[レベル: 上級]
安定版 Chrome で CLS を発生させる要素を調べられるようになりました。
CLS は Core Web Vitals(コア ウェブ バイタル) の 3 つの指標のうちの 1 つで、ユーザーが意図しないレイアウトのずれを表します。
Lighthouse がバージョン 6.0 にアップデート
CLS を発生させる要素はデベロッパーツールから利用できる Lighthouse で調べられます。
Lighthouse のバージョン 6.0 が対応しており、安定版の Lighthouse も 6.0 に先日アップデートしました。
Canary の Lighthouse は一足先に 6.0 になっていて CLS 要素を調べることができていましたが、デベロッパー向け開発バージョンの Chrome なので、インストールしていない人のほうが多そうです。
普段利用している Chrome を使って現在は CLS を特定できます。
Chrome 安定版で CLS 要素を特定する方法
Chrome 安定版で CLS を発生させる要素を特定する方法を説明します。
まず、Chrome を最新バージョンにアップデートしてください。
[設定] ⇒ [Chrome について] で最新バージョンになっているかどうかを確認できます。
Lighthouse を立ち上げます。
なお、Lighthouse(のパフォーマンス測定)を利用するときはシークレットモードを利用することを推奨します。
拡張機能がパフォーマンスを阻害する可能性があるからです。
Lighthouse は、ウィンドウ右上の縦の 3 つのドットの [その他のツール] の中にあります。
