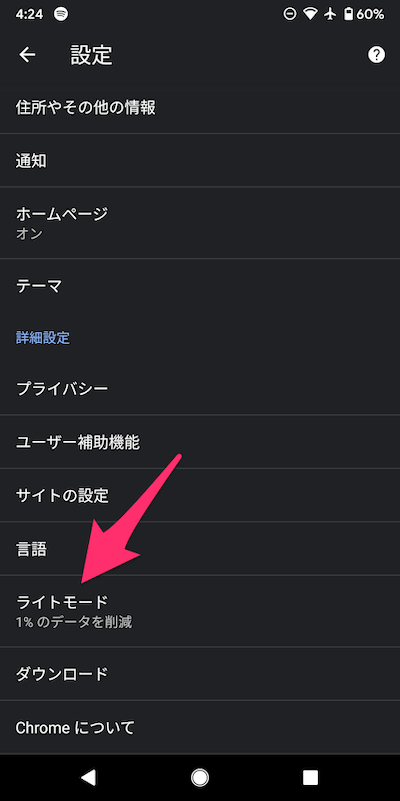
- Chrome の設定を開きます。
- 「詳細設定」の中の「ライトモード」を選択します。

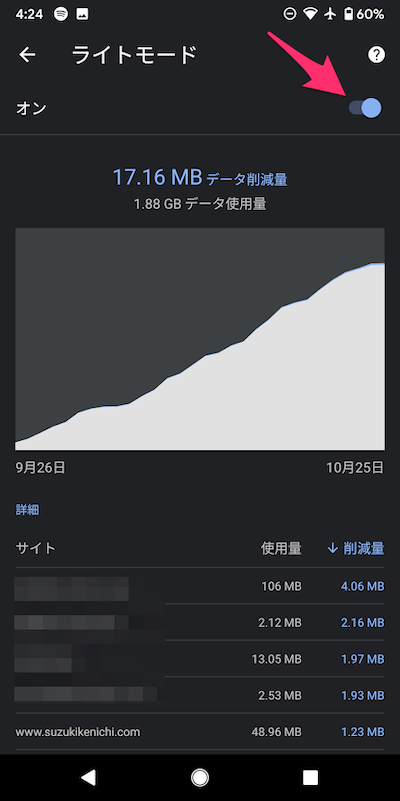
- 「オン」にします。

- オンにしていると、グラフでデータの削減量がわかります。データの削減量トップ 5 のサイトがリストされます。
ライトモードを広めれば自動 Lazy-load が効果を発揮する範囲が広がります。
周りの人に教えてあげましょう!(笑)
