[レベル: 上級]
Chrome Canary のデベロッパーツールで、今閲覧しているページのコア ウェブ バイタルを常に表示できるようになります。
「HUD: Heads-Up Display(ヘッドアップ ディスプレイ)」という機能です。
CVW をオーバーレイで常時計測
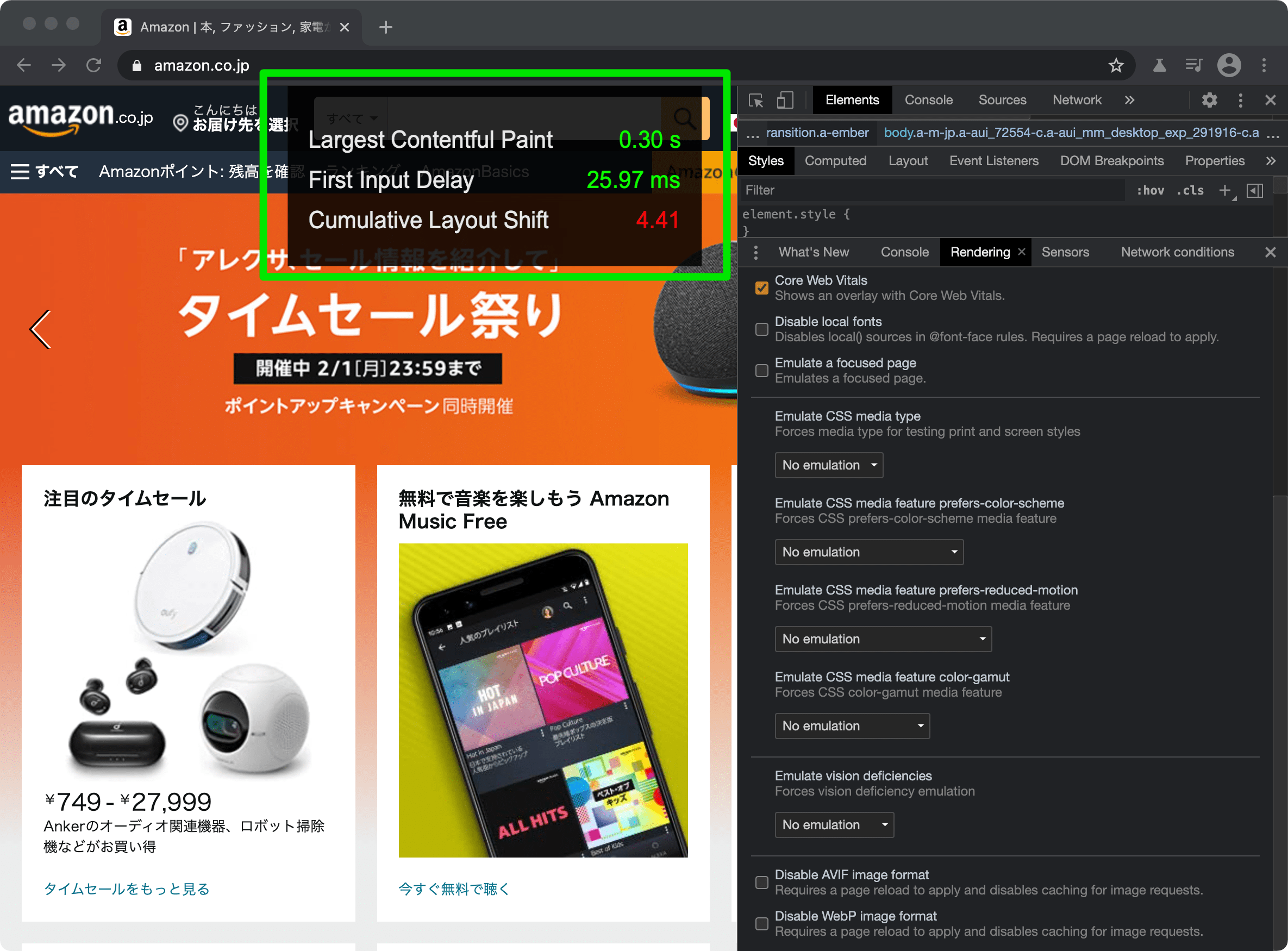
デベロッパーツールで、コア ウェブ バイタルの HUD を有効にした状態のキャプチャです。
ページの右上にコア ウェブ バイタルの 3 つの指標をオーバーレイで表示しています。

今開いているページのコア ウェブ バイタルです。
ページを移動するとそのページのコア ウェブ バイタルを計測します。
コア ウェブ バイタルを常時計測する Chrome 拡張があります。
同等の機能がデベロッパーツールに備わった感じですね。
デベロッパーツールで HUD を有効にする
Chrome のデベロッパーツールでコア ウェブ バイタルの HUD を有効にする手順を説明します。