ショートカットキーも使えます。Mac の場合は「Cmd+Opt+I」、Windows の場合は「Ctrl+Shift+I」です。
F12 でもいけると思います。
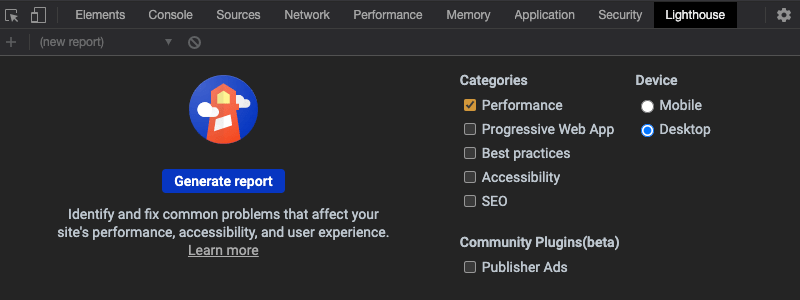
いちばん右の [Lighthouse] タブを選択します。
CLS を調べるだけなので、時間短縮のために Performance だけにチェックを入れます。
必要に応じて、[Mobile](スマホ)と [Desktop](PC)を選択してください。

[Generate report] で計測をスタートします。
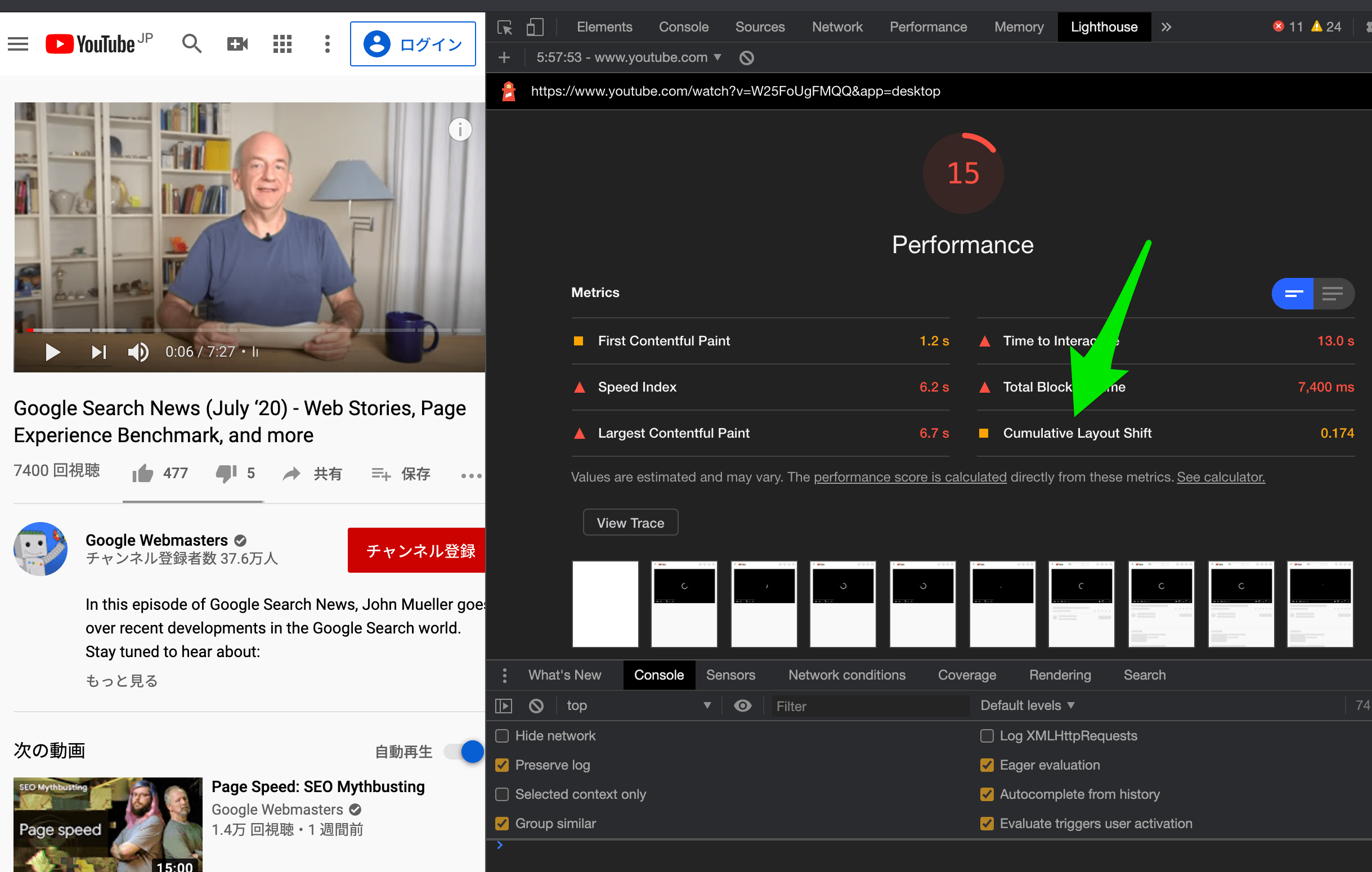
CLS のスコアを確認できます。
Cumulative Layout Shift が CLS です(Largest Contentful Paint が LCP です。FID/First Input Delay は Lighthouse では測定できません。代わりに、Total Blocking Time を参考指標にします)。
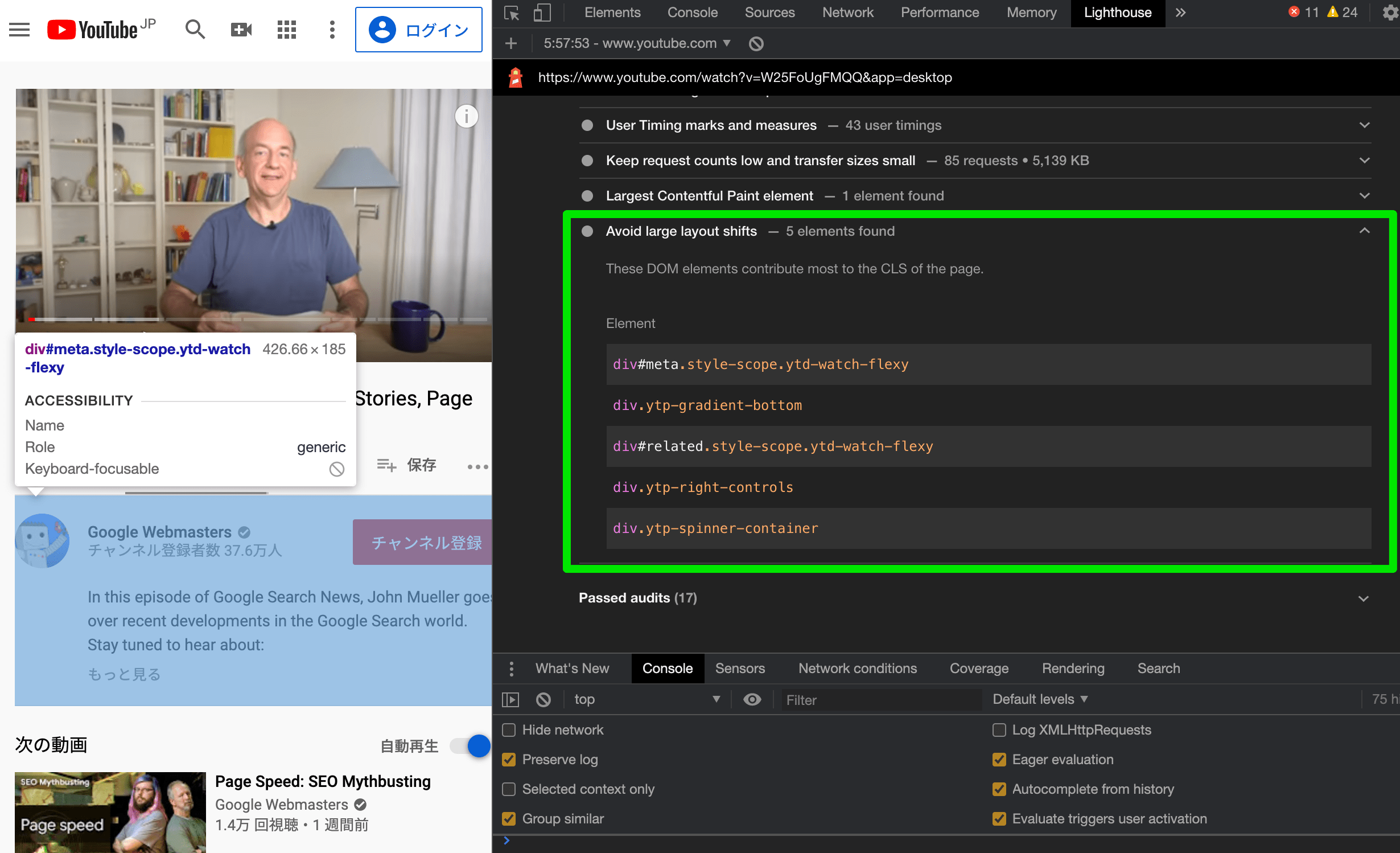
下にスクロールして [Avoid large layout shifts] を展開すると、CLS を発生させている要素を特定できます。
左ペインでは、ブラウザ上で該当する要素がハイライトされます。
CLS の原因はさまざまです。画像の img タグに、width 属性と height 属性が設定されていないとか、JavaScript で動的にコンテンツを埋め込むなどがあります。
ここでは詳しいことは説明しませんが、まずは大きな CLS の原因となっている要素を発見することから始めてください。