[レベル: 上級]
Google Chrome で混合コンテンツを心配する必要はもうありません。
HTTPS ページなのに HTTP で配信されたコンテンツを、自動的に HTTPS で読み込んでくれます。
混合コンテンツの画像を自動アップグレード
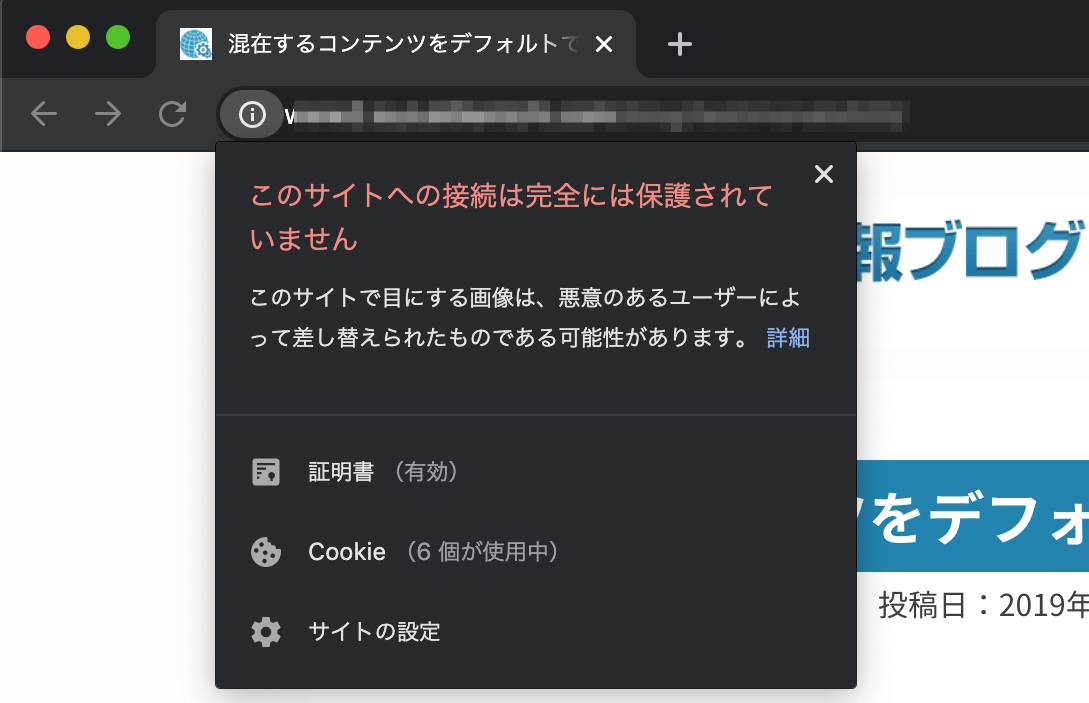
HTTPS のページにもかかわらず HTTP で画像を配信している場合、従来は混合コンテンツとして警告対象になりオムニボックス(URL バー)には鍵マークは出ませんでした。

混合コンテンツに対処するために、Chrome における混合コンテンツの扱いを段階的に変更することを Google は 1 年前にアナウンスしています(Web担当者Forum でのコラムの方がわかりやすいかも)。
最新バージョンの Chrome (安定版 Chrome 86 で確認)は、画像が混合コンテンツになっている場合に自動的に HTTPS にアップグレードして読み込みを試みます。
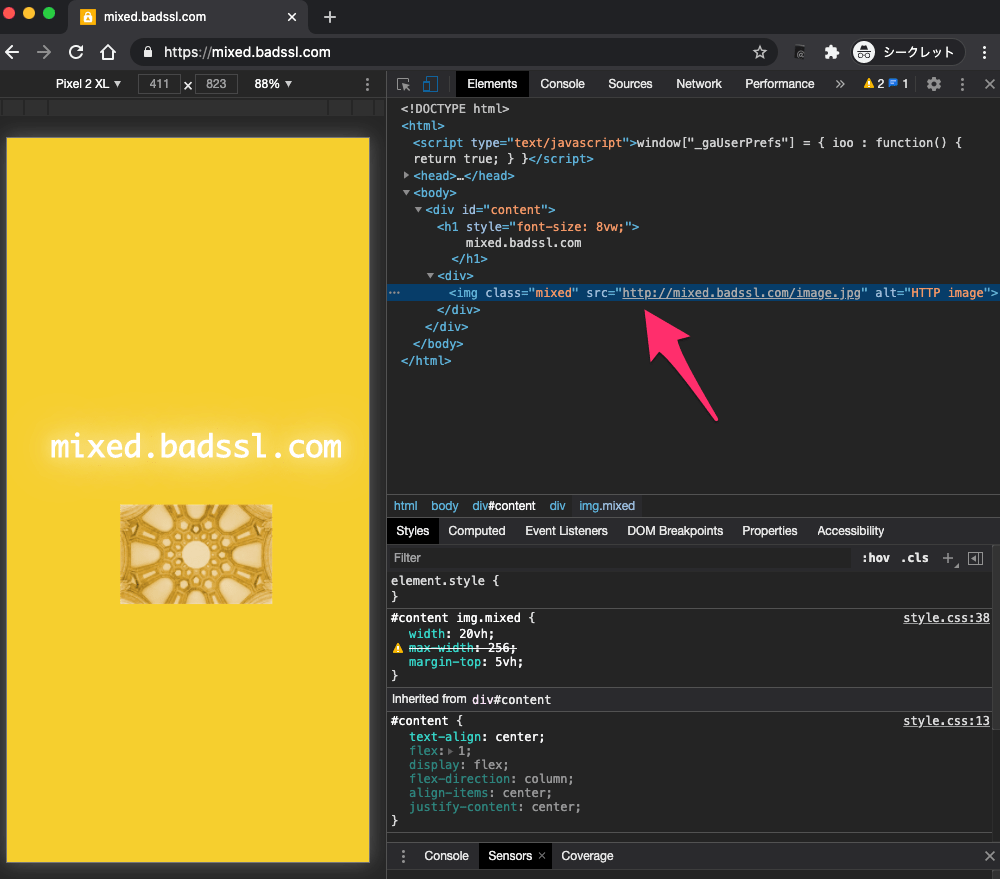
このページは混合コンテンツを意図的に発生させています。
ページ本体は HTTPS で配信していますが、画像のソース URL (src 属性の値) を非セキュアな http: で指定しています。