と言っても、とてもシンプルです。
コンソール ドロワー (Console Drawer) の [Rendering] で [Core Web Vitals] にチェックを入れるだけです。
![[Rendering] で [Core Web Vitals] にチェックを入れる](https://www.suzukikenichi.com/images/hud4.png)
[Rendering] が出ていない場合は、左端にある縦の 3 点ドットから表示するように変更します(コンソール ドロワー自体が出ていないときは ESC キーで出せる)。
サイト内のページのコア ウェブ バイタルを連続して、簡易的にチェックしたいときに HUD は便利そうです。
今のところ、HUD は開発版 Chrome の Canary 90 のデベロッパーツールで利用できます。
89 で実装されたのか 90 で実装されのかはわかりません。
安定版 Chrome 90 は 4 月上旬にリリース予定です。
デベロッパーツールの HUD をすぐに利用したい人は Canary を使いましょう。
スマホで HUD
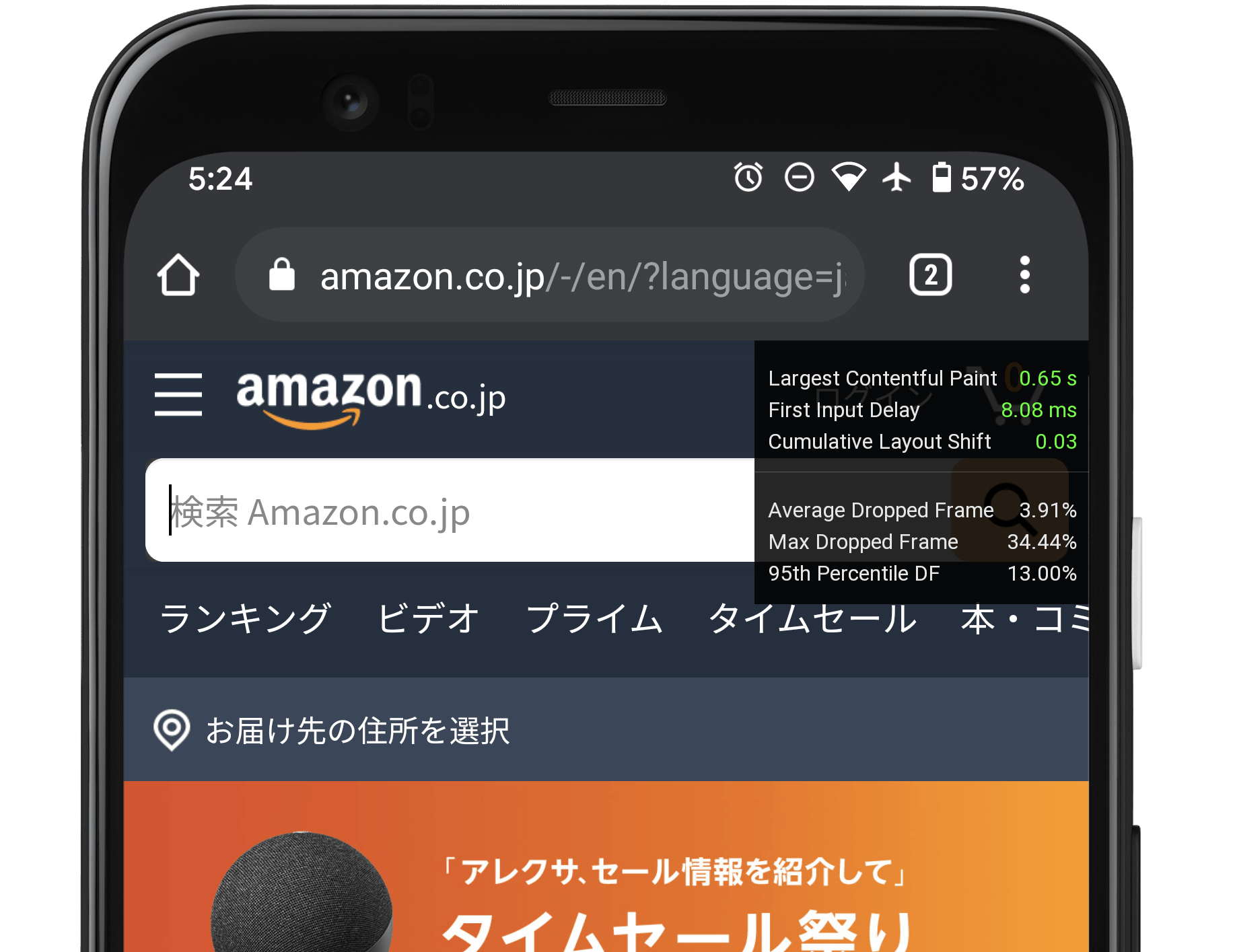
スマートフォンでも HUD を有効にできます。
スマホ版 Chrome にはデベロッパーツールはないので、試験機能を使います。
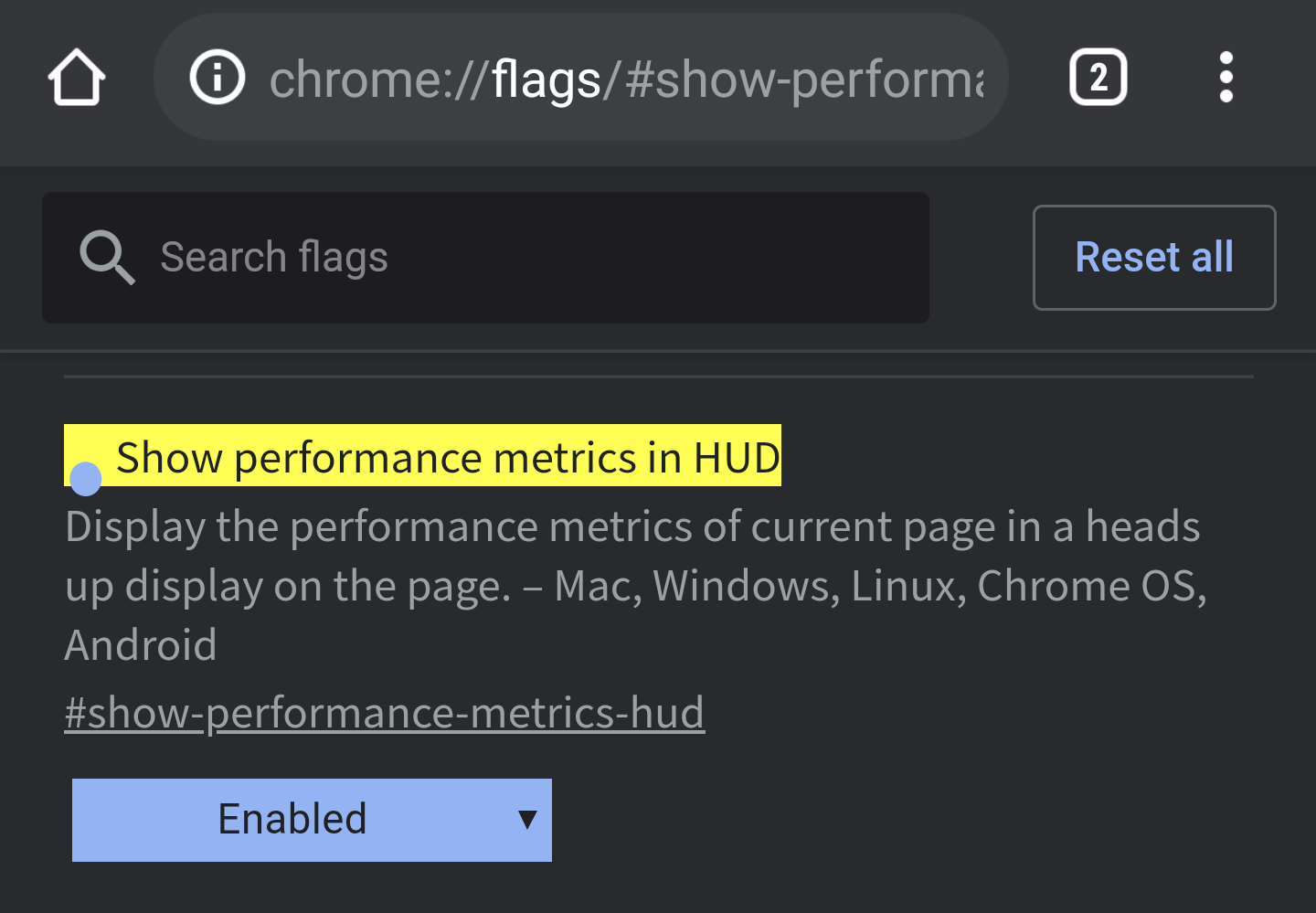
こちらの URL からアクセスして機能を Enabled に変更します。
chrome://flags/#show-performance-metrics-hud

再起動後は、今見ているページのコア ウェブ バイタルが右上に表示されるようになります。

試験機能の HUD は常時表示されるので、普段はページ閲覧のじゃまになりそうです。
検証のときだけに有効にするといいのかもしれません。
なお、試験機能での HUD は PC 版 Chrome の Canary でも利用できます。