本来ならば混合コンテンツの警告の対象になります。
実際に混合コンテンツを Chrome は検出しています。
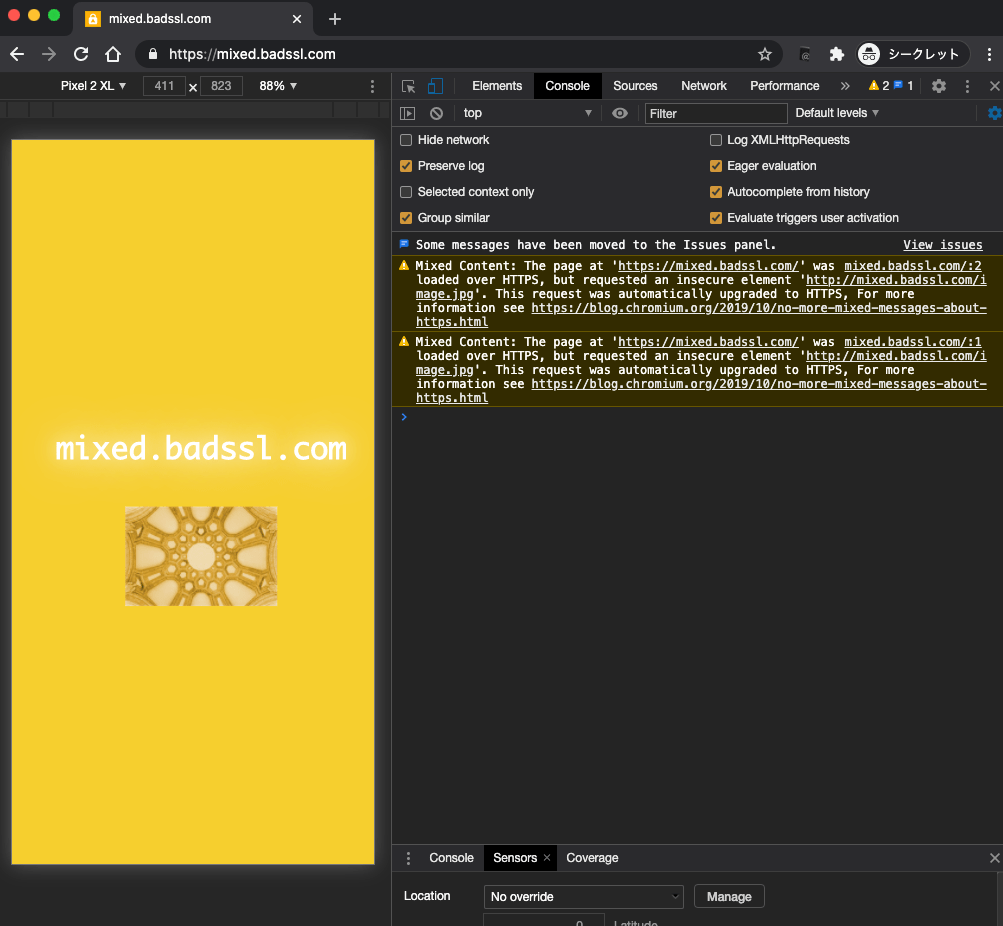
しかし、HTTPS に自動アップグレードして画像を読み込んでいます。

画像に混合コンテンツが発生しているけれど HTTPS に自動的にアップグレードしてリクエストしたとコンソールには記録されています。
Mixed Content: The page at ‘https://mixed.badssl.com/’ was loaded over HTTPS, but requested an insecure element ‘http://mixed.badssl.com/image.jpg’. This request was automatically upgraded to HTTPS, For more information see https://blog.chromium.org/2019/10/no-more-mixed-messages-about-https.html
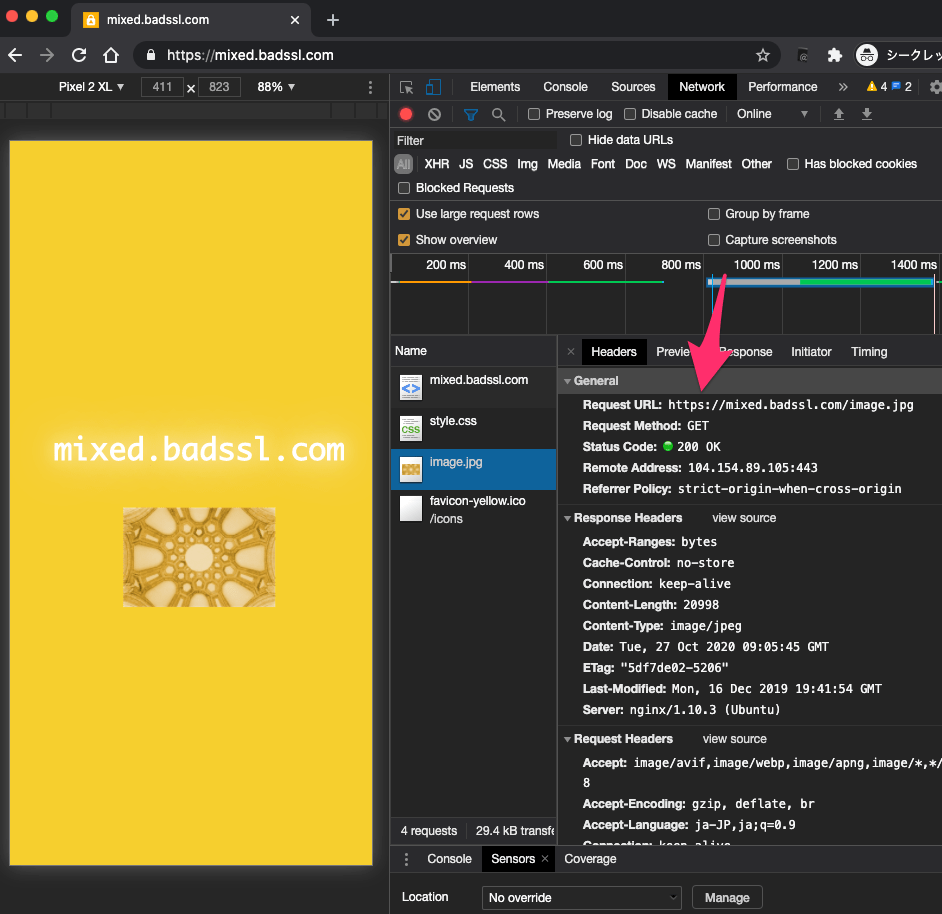
Chrome からネットワーク通信を調べると、本当に https: に置き換えて画像をリクエストしています。

オムニボックスには鍵マークが付き、安全な通信を確立したことを示しています。
画像の混合コンテンツはもう発生しない
技術的な説明は忘れてもかまいません。
大切なことは次です。
HTTPS ページで画像を HTTP で配信する画像の混合コンテンツを Chrome は次のように処理します。
- 自動的に HTTPS にアップグレードして画像をリクエストする
- HTTPS で読み込めれば表示する
- HTTPS で読み込めなければ画像を表示しない
これまでのように、画像だけを HTTP で読み込むことはしません。
音声コンテンツと動画コンテンツにも同じルールが適用されます。
なおスクリプトと iframe (とおそらく CSS)の混合コンテンツ関しては、自動的にはアップグレードせずにブロックします。
従来と変更ありません。
本当は HTTPS で読み込めるのに HTTP で指定してしまっている画像はコードを修正しなくても混合コンテンツにならなくなりました。
安全な通信が確実になるのはサイト管理者にとってもユーザーにとってもありがたい改良です。
一方で、HTTPS に自動アップグレードできない画像は表示できなくなります。
困った仕様に思えるかもしれませんが、セキュリティを重視するとこちらのほうが好ましいのは事実です。
[H/T] Emily Stark
